jQuery는 선택 드롭다운 목록 데이터를 동적으로 표시합니다.
- php中世界最好的语言원래의
- 2018-03-14 17:56:392303검색
이번에는 선택드롭다운 목록데이터의 jQuery동적 표시를 가져왔습니다. jQuery가 선택 드롭다운 목록 데이터를 동적으로 표시하는 데 사용할 수 있는 주의 사항은 무엇입니까? 다음은 실제 사례입니다. 봐.
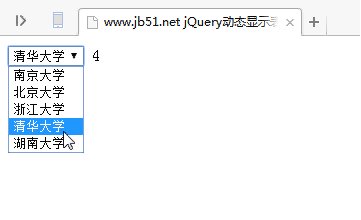
먼저 실행 효과를 살펴보겠습니다.

구체적인 코드는 다음과 같습니다.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery动态显示表单</title>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
//数据集
var schools = [
{ 'id': 1, 'name': '南京大学' },
{ 'id': 2, 'name': '北京大学' },
{ 'id': 3, 'name': '浙江大学' },
{ 'id': 4, 'name': '清华大学' },
{ 'id': 5, 'name': '湖南大学' },
];
//页面加载运行,将数据集绑定select,显示默认选中学校
$(function () {
bindSelect();
$('#info').text($('#schoolSelect').val());
});
//将数据集绑定select,重新选择学校后显示选中学校
bindSelect = function () {
var $schoolSelect = $('#schoolSelect');
$schoolSelect.change(function () {
$('#info').text($(this).val());
});
if (schools.length > 0) {
for (var i = 0; i < schools.length; i++) {
var item = schools[i];
if (item.id == 2) {
$schoolSelect.append('<option value="' + item.id + '" selected>' + item.name + '</option>');
} else {
$schoolSelect.append('<option value="' + item.id + '">' + item.name + '</option>');
}
}
}
}
</script>
</head>
<body>
<form>
<select id="schoolSelect">
</select>
<label id="info"></label>
</form>
</body>
</html>이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. PHP 중국어 웹사이트의 다른 관련 기사도 주목해 보세요!
추천 도서:
전체 화면 스크롤 플러그인 사용에 대한 자세한 설명 fullpage.js
동일한 이벤트가 반복적으로 발생하지 않도록 방지하는 방법
더 많은 콘텐츠를 자동으로 로드하는 방법 스크롤바가 아래쪽으로 슬라이드됩니다
위 내용은 jQuery는 선택 드롭다운 목록 데이터를 동적으로 표시합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

