WebSocketSharp의 IM 구현
- php中世界最好的语言원래의
- 2018-03-16 10:34:383164검색
이번에는 WebSocketSharp의 IM 구현을 가져왔습니다. WebSocketSharp의 IM 구현 시 주의 사항은 무엇입니까? 다음은 실제 사례입니다. websocket-sharp는 websocket의 C# 구현으로, 서버 또는 클라이언트 개발을 위해 .net 3.5 이상을 지원합니다. 이 글에서는 주로 websocket-sharp를 서버로 사용하고
JavaScript를 클라이언트로 사용하여 간단한 IM을 구현하는 방법을 소개합니다. WebSocketBehavior
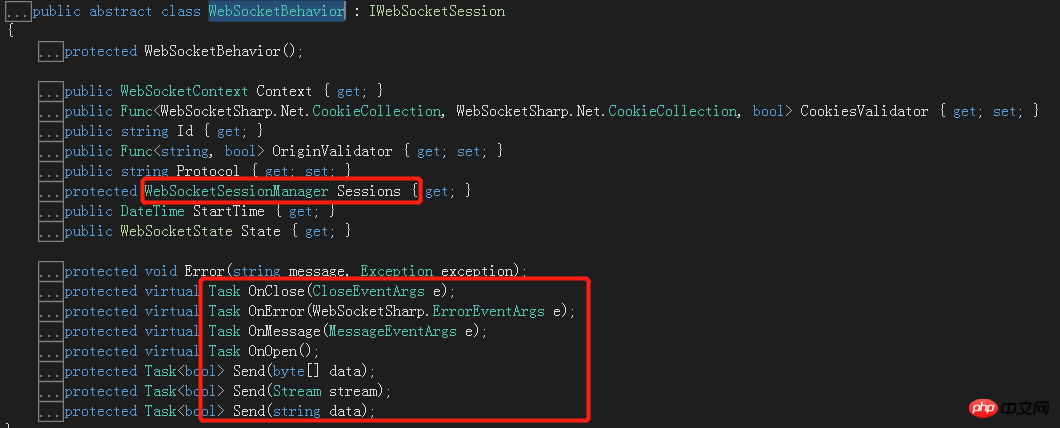
WebSocketBehavior는 핵심 개체입니다. 여기에는 OnOpen, OnMessage, OnClose, OnError 및 Sessions 개체의 네 가지 메서드가 포함되어 있습니다. 웹소켓에 익숙한 사람이라면 처음 네 가지 방법이 클라이언트 연결,
메시지 보내기, 링크 닫기 및 오류를 처리하는 데 사용된다는 것을 알고 있습니다. 세션은 모든 콜백 연결을 관리하는 데 사용됩니다. 연결이 생성될 때마다 새 ID가 생성되고 IWebSocketSession 개체가 세션에 추가됩니다. 페이지가 닫히거나 새로 고쳐지면 OnClose가 트리거되고 해당 IwebSocketSession 개체가 세션에서 제거됩니다.
 WebSocketSessionManager에는 연결된 모든 클라이언트에게 알리는 Sessions.Broadcast라는 브로드캐스트 메서드가 있습니다. WebSocketBehavior의 보내기는 단일 보내기와 동일하며 메시지는 현재 연결된 하나의 클라이언트에만 보낼 수 있습니다. 위 사항을 파악한 후 간단한 IM을 만들 수 있습니다.
WebSocketSessionManager에는 연결된 모든 클라이언트에게 알리는 Sessions.Broadcast라는 브로드캐스트 메서드가 있습니다. WebSocketBehavior의 보내기는 단일 보내기와 동일하며 메시지는 현재 연결된 하나의 클라이언트에만 보낼 수 있습니다. 위 사항을 파악한 후 간단한 IM을 만들 수 있습니다.
Websoket.Server
새 C# 콘솔 프로그램을 만듭니다. 이제 이미 JSON에 websocket-sharp를 추가하세요.
 그런 다음 Chat 클래스를 추가하고 WebSocketBehavior를 상속합니다. Chat은 websocketBehavior의 여러 인스턴스를 만든 다음 websocketServer에 마운트할 수 있습니다.
그런 다음 Chat 클래스를 추가하고 WebSocketBehavior를 상속합니다. Chat은 websocketBehavior의 여러 인스턴스를 만든 다음 websocketServer에 마운트할 수 있습니다.
public class Chat : WebSocketBehavior
{ private Dictionary<string,string> nameList=new Dictionary<string, string>(); protected override async Task OnMessage(MessageEventArgs e)
{
StreamReader reader = new StreamReader(e.Data); string text = reader.ReadToEnd(); try
{ var obj = Json.JsonParser.Deserialize<JsonDto>(text);
Console.WriteLine("收到消息:" + obj.content + " 类型:" + obj.type + " id:" + Id); switch (obj.type)
{ //正常聊天
case "1":
obj.name = nameList[Id]; await Sessions.Broadcast(Json.JsonParser.Serialize(obj)); break; //修改名称
case "2":
Console.WriteLine("{0}修改名称{1}",nameList[Id],obj.content);
Broadcast(string.Format("{0}修改名称{1}", nameList[Id], obj.content),"3");
nameList[Id] = obj.content; break; default: await Sessions.Broadcast(text); break;
}
} catch (Exception exception)
{
Console.WriteLine(exception);
}
//await Send(text); } protected override async Task OnClose(CloseEventArgs e)
{
Console.WriteLine("连接关闭" + Id);
Broadcast(string.Format("{0}下线,共有{1}人在线", nameList[Id], Sessions.Count), "3");
nameList.Remove(Id);
} protected override async Task OnError(WebSocketSharp.ErrorEventArgs e)
{ var el = e;
} protected override async Task OnOpen()
{
Console.WriteLine("建立连接"+Id);
nameList.Add(Id,"游客"+Sessions.Count);
Broadcast(string.Format("{0}上线了,共有{1}人在线", nameList[Id],Sessions.Count), "3");
} private void Broadcast(string msg, string type = "1")
{ var data= new JsonDto(){content = msg,type = type,name = nameList[Id]};
Sessions.Broadcast(Json.JsonParser.Serialize(data));
}
}
JsonDto

class JsonDto
{ public string content { get; set; } public string type { get; set; } public string name { get; set; }
}
 코드 보기
코드 보기NameList는 여기에서 모든 링크 ID와 사용자 이름 간의 대응을 관리하는 데 사용됩니다. 온라인에 있는 새로운 사람은 기본적으로 방문자입니다. 그런 다음 OnMessage에는 세 가지 메시지 유형이 정의됩니다. 1은 일반 채팅, 2는 이름 변경을 의미합니다. 3은 시스템 알림을 나타냅니다. 프런트 엔드에서 일부 인터페이스를 구별할 수 있도록 하는 데 사용됩니다.
그런 다음 프로그램에서 WebSocketServer를 시작합니다. 포트 8080은 아래에 지정되어 있습니다.
public class Program
{ public static void Main(string[] args)
{ var wssv = new WebSocketServer(null,8080);
wssv.AddWebSocketService<Chat>("/Chat");
wssv.Start();
Console.ReadKey(true);
wssv.Stop();
}
}
Client
html:

<p id="messages"> </p> <input type="text" id="content" value=""/> <button id="sendbt">发送</button> <p>昵称:<input type="text" id="nickName" /> <button id="changebt">修改</button> </p>
 코드 보기
코드 보기js:
function initWS() { ws = new WebSocket("ws://127.0.0.1:8080/Chat");
ws.onopen = function (e) {
console.log("Openened connection to websocket");
console.log(e);
};
ws.onclose = function () {
console.log("Close connection to websocket"); // 断线重连 initWS();
}
ws.onmessage = function (e) {
console.log("收到",e.data) var p=$("<p>"); var data=JSON.parse(e.data); switch(data.type){ case "1":
p.html(data.name+":"+data.content); break; case "2":
p.addClass("gray");
p.html("修改名称"+data.content) break; case "3":
p.addClass("gray");
p.html(data.content) break;
}
$("#messages").append(p);
}
}
initWS(); function sendMsg(msg,type){
ws.send(JSON.stringify({content:msg,type:type}));
}
$("#sendbt").click(function(){ var text=$("#content").val();
sendMsg(text,"1")
$("#content").val("");
})
$("#changebt").click(function(){ var text=$("#nickName").val();
sendMsg(text,"2")
})
작동 효과:
 이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. PHP 중국어 기타 온라인 관련 기사를 주목해 주세요!
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. PHP 중국어 기타 온라인 관련 기사를 주목해 주세요!
추천 도서:
js 실행을 일시 중지하는 방법jquery가 점수 시스템을 만듭니다위 내용은 WebSocketSharp의 IM 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

