이번에는 webpack 자동 새로고침 및 파싱 사용법을 알려드리겠습니다. webpack을 사용하여 자동으로 새로고침하고 파싱할 때 주의사항은 무엇인가요? 다음은 실제 사례입니다.
프런트 엔드는 js와 스타일을 자주 수정해야 하고 브라우저의 페이지 효과에 따라 지속적으로 조정해야 하며 종종 개발 디렉터리와 로컬 게시 디렉터리가 동일하지 않아 수정 후 게시해야 합니다. 또 다른 요점은 페이지를 두 번 클릭하면 효과를 볼 수 있다는 것입니다. 우리는 관찰하기 위해 로컬로 사이트를 구축하기 위해 nginx를 사용해야 하는 경우가 많습니다(테스트 환경에 넣기 전에 자체 컴퓨터에서도 괜찮습니다). 따라서 수동으로 브라우저를 새로 고치고 수동으로(또는 클릭하여) 게시하고 사이트를 시작해야 한다면 실제로 많은 물리적 작업이 필요합니다. 그리고 이 세 가지 포인트 웹팩이 우리가 이를 수행하는 데 도움이 될 수 있습니다.
webpack-dev-server
webpack은 WDS(webpack-dev-server)를 통해 자동 새로 고침을 구현합니다. WDS는 메모리에서 실행되는 개발 서버(익스프레스)입니다. 시작한 후에는 파일이 변경되었는지 감지하고 자동으로 다시 컴파일합니다.
1.
npm install webpack-dev-server --save-dev
설치 먼저 npm을 통해 개발 디렉터리에 설치합니다. 설치가 완료되면 node_modules/bin에서 찾을 수 있습니다.
2.npm start
그런 다음 package.json을 수정합니다. (이전 섹션 기준)
"scripts": { "start": "webpack-dev-server --env development", "build": "webpack --env production"
}
이제 npm run start 또는 npm start를 통해 시작할 수 있습니다.

시작하면 http://localhost:8080에서 프로젝트가 실행되는 것을 확인할 수 있습니다. 페이지를 열면

WDS가 자동으로 사이트를 구축했음을 알 수 있습니다. 우리가 구성요소.js를 수정하면 컴파일이 cmd에 나타나고 페이지가 자동으로 새로 고쳐집니다.

3. 직접 시작
공식 홈페이지 소개 다음 명령어를 통해 WDS를 직접 시작할 수 있습니다.
webpack-dev-server --env development
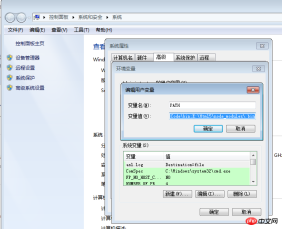
하지만 webpack-dev-server --env 개발이 내부 명령이 아니라는 메시지가 표시됩니다. 이런 종류의 문제는 환경 변수에 개발한 bin 디렉터리를 설정하면 됩니다. , 내 디렉토리는 'E:Html5node_modules.bin'입니다. 세미콜론을 추가하고 끝에 쓰십시오.
C:\Users\Administrator.9BBOFZPACSCXLG2\AppData\Roaming\npm;C:\Program Files (x86)\Microsoft VS Code\bin;E:\Html5\node_modules\.bin

4.8080 포트 점유
기본 8080 포트가 점유된 경우 WDS가 이를 변경합니다. 예를 들어 nginx를 사용하여 먼저 게시하세요.
server{
listen 8080;
location / {
root E:/Html5/build;
index index.html index.htm;
}
}
WDS 다시 시작:

포트가 8081로 전환됩니다. 포트를 수동으로 구성할 수도 있습니다.
devServer:{ //...
port: 9000}
nodemon이 자동으로 시작됩니다.
WDS는 개발 파일을 모니터링하며 webpack.config.js를 변경해도 자동 시작이 발생하지 않습니다. 따라서 이를 수행하려면 nodemon이 필요합니다.
npm install nodemon --save-dev
먼저 개발 디렉터리에 설치한 다음 package.json을 수정하세요.
"scripts": { "start": "nodemon --watch webpack.config.js --exec \"webpack-dev-server --env development\"", "build": "webpack --env production"
},
이것은 nodemon이 webpack.config.js를 모니터링하고 변경되면 시작하도록 하는 것과 같습니다.

이렇게 하면 손을 개발에만 집중할 수 있습니다.
Proxy
하지만 우리가 직접 배포한 nginx에는 일부 API 프록시가 있기 때문에 WDS 사이트의 대체 가능성에 대해서는 약간의 의심이 듭니다. WDS의 기본 사이트에 걸려 있으면 당연히 접근이 불가능해집니다. 즉, WDS에 대한 새로 고침 경로를 구성할 수 있습니까? 파일이 변경되면 지정된 주소를 새로 고치거나 프록시 구성을 요청하세요. http 서버 자체이기 때문에 프록시 기능도 있어야 합니다. 검색 후 다음을 발견했습니다. https://github.com/webpack/webpack-dev-server/tree/master/examples/proxy-advanced
module.exports = {
context: dirname,
entry: "./app.js",
devServer: { proxy: { "/api": {
target: "http://jsonplaceholder.typicode.com/",
changeOrigin: true,
pathRewrite: { "^/api": ""
},
bypass: function(req) { if(req.url === "/api/nope") { return "/bypass.html";
}
}
}
}
}
}
api 필드를 http://jsonplaceholder.typicode com으로 바꿉니다. / 프록시를 직접 구현할 수 있도록 원래 주소에서 삭제합니다. 모두가 행복합니다! WDS는 http-proxy-middleware를 통해 프록시를 구현합니다. 추가 참조: http://webpack.github.io/docs/webpack-dev-server.html#bypass-the-proxy;https://github.com/chimurai/http-proxy-middleware#options
but,这种刷新是怎么实现的呢?因为页面上没有嵌入什么别的js,去翻原码 web-dev-server/server.js中有这么一段:
Server.prototype._watch = function(path) { const watcher = chokidar.watch(path).on("change", function() { this.sockWrite(this.sockets, "content-changed");
}.bind(this)) this.contentBaseWatchers.push(watcher);
}
用chokidar来监视文件变化,server的内部维护的有一个socket集合:
Server.prototype.sockWrite = function(sockets, type, data) {
sockets.forEach(function(sock) {
sock.write(JSON.stringify({
type: type,
data: data
}));
});
}
sock是一个sockjs对象。https://github.com/sockjs/sockjs-client,从http://localhost:8080/webpack-dev-server/页面来看,sockjs是用来通信记录日志的。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
...
}
我们在看app.js,其中有一个OnSocketMsg 对象。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
}, "still-ok": function() {
log("info", "[WDS] Nothing changed.") if(useWarningOverlay || useErrorOverlay) overlay.clear();
sendMsg("StillOk");
}, "log-level": function(level) {
logLevel = level;
}, "overlay": function(overlay) { if(typeof document !== "undefined") { if(typeof(overlay) === "boolean") {
useWarningOverlay = overlay;
useErrorOverlay = overlay;
} else if(overlay) {
useWarningOverlay = overlay.warnings;
useErrorOverlay = overlay.errors;
}
}
},
ok: function() {
sendMsg("Ok"); if(useWarningOverlay || useErrorOverlay) overlay.clear(); if(initial) return initial = false;
reloadApp();
}, "content-changed": function() {
log("info", "[WDS] Content base changed. Reloading...")
self.location.reload();
},
warnings: function(warnings) {
log("info", "[WDS] Warnings while compiling."); var strippedWarnings = warnings.map(function(warning) { return stripAnsi(warning);
});
sendMsg("Warnings", strippedWarnings); for(var i = 0; i <p style="text-align: left;">View Code</p><p style="text-align: left;">ok的时候触发一个reloadApp</p><pre class="brush:php;toolbar:false">function reloadApp() { if(hot) {
log("info", "[WDS] App hot update..."); var hotEmitter = webpack_require("./node_modules/webpack/hot/emitter.js");
hotEmitter.emit("webpackHotUpdate", currentHash); if(typeof self !== "undefined") { // broadcast update to window
self.postMessage("webpackHotUpdate" + currentHash, "*");
}
} else {
log("info", "[WDS] App updated. Reloading..."); self.location.reload();
}
}也就是说WDS先检测文件是否变化,然后通过sockjs通知到客户端,这样就实现了刷新。之前WebSocket的第三方只用过socket.io,看起来sockjs也蛮好用的。不必外带一个js,在主js里面就可以写了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 웹팩 자동 새로 고침 및 구문 분석 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AM
무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AMJavaScript는 브라우저 및 Node.js 환경에서 실행되며 JavaScript 엔진을 사용하여 코드를 구문 분석하고 실행합니다. 1) 구문 분석 단계에서 초록 구문 트리 (AST)를 생성합니다. 2) 컴파일 단계에서 AST를 바이트 코드 또는 기계 코드로 변환합니다. 3) 실행 단계에서 컴파일 된 코드를 실행하십시오.
 파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AM
파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AMPython 및 JavaScript의 미래 추세에는 다음이 포함됩니다. 1. Python은 과학 컴퓨팅 분야에서의 위치를 통합하고 AI, 2. JavaScript는 웹 기술의 개발을 촉진하고, 3. 교차 플랫폼 개발이 핫한 주제가되고 4. 성능 최적화가 중점을 둘 것입니다. 둘 다 해당 분야에서 응용 프로그램 시나리오를 계속 확장하고 성능이 더 많은 혁신을 일으킬 것입니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기







