JavaScript 실행 메커니즘의 이벤트 루프
- php中世界最好的语言원래의
- 2018-03-16 15:30:511635검색
이번에는 JavaScript실행 메커니즘의 이벤트 루프를 가져왔습니다. JavaScript실행 메커니즘을 사용할 때 주의 사항은 무엇입니까?
메인 스레드는 "taskqueue"에서 events를 읽습니다. 이 프로세스는 순환적이므로 전체 작동 메커니즘을 이벤트 루프라고도 합니다.
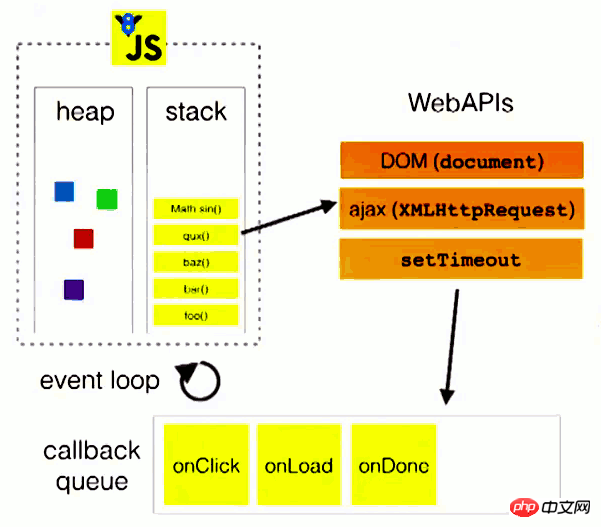
이벤트루프에 대한 이해를 돕기 위해 아래 그림을 참고해주세요
콜백 함수를 순서대로 실행합니다.
실행 스택(동기 작업)의 코드는 항상 "작업 대기열"(비동기 작업)을 읽기 전에 실행됩니다. 아래 예를 살펴보십시오. var req = new XMLHttpRequest();
req.open('GET', url);
req.onload = function (){};
req.onerror = function (){};
req.send();위 코드의 req.send 메소드는 서버에 데이터를 보내는 Ajax 작업입니다. 이는 시스템이 현재 스크립트의 모든 코드를 읽을 때까지 "작업 대기열"을 읽지 않음을 의미합니다. 실행됩니다. 그러므로 다음의 글과 동일합니다. var req = new XMLHttpRequest();
req.open('GET', url);
req.send();
req.onload = function (){};
req.onerror = function (){};즉, 콜백 함수를 지정하는 부분(onload 및 onerror)이 실행 스택의 일부이고 시스템이 항상 실행되기 때문에 send() 메서드 앞인지 뒤인지는 중요하지 않습니다. 읽기 전에 "작업 대기열"을 읽어보세요. 이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 자료:
위 내용은 JavaScript 실행 메커니즘의 이벤트 루프의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

