JavaScript의 실행 메커니즘을 이해하려면 JavaScript의 단일 스레드 메커니즘, 작업 대기열(동기 작업 및 비동기 작업), 이벤트 및 콜백 함수, 타이머, 이벤트 루프 등 여러 사항을 깊이 이해해야 합니다.
JavaScript의 단일 스레드 메커니즘
JavaScript의 언어 기능 중 하나(이 언어의 핵심이기도 함)는 단일 스레드입니다. 간단히 말해서, 단일 스레드는 한 번에 한 가지 작업만 수행할 수 있습니다. 여러 작업이 있는 경우 다음 작업을 실행하기 전에 한 순서로만 완료할 수 있습니다. JavaScript의 단일 스레딩은 언어 목적과 관련이 있습니다. 브라우저 스크립팅 언어로서 JavaScript의 주요 목적은 사용자 상호 작용을 완료하고 DOM을 작동하는 것입니다. 이는 단일 스레드만 가능하다는 것을 결정합니다. 그렇지 않으면 복잡한 동기화 문제가 발생합니다.
JavaScript에 동시에 두 개의 스레드가 있다고 상상해 보세요. 한 스레드는 특정 DOM 노드에 콘텐츠를 추가해야 하고, 다른 스레드의 작업은 노드를 삭제하는 것입니다.복잡함을 피하기 위해 JavaScript는 탄생부터 단일 스레드로 만들어졌습니다.CPU 활용도를 높이기 위해 HTML5는 JavaScript 스크립트가 여러 스레드를 생성할 수 있지만 하위 스레드는 기본 스레드에 의해 완전히 제어되며 DOM을 작동해서는 안 되는 Web Worker 표준을 제안합니다. 따라서 이 표준은 JavaScript의 단일 스레드 특성을 변경하지 않습니다.
Task Queue
작업을 하나씩 완료한다는 것은 완료할 작업을 대기열에 넣어야 한다는 의미인데 왜 대기열에 넣어야 할까요?
대개 대기열에 들어가는 이유는 두 가지입니다.
- 작업 계산량이 너무 많고 CPU가 사용 중입니다.
- 작업에 필요한 사항이 준비되지 않아 계속 실행할 수 없어 CPU가 작동하지 않습니다. 유휴 상태이며 입력 및 출력 장치(I/O 장치)를 기다리고 있습니다.
-
예를 들어, 일부 작업은 실행되기 전에 Ajax가 데이터를 얻어야 합니다
- 동기 작업: 실행해야 할 작업이 차례로 메인 스레드에 대기합니다. 이전 작업이 완료된 후 다음 작업이 실행됩니다.
- 비동기 작업: 실행되지 않는 작업입니다. 즉시 실행해야 하지만 실행해야 하는 작업은 "작업"에 저장됩니다. "작업 대기열"(작업 대기열)에서 "작업 대기열"은 비동기 작업이 실행될 수 있는 시기를 메인 스레드에 알리고 작업이 메인 스레드에 들어갑니다. 그리고 처형당함.
-
모든 동기 실행은 비동기 작업이 없는 비동기 실행으로 간주될 수 있습니다.
- (1) 모든 동기 작업은 메인 스레드에서 실행되어
- 실행 스택
(실행 컨텍스트 스택)을 형성합니다.
즉, 즉시 실행될 수 있는 모든 작업은 메인 스레드에 대기열에 추가되어 차례로 실행됩니다. (2) 메인 스레드 외에 "작업 대기열"도 있습니다. 비동기 작업에 실행 결과가 있는 한 이벤트는 "작업 대기열"에 배치됩니다. -
즉, 각 비동기 작업은 준비되면 고유한 플래그를 설정합니다. 이 플래그는 해당 비동기 작업을 식별하는 데 사용됩니다.
-
즉, 메인 스레드가 이전 작업을 완료한 후 "작업 대기열"의 플래그를 확인하여 실행을 위해 해당 비동기 작업을 패키징합니다.
-
메인 스레드가 비어 있는 한 "작업 대기열"을 읽습니다. 이 프로세스는 계속해서 반복됩니다. 이것이 JavaScript가 작동하는 방식입니다.
다음은
맵을 사용하여 메인 스레드와 작업 대기열을 보여줍니다.
 지도의 내용을 단어로 표현한 경우:
지도의 내용을 단어로 표현한 경우:
동기 및 비동기 작업은 각각 다른 실행 "장소"에 들어가고, 동기적으로 메인 스레드에 들어가고, 비동기적으로 이벤트 테이블에 들어가고 함수를 등록합니다.
지정된 작업이 완료되면 이벤트 테이블이 이 기능을 이벤트 큐로 이동합니다.
메인 스레드의 작업이 실행된 후에는 이벤트 큐로 이동하여 해당 함수를 읽고 실행을 위해 메인 스레드에 들어갑니다.
위의 과정이 계속 반복되는데, 이를 흔히 이벤트 루프라고 합니다.
이벤트 및 콜백 함수
Events
"작업 대기열"은 이벤트 대기열입니다(메시지 대기열로도 이해될 수 있음). IO 장치가 작업을 완료하면 "작업에 추가됩니다. queue" 이벤트는 관련 비동기 작업이 "실행 스택"에 들어갈 수 있음을 나타냅니다. 그런 다음 메인 스레드는 "작업 대기열"을 읽어 그 안에 어떤 이벤트가 있는지 확인합니다.
"작업 대기열"의 이벤트에는 IO 장치 이벤트 외에도 일부 사용자 생성 이벤트(예: 마우스 클릭, 페이지 스크롤 등)도 포함됩니다. 콜백 함수가 지정되어 있는 한 이러한 이벤트는 발생 시 "작업 대기열"에 들어가고 주 스레드가 읽을 때까지 기다립니다.
콜백 함수
소위 "콜백 함수"(콜백)는 메인 스레드에 의해 중단되는 코드입니다. 비동기 작업은 콜백 함수를 지정해야 합니다. 메인 스레드가 비동기 작업 실행을 시작하면 해당 콜백 함수가 실행됩니다.
"작업 대기열"은 선입선출 데이터 구조입니다. 첫 번째 순위의 이벤트는 기본 스레드에서 먼저 읽혀집니다. 기본 스레드의 읽기 프로세스는 기본적으로 자동으로 실행 스택이 지워지자마자 "작업 대기열"의 첫 번째 이벤트가 자동으로 기본 스레드에 들어갑니다. 그러나 "타이머"가 포함된 경우 메인 스레드는 먼저 실행 시간을 확인해야 합니다. 특정 이벤트는 지정된 시간 이후에만 메인 스레드로 반환될 수 있습니다.
이벤트 루프
메인 스레드는 "작업 대기열"에서 이벤트를 읽습니다. 이 프로세스는 순환적이므로 전체 작동 메커니즘을 "이벤트 루프"라고도 합니다.
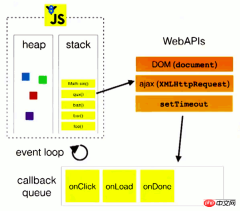
이벤트 루프를 더 잘 이해하기 위해 필립 로버츠의 연설에 나오는 그림을 참고하겠습니다.

위 그림에서 메인 스레드가 실행되면 힙(heap)과 스택(stack)을 생성합니다. 스택의 코드는 다양한 외부 API를 호출하고 " 작업 대기열", 로드, 완료). 스택의 코드가 실행되면 메인 스레드는 "작업 대기열"을 읽고 해당 이벤트에 해당하는 콜백 함수를 순서대로 실행합니다.
실행 스택(동기 작업)의 코드는 항상 "작업 대기열"(비동기 작업)을 읽기 전에 실행됩니다.
let data = [];
$.ajax({ url:www.javascript.com, data:data, success:() => { console.log('发送成功!');
}
})console.log('代码执行结束');위는 간단한 ajax 요청 코드입니다. ajax请求代码:
ajax进入Event Table,注册回调函数
success。执行
console.log('代码执行结束')。ajax事件完成,回调函数
success进入Event Queue。主线程从Event Queue读取回调函数
success并执行。
定时器
除了放置异步任务的事件,“任务队列”还可以放置定时事件,即指定某些代码在多少时间之后执行。这叫做定时器(timer)功能,也就是定时执行的代码。
SetTimeout()和setInterval()可以用来注册在指定时间之后单次或重复调用的函数,它们的内部运行机制完全一样,区别在于前者指定的代码是一次性执行,后者会在指定毫秒数的间隔里重复调用:
setInterval(updateClock, 60000); //60秒调用一次updateClock()
因为它们都是客户端JavaScript中重要的全局函数,所以定义为Window对象的方法。
但作为通用函数,其实不会对窗口做什么事情。
Window对象的setTImeout()方法用来实现一个函数在指定的毫秒数之后运行。所以它接受两个参数,第一个是回调函数,第二个是推迟执行的毫秒数。 setTimeout()和setInterval()返回一个值,这个值可以传递给clearTimeout()用于取消这个函数的执行。
console.log(1);
setTimeout(function(){console.log(2);}, 1000);console.log(3);上面代码的执行结果是1,3,2,因为setTimeout()将第二行推迟到1000毫秒之后执行。
如果将setTimeout()的第二个参数设为0,就表示当前代码执行完(执行栈清空)以后,立即执行(0毫秒间隔)指定的回调函数。
setTimeout(function(){console.log(1);}, 0);console.log(2)上面代码的执行结果总是2,1,因为只有在执行完第二行以后,系统才会执行“任务队列”中的回调函数。
总之,setTimeout(fn,0)
success를 등록합니다. 🎜🎜🎜🎜 console.log('코드 실행 종료')를 실행하세요. 🎜🎜🎜🎜ajax 이벤트가 완료되면 콜백 함수 success가 이벤트 큐에 들어갑니다. 🎜🎜🎜🎜메인 스레드는 이벤트 큐에서 콜백 함수 success를 읽고 실행합니다. 🎜🎜🎜🎜Timer🎜🎜 "작업 대기열"은 비동기 작업에 대한 이벤트를 배치하는 것 외에도 시간 제한 이벤트를 배치할 수도 있습니다. 즉, 특정 코드가 실행될 기간을 지정하는 것입니다. 이것을 타이머 함수라고 하며, 정기적으로 실행되는 코드입니다. 🎜🎜SetTimeout() 및 setInterval()은 지정된 시간 이후에 한 번 또는 반복적으로 호출되는 함수를 등록하는 데 사용할 수 있습니다. 차이점은 전자는 지정된 코드가 한 번 실행되고 후자는 지정된 밀리초 간격으로 반복적으로 호출된다는 점입니다.🎜process.nextTick(function A() {console.log(1);process.nextTick(function B(){console.log(2);});});
setTimeout(function timeout() {console.log('TIMEOUT FIRED');
}, 0)// 1// 2// TIMEOUT FIRED🎜클라이언트 측 JavaScript에서 중요한 전역 함수이므로 다음의 메소드로 정의됩니다. 창 개체. 🎜🎜그러나 일반적인 기능으로는 실제로 창에 아무 작업도 수행하지 않습니다. 🎜🎜Window 객체의
setTImeout() 메서드는 지정된 밀리초 후에 실행되는 함수를 구현하는 데 사용됩니다. 따라서 두 개의 매개변수를 허용합니다. 첫 번째는 콜백 함수이고 두 번째는 실행을 연기하는 데 걸리는 시간(밀리초)입니다. setTimeout() 및 setInterval()은 이 함수의 실행을 취소하기 위해 clearTimeout()에 전달할 수 있는 값을 반환합니다. 🎜setImmediate(function A() {console.log(1);
setImmediate(function B(){console.log(2);});});
setTimeout(function timeout() {console.log('TIMEOUT FIRED');
}, 0);🎜위 코드의 실행 결과는 1, 3, 2입니다. setTimeout()이 두 번째 줄의 실행을 1000밀리초 이후까지 지연시키기 때문입니다. 🎜🎜setTimeout()의 두 번째 매개변수가 0으로 설정되면 현재 코드가 실행된 후(실행 스택이 지워짐) 지정된 콜백 함수가 즉시 실행된다는 의미입니다(0밀리초). 간격). 🎜setImmediate(function (){setImmediate(function A() {console.log(1);
setImmediate(function B(){console.log(2);});});
setTimeout(function timeout() {console.log('TIMEOUT FIRED');
}, 0);
});
// 1 // TIMEOUT FIRED // 2🎜위 코드의 실행 결과는 항상 2, 1입니다. 왜냐하면 시스템은 두 번째 줄이 실행된 후에만 "작업 대기열"에 있는 콜백 함수를 실행하기 때문입니다. 🎜🎜간단히 setTimeout(fn,0)의 의미는 메인 스레드의 사용 가능한 가장 빠른 유휴 시간, 즉 최대한 빨리 실행되도록 작업을 지정한다는 것입니다. . "작업 대기열" 끝에 이벤트를 추가하므로 동기화 작업과 "작업 대기열"의 기존 이벤트가 처리될 때까지 실행되지 않습니다. 🎜HTML5标准规定了
setTimeout()的第二个参数的最小值(最短间隔),不得低于4毫秒,如果低于这个值,就会自动增加。
需要注意的是,setTimeout()只是将事件插入了“任务队列”,必须等到当前代码(执行栈)执行完,主线程才会去执行它指定的回调函数。要是当前代码耗时很长,有可能要等很久,所以并没有办法保证回调函数一定会在setTimeout()指定的时间执行。
由于历史原因,setTimeout()和setInterval()的第一个参数可以作为字符串传入。如果这么做,那这个字符串会在指定的超时时间或间隔之后进行求值(相当于执行eval())。
Node.js的Event Loop
Node.js也是单线程的Event Loop,但是它的运行机制不同于浏览器环境。
Node.js的运行机制如下。
(1)V8引擎解析JavaScript脚本。
(2)解析后的代码,调用Node API。
(3)libuv库负责Node API的执行。它将不同的任务分配给不同的线程,形成一个Event Loop(事件循环),以异步的方式将任务的执行结果返回给V8引擎。
(4)V8引擎再将结果返回给用户。
除了setTimeout和setInterval这两个方法,Node.js还提供了另外两个与”任务队列”有关的方法:process.nextTick和setImmediate。它们可以帮助我们加深对”任务队列”的理解。
process.nextTick方法可以在当前”执行栈”的尾部—-下一次Event Loop(主线程读取”任务队列”)之前—-触发回调函数。也就是说,它指定的任务总是发生在所有异步任务之前。setImmediate方法则是在当前”任务队列”的尾部添加事件,也就是说,它指定的任务总是在下一次Event Loop时执行,这与setTimeout(fn, 0)很像。请看下面的例子
process.nextTick(function A() {console.log(1);process.nextTick(function B(){console.log(2);});});
setTimeout(function timeout() {console.log('TIMEOUT FIRED');
}, 0)// 1// 2// TIMEOUT FIRED上面代码中,由于process.nextTick方法指定的回调函数,总是在当前”执行栈”的尾部触发,所以不仅函数A比setTimeout指定的回调函数timeout先执行,而且函数B也比timeout先执行。这说明,如果有多个process.nextTick语句(不管它们是否嵌套),将全部在当前”执行栈”执行。
现在,再看setImmediate。
setImmediate(function A() {console.log(1);
setImmediate(function B(){console.log(2);});});
setTimeout(function timeout() {console.log('TIMEOUT FIRED');
}, 0);上面代码中,setImmediate与setTimeout(fn,0)各自添加了一个回调函数A和timeout,都是在下一次Event Loop触发。那么,哪个回调函数先执行呢?答案是不确定。运行结果可能是1–TIMEOUT FIRED–2,也可能是TIMEOUT FIRED–1–2。
令人困惑的是,Node.js文档中称,setImmediate指定的回调函数,总是排在setTimeout前面。实际上,这种情况只发生在递归调用的时候。
setImmediate(function (){setImmediate(function A() {console.log(1);
setImmediate(function B(){console.log(2);});});
setTimeout(function timeout() {console.log('TIMEOUT FIRED');
}, 0);
});
// 1 // TIMEOUT FIRED // 2上面代码中,setImmediate和setTimeout被封装在一个setImmediate里面,它的运行结果总是1–TIMEOUT FIRED–2,这时函数A一定在timeout前面触发。至于2排在TIMEOUT FIRED的后面(即函数B在timeout后面触发),是因为setImmediate总是将事件注册到下一轮Event Loop,所以函数A和timeout是在同一轮Loop执行,而函数B在下一轮Loop执行。
我们由此得到了process.nextTick和setImmediate的一个重要区别:多个process.nextTick语句总是在当前”执行栈”一次执行完,多个setImmediate可能则需要多次loop才能执行完。事实上,这正是Node.js 10.0版添加setImmediate方法的原因,否则像下面这样的递归调用process.nextTick,将会没完没了,主线程根本不会去读取”事件队列”!
process.nextTick(function foo() {process.nextTick(foo);
});事实上,现在要是你写出递归的process.nextTick,Node.js会抛出一个警告,要求你改成setImmediate。
另外,由于process.nextTick指定的回调函数是在本次”事件循环”触发,而setImmediate指定的是在下次”事件循环”触发,所以很显然,前者总是比后者发生得早,而且执行效率也高(因为不用检查”任务队列”)。
Promise
除了广义的同步任务和异步任务,任务还有更精细的定义:
macro-task(宏任务):包括整体代码script,setTimeout,setInterval
micro-task(微任务):Promise,process.nextTick
事件循环,宏任务,微任务的关系如图所示:

按照宏任务和微任务这种分类方式,JS的执行机制是
执行一个宏任务,过程中如果遇到微任务,就将其放到微任务的【事件队列】里
当前宏任务执行完成后,会查看微任务的【事件队列】,并将里面全部的微任务依次执行完
请看下面的例子:
setTimeout(function(){
console.log('定时器开始啦')
});
new Promise(function(resolve){
console.log('马上执行for循环啦'); for(var i = 0; i < 10000; i++){
i == 99 && resolve();
}
}).then(function(){
console.log('执行then函数啦')
}); console.log('代码执行结束');首先执行script下的宏任务,遇到setTimeout,将其放到宏任务的【队列】里
遇到 new Promise直接执行,打印”马上执行for循环啦”
遇到then方法,是微任务,将其放到微任务的【队列里】
打印 “代码执行结束”
本轮宏任务执行完毕,查看本轮的微任务,发现有一个then方法里的函数, 打印”执行then函数啦”
到此,本轮的event loop 全部完成。
下一轮的循环里,先执行一个宏任务,发现宏任务的【队列】里有一个 setTimeout里的函数,执行打印”定时器开始啦”
所以最后的执行顺序是【马上执行for循环啦 — 代码执行结束 — 执行then函数啦 — 定时器开始啦】
我们来分析一段较复杂的代码,看看你是否真的掌握了js的执行机制:
console.log('1');
setTimeout(function() {
console.log('2'); process.nextTick(function() {
console.log('3');
})
new Promise(function(resolve) {
console.log('4');
resolve();
}).then(function() {
console.log('5')
})
})process.nextTick(function() {
console.log('6');
})
new Promise(function(resolve) {
console.log('7');
resolve();
}).then(function() {
console.log('8')
})
setTimeout(function() {
console.log('9'); process.nextTick(function() {
console.log('10');
})
new Promise(function(resolve) {
console.log('11');
resolve();
}).then(function() {
console.log('12')
})
})第一轮事件循环流程分析如下:
整体script作为第一个宏任务进入主线程,遇到
console.log,输出1。遇到
setTimeout,其回调函数被分发到宏任务Event Queue中。我们暂且记为setTimeout1。遇到
process.nextTick(),其回调函数被分发到微任务Event Queue中。我们记为process1。遇到
Promise,new Promise直接执行,输出7。then被分发到微任务Event Queue中。我们记为then1。又遇到了
setTimeout,其回调函数被分发到宏任务Event Queue中,我们记为setTimeout2。
| 宏任务Event Queue | 微任务Event Queue |
|---|---|
| setTimeout1 | process1 |
| setTimeout2 | then1 |
* 上表是第一轮事件循环宏任务结束时各Event Queue的情况,此时已经输出了1和7。
我们发现了
process1和then1两个微任务。执行
process1,输出6。执行
then1,输出8。
好了,第一轮事件循环正式结束,这一轮的结果是输出1,7,6,8。那么第二轮时间循环从setTimeout1宏任务开始:
首先输出2。接下来遇到了
process.nextTick(),同样将其分发到微任务Event Queue中,记为process2。new Promise立即执行输出4,then也分发到微任务Event Queue中,记为then2。
| 宏任务Event Queue | 微任务Event Queue |
|---|---|
| setTimeout2 | process2 |
| then2 |
* 第二轮事件循环宏任务结束,我们发现有process2和then2两个微任务可以执行。
* 输出3。
* 输出5。
* 第二轮事件循环结束,第二轮输出2,4,3,5。
* 第三轮事件循环开始,此时只剩setTimeout2了,执行。
* 直接输出9。
* 将process.nextTick()分发到微任务Event Queue中。记为process3。
* 直接执行new Promise,输出11。
* 将then分发到微任务Event Queue中,记为then3。
| 宏任务Event Queue | 微任务Event Queue |
|---|---|
| process3 | |
| then3 |
* 第三轮事件循环宏任务执行结束,执行两个微任务process3和then3。
* 输出10。
* 输出12。
* 第三轮事件循环结束,第三轮输出9,11,10,12。
整段代码,共进行了三次事件循环,完整的输出为1,7,6,8,2,4,3,5,9,11,10,12。
(请注意,node环境下的事件监听依赖libuv与前端环境不完全相同,输出顺序可能会有误差)
위 내용은 js 실행 메커니즘 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

Dreamweaver Mac版
시각적 웹 개발 도구







