JavaScript 실행 컨텍스트에 대한 자세한 설명
- 韦小宝원래의
- 2018-03-14 16:02:491441검색
이 글에서는 JavaScript컨텍스트 실행 방법에 대해 설명합니다. JavaScript 실행 컨텍스트에 대해 모르거나 JavaScript 실행 컨텍스트에 관심이 있다면 이 글을 살펴보겠습니다. point
배경: 함수와 변수 승격, 범위 등과 같은 질문이 인터뷰에서 자주 접하게 됩니다. 그 원리를 깊이 있게 이해하려면 먼저 함수 실행 컨텍스트와 실행 컨텍스트의 두 가지 개념을 이해해야 합니다. 스택.
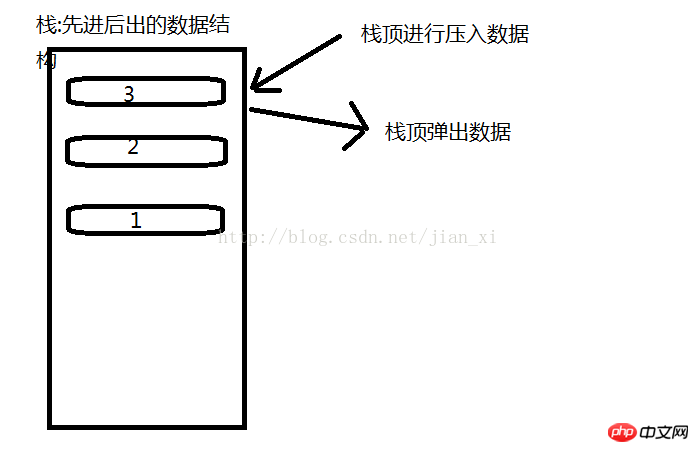
다시 한 번 스택의 데이터 구조를 소개하겠습니다.

한 문장으로 요약하면, 스택의 맨 위에서 새 데이터가 푸시되고 팝업이 나타납니다. 데이터도 스택의 맨 위에서 팝(pop)됩니다. 즉, 소위 매거진 원리입니다.
1. 실행 컨텍스트
실행 컨텍스트는 범위를 형성하는 현재 코드의 실행 환경으로 이해될 수 있습니다. JavaScript의 실행 환경에는 대략 세 가지 상황이 포함됩니다.
전역 환경: JavaScript 코드는 실행 시 먼저 이 환경에 들어갑니다.
함수 환경: 함수가 호출되고 실행될 때 현재 함수에 들어가 코드를 실행합니다.
평가(권장하지 않음) , 무시 가능)
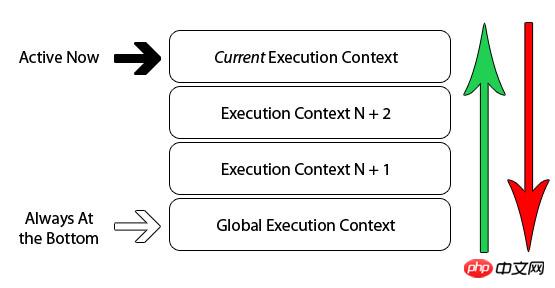
2. 실행 컨텍스트 스택
JavaScript는 단일 스레드에서 실행되므로 모든 코드는 실행을 위해 대기됩니다. 스택의 맨 아래는 항상 전역 컨텍스트입니다. 스택의 현재 실행 중인 컨텍스트입니다. 브라우저가 전역 코드 실행을 시작하면 먼저 고유한 전역 실행 컨텍스트를 생성하고 이를 실행 스택의 맨 위로 푸시합니다(브라우저가 닫힐 때 팝업됨). 함수를 입력하지 않으면
실행이 생성됩니다. 새로운 함수 실행 컨텍스트를 생성하고 그에 따라 실행 스택의 맨 위로 푸시합니다. 현재 함수가 완료된 후 현재 함수의 실행 컨텍스트가 스택의 맨 위에서 팝되고 가비지 수집을 기다립니다
.
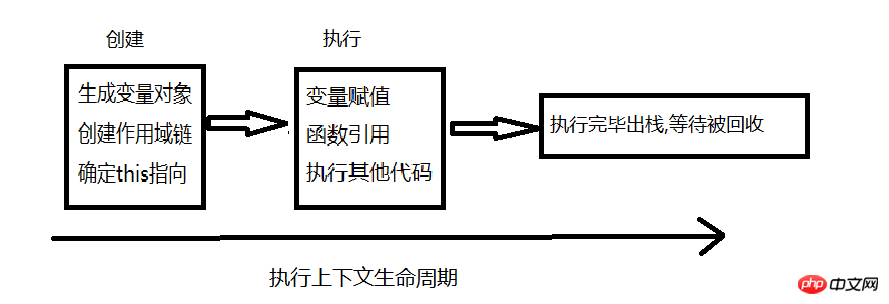
 3. 실행 컨텍스트의 생명주기
3. 실행 컨텍스트의 생명주기

생성 -->
생성 단계
:
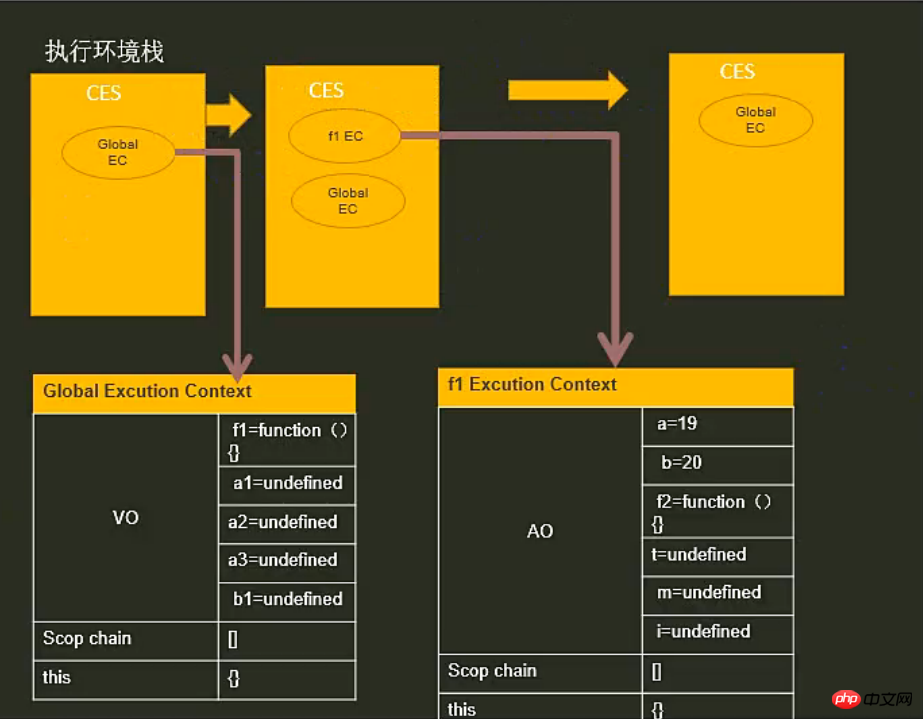
A 변수 개체 만들기: 먼저 function 인수의 매개변수를 초기화하고, 함수 선언을 초기화하고, 변수를 초기화합니다(정의되지 않음). 함수의 우선순위가 변수의 우선순위보다 높습니다. 변수 가 함수와 이름이 같으면 해당 변수는 무시됩니다.
a 인수 객체를 생성하고, 컨텍스트를 확인하고, 매개변수 이름과 값을 초기화하고, 참조 사본을 생성합니다.
b 컨텍스트에서 함수 선언을 검색합니다(함수 표현식 대신)
1.함수가 발견될 때마다 변수 개체에 속성을 생성합니다--- - - 정확하게는 함수의 이름입니다. 속성 값은 메모리에 있는 함수의 주소에 대한 참조입니다.
2.위 함수 이름이 이미 VariableObject에 존재하는 경우 해당 속성 값은 새 참조로 덮어쓰여집니다. c 변수 선언에 대한 컨텍스트 스캔 1 변수 선언이 발견될 때마다 변수 객체에 속성, 즉 변수 이름 문자가 생성됩니다. , 변수 값은 unundefined d으로 초기화됩니다. 할당, 코드 실행 재활용 단계: 실행 컨텍스트 스택은 가비지 수집 메커니즘이 컨텍스트를 재활용할 때까지 기다립니다.
//变量声明
var a1 = 9,
a2 = 8,
a3 = "sss",
b1 = {name:"xixi"};
//函数调用
a1 = f1(a1,a2);
//函数声明
function f1(a,b){
//f1函数的执行上下文
/*
1.扫描参数: a = 9 b = 8
2.扫描函数声明 f2 = function(){}
3.扫描变量声明 t = undefined , m = undefined , i = undefined
*/
var t = 0,
m = 10;
for(var i=0;i<a;i++){
console.log(i);
}
function f2(){
console.log("f2");
}
return a+b;
}
양쪽 모두 쉽게 익힐 수 있습니다. 스스로!端 관련 권장 사항: 进 프런트 엔드 고급(2): 컨텍스트 다이어그램 실행
 JavaScript 변수 대상. 두 번째: 다양한 실행의 VO 기본 고급(2):
JavaScript 변수 대상. 두 번째: 다양한 실행의 VO 기본 고급(2):
실행 컨텍스트자세한 그림
위 내용은 JavaScript 실행 컨텍스트에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

