집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿의 js 파일 외부 참조 예
WeChat 애플릿의 js 파일 외부 참조 예
- 小云云원래의
- 2018-03-15 17:00:587670검색
일반적인 프로젝트 개발 습관으로 재사용 가능성이 높은 코드를 추출하고 매개변수를 전달하고 필요할 때마다 호출하고 싶습니다. WeChat 애플릿 서클을 처음 접하는 사람들에게는 결국 새로운 규정이 적용됩니다. 제한 사항, 다음은 간단한 외부 공개 js 파일의 참조 및 사용에 대한 요약입니다.
사용 방법
코드를 단순화하기 위해 개인 개발 프로젝트의 페이지 이동 기능을 예로 들어 보겠습니다. 참고 단계는 다음과 같습니다.
①외부 js 파일 처리
-
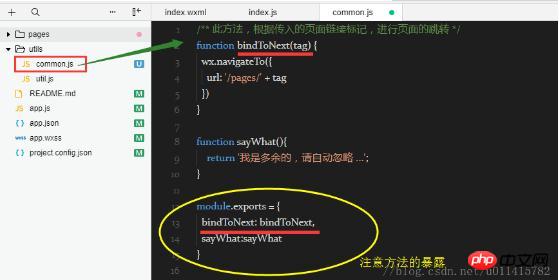
참조된 외부 공개 js 파일의 경우 필요한 기능을 직접 정의할 수 있습니다. 중요한 점은 나중에
module.exports를 사용하여 다른 js 파일module.exports,进行方法的暴露才能被其他js文件使用
exports: 通过该属性,可以对外共享本模块的私有变量与函数推荐参考文章: 微信小程序(模块化)
官方解释请参考:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxs/01wxs-module.html
②. require 引用js文件
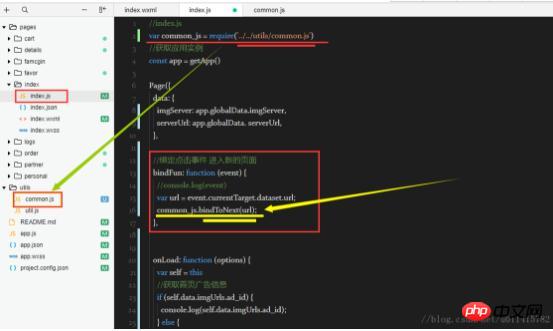
在当前的 js文件中,使用
require()方法,正确传入路径文件
var common_js = require('../../utils/common.js')
个人测试发现,对于外部文件的引用,请尽量使用相对路径
并且,require()方法的调用位置,不受限制,个人习惯在文件顶部就开始引用而已.
在
js业务逻辑处理的位置,进行外部方法的调用(注意是否需要相关参数的传递)

③. 前端wxml参考代码
-
在此提供一下,前端的简单标签使用,通过点击下面的
<span></span>标签,可以执行 js中的bindFun()
내보내기: 이 속성을 통해 이 모듈의 비공개 변수와 함수를 외부에서 공유할 수 있습니다추천 참조 문서: WeChat 애플릿(모듈식) 🎜
공식적인 설명은 다음을 참조하세요: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxs/01wxs-module.html🎜🎜🎜🎜 🎜🎜② 참조가 필요합니다. js 파일 🎜🎜 🎜🎜현재 js 파일에서
🎜🎜② 참조가 필요합니다. js 파일 🎜🎜 🎜🎜현재 js 파일에서 require() 메서드를 사용하여 경로 파일을 올바르게 전달합니다🎜🎜🎜 <span bindtap="bindFun" data-url="favor/index">
<image ></image>我的 </span>🎜개인 테스트 결과 외부 파일에 대한 참조에 대해 상대 경로를 사용해 보세요 🎜
게다가 require() 메서드의 호출 위치는 제한되지 않습니다. 제 개인적인 습관은 파일 맨 위에서 인용을 시작하는 것입니다.🎜🎜🎜🎜js에서는 비즈니스 로직 위치 처리, 외부 메소드 호출(관련 매개변수 전달 필요 여부 참고) 🎜🎜🎜🎜 🎜🎜3. 프런트엔드
🎜🎜3. 프런트엔드 wxml 참조 코드 🎜🎜🎜🎜는 여기에서 제공됩니다. 프론트엔드의 간단한 태그 사용법, 아래 <span></span> 태그를 클릭하면 js🎜🎜🎜rrreee🎜에서 bindFun() 메소드를 실행할 수 있습니다. 추천: 🎜🎜🎜외부 참조에 대한 추천 기사 7개 기사 🎜🎜위 내용은 WeChat 애플릿의 js 파일 외부 참조 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!