전체 화면 스크롤 플러그인 fullpage.js 사용에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-03-14 17:53:224191검색
이번에는 전체화면 스크롤 플러그인 fullpage.js에 대한 자세한 설명을 가져오겠습니다. 전체화면 스크롤 플러그인 fullpage.js 사용 시 주의사항은 무엇인가요? , 살펴 보겠습니다.
지난 이틀 동안 회사 웹사이트가 스크롤 플러그인 fullpage.js를 사용하여 수정되었습니다. 페이지 내용이 문제 없이 전체 화면에 걸쳐 스크롤될 수 있게 되었습니다. 인터넷에는 다양한 설정에 대한 문서도 있습니다.
제가 겪은 문제는 페이지의 내용이 화면에 맞지 않을 때, 위의 내용과 함께 배치하면 너무 혼잡해지고, 화면에 단독으로 배치하면 너무 공간이 커진다는 것입니다
. 
하단의 바닥글 부분은 제가 혼자 보고 싶은 부분입니다. 처리 부분은 인터넷에서 여러 정보를 검색해서 요약해 두었습니다. 개인적으로는 나중에 참고할 수 있도록 글을 작성하는 것이 가장 쉬운 것 같습니다.
<!--footer及倒数第二屏的HTML--> <body data-spy="scroll"> <p id="dowebok" class="container-fluid"> <p class="section" id="nextS"> <p class="sect "> <p class="sectcenter4"></p> </p> <p class="sect sectbg2"> <p class="container"> <p class="sectcenter5"></p> </p> </p> </p> <p class="section footerss"><footer class="footer" id="footer"></footer></p> </p> </body>
//初始化滚屏的一些内容,最重要的是设置好锚点,这里重点是最后一屏(footer)的锚点footerl
$('#dowebok').fullpage({
verticalCentered: false,
resize: true,
navigation: true,
anchors: ['section-1', 'section-2', 'lastScreen','footerl'],
});
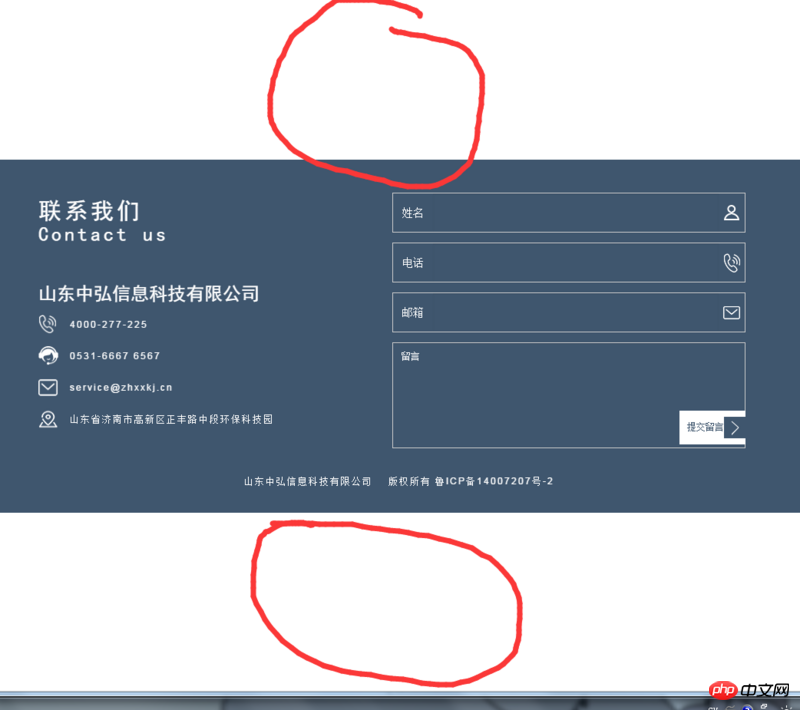
이것을 작성하고 나면 아래와 같은 효과가 전체 바닥글이 한 화면을 차지하고 중앙에 세로로 표시됩니다.

원하는 효과에 따라 바닥글을 #nextS 화면에 가깝게(세로 중앙에 위치하지 않음) + #nextS 화면에 도달할 때 스크롤 거리가 한 화면이 될 수 없도록 해야 합니다. (바닥글의 높이여야 합니다).
전체 아이디어에 따라 먼저 CSS 문제를 해결하세요
.section.footerss .fp-tableCell{//修改最后一屏display属性
display: block!important;
}
//实现footer紧挨着#nextS这一屏显示,底部出现

다음으로, fullpage.js의 문제를 수정하세요. 에서 참조하는 fullpage.js 파일에서 PerformMovement 메소드를 찾아 다음과 같이 수정하세요. 원하는 효과를 달성하세요. (바닥글은 이전 화면 옆에 있고, 스크롤 높이는 바닥글의 높이height)
function performMovement(v){
// using CSS3 translate functionality
if (options.css3 && options.autoScrolling && !options.scrollBar) {
if (v.anchorLink == 'footerl'){ //当滚屏到最后一屏时间
footer_a = $('#nextS').height();//倒数第二屏的高度
footer_h = $('#footer').height(); //footer的高度
var translate3d = 'translate3d(0px, -' + (v.dtop - footer_a + footer_h) + 'px, 0px)';
}else{
var translate3d = 'translate3d(0px, -' + v.dtop + 'px, 0px)';
}
transformContainer(translate3d, true);
setTimeout(function () {
afterSectionLoads(v);
}, options.scrollingSpeed);
}
// using jQuery animate
else{
var scrollSettings = getScrollSettings(v);
$(scrollSettings.element).animate(
scrollSettings.options
, options.scrollingSpeed, options.easing).promise().done(function () { //only one single callback in case of animating `html, body`
afterSectionLoads(v);
});
}
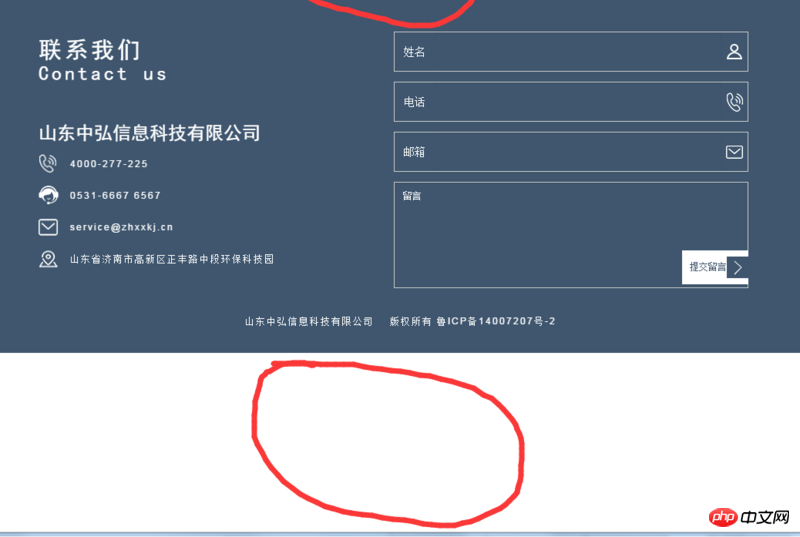
}이렇게 수정한 후에는 마지막 부분을 걱정하지 않아도 됩니다. 화면이 가득 차지 않습니다. 이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 자료:
동일한 이벤트가 반복적으로 발생하는 것을 방지하는 방법
대화 상자의 시간적 숨기기를 구현하는 jQuery 방법
위 내용은 전체 화면 스크롤 플러그인 fullpage.js 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

