JavaScript 실행 메커니즘의 작업 대기열
- php中世界最好的语言원래의
- 2018-03-16 15:28:122231검색
이번에는 JavaScript실행 메커니즘의 작업 queue에 대해 소개하겠습니다. JavaScript실행 메커니즘을 사용할 때 주의사항은 무엇입니까? 다음은 실제 사례입니다. 살펴보겠습니다.
단일 스레드는 모든 작업을 대기열에 넣어야 하며 이전 작업이 완료될 때까지 다음 작업이 실행되지 않음을 의미합니다. 이전 작업이 오래 걸리면 다음 작업은 기다려야 합니다.
계산량이 많아 큐가 발생하고 CPU가 너무 바쁘다면 잊어버리세요. 하지만 IO 장치(입출력 장치)가 매우 느리기 때문에(예: 데이터를 읽는 Ajax 작업 등) CPU가 유휴 상태인 경우가 많습니다. 네트워크에서) 진행하기 전에 결과가 나올 때까지 기다려야 합니다.
JavaScript 언어의 설계자는 이때 메인 스레드가 IO 장치를 완전히 무시하고 대기 작업을 일시 중지하며 이후 작업을 먼저 실행할 수 있다는 것을 깨달았습니다. IO 장치가 결과를 반환할 때까지 기다린 다음 돌아가서 일시 중지된 작업을 계속 실행합니다.
그래서 모든 작업은 두 가지 유형으로 나눌 수 있습니다. 하나는 동기 작업(동기)이고 다른 하나는 비동기 작업(비동기)입니다. 동기 작업은 메인 스레드에서 실행 대기 중인 작업을 의미하며, 이전 작업이 실행된 후에만 다음 작업을 실행할 수 있으며, 비동기 작업은 메인 스레드에 진입하지 않고 "작업 대기열"에 들어가는 작업을 의미합니다. (작업 대기열) ) 작업, "작업 대기열"이 메인 스레드에 비동기 작업이 실행될 수 있음을 알릴 때만 작업이 실행을 위해 메인 스레드에 들어갑니다.
구체적으로 비동기 실행의 작동 메커니즘은 다음과 같습니다. (동기 실행의 경우에도 마찬가지입니다. 비동기 작업이 없으면 비동기 실행으로 간주될 수 있기 때문입니다.) (1) 모든 동기 작업은 메인 스레드에서 실행되어 실행 컨텍스트 스택을 형성합니다. (2) 메인 스레드 외에 "작업 대기열"도 있습니다. 비동기 작업에 실행 결과가 있는 한 (3) "실행 스택"의 모든 동기화 작업이 완료되면 시스템은 "작업 대기열"을 읽어 그 안에 어떤 이벤트가 있는지 확인합니다. 해당 비동기 작업은 대기상태를 종료하고 실행 스택에 들어가서 실행을 시작합니다.
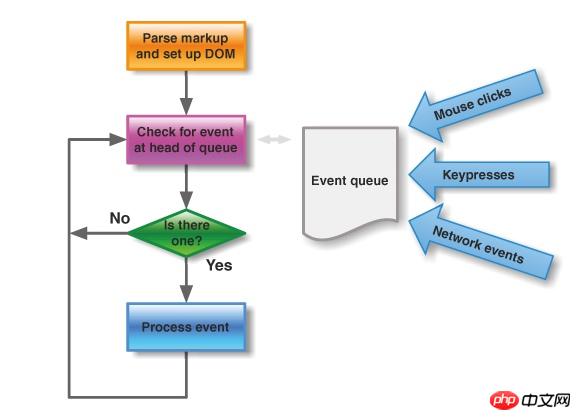
(4) 메인 스레드는 위의 세 번째 단계를 계속 반복합니다. 아래 그림은 메인 스레드와 작업 큐의 개략도입니다.
JavaScript 실행 메커니즘 JavaScript가 단일 스레드인 이유
새로 고침 후 Django의 양식 페이지가 자동으로 제출되지 않도록 하는 방법
위 내용은 JavaScript 실행 메커니즘의 작업 대기열의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

