jQuery를 사용하여 태그 하위 요소의 값을 얻는 방법
- php中世界最好的语言원래의
- 2018-03-14 16:29:024509검색
이번에는 jQuery태그 하위 요소의 값을 가져오는 방법과 jQuery가 태그 하위 요소의 값을 가져올 때 어떤 노트가 있는지 알려드리겠습니다. 다음은 실제 사례입니다. 바라보다.
1. jsp 페이지에서
<p> <span>科室:</span> <select class="dept-name-show" style="width: 70%;"> </select> </p>
2. js 문을 작성합니다:
<script>
$(function () {
var dname = $(".dept-name-show").eq(0);//选定<select>标签
var url = "${pageContext.request.contextPath}/getDepts.do";//请求路径
$(".dept-name-show").click(function () {
$.get(
url,
function (res) {
var len = res.length;
var op = dname.children().length;
if (op < len) {
var pp = "<option></option>";
for (var i = 0; i < len; i++) {
dname.append(pp);
dname.children().eq(i).text(res[i].name);
}
}
}
)
})
})
</script>
3. 해당 요청 문을 작성합니다:
List<Dept> deptList=null;
@RequestMapping(value = "/getDepts",method = {RequestMethod.GET})
public void getDepts(HttpServletResponse response) throws IOException {
response.setCharacterEncoding("utf-8");
response.setContentType("text/json;charset=utf-8");
if (deptList == null){
deptList = deptService.findAllDepts();
}else {
String res=JSON.toJSONString(deptList);
response.getWriter().write(res);
}
}
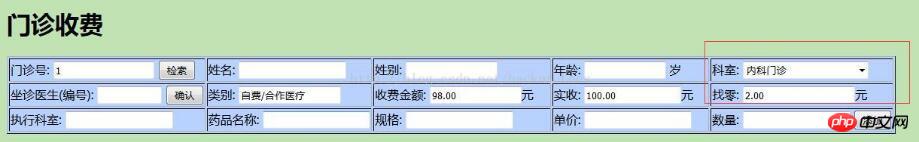
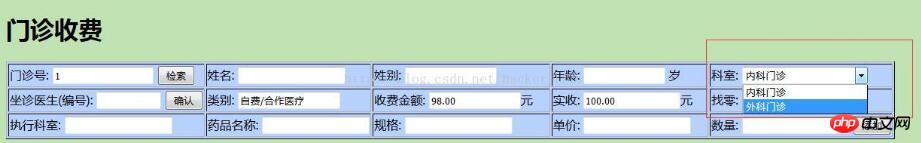
넷째, 효과는 다음과 같습니다.


이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 다른 관련 항목에주의하십시오. PHP 중국어 웹사이트의 기사!
추천 도서:
프레임 가장자리에 닿으면 튀어오르는 jQuery로 애니메이션 효과를 만드는 방법
jQuery의 isPlainObject() 메서드를 사용하는 방법
위 내용은 jQuery를 사용하여 태그 하위 요소의 값을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

