JavaScript의 힙 정렬에 대한 자세한 설명
- 韦小宝원래의
- 2018-03-14 14:22:192218검색
이 기사에서는 JavaScript의 힙 정렬에 대해 설명합니다. JavaScript의 힙 정렬에 대해 모르거나 JavaScript의 힙 정렬에 관심이 있다면 이 기사를 살펴보겠습니다. point
힙 정렬은 힙의 개념을 활용하여 정렬하는 선택 정렬이라고 할 수 있습니다. 두 가지 방법으로 나뉩니다:
1, Big top heap: 각 노드의 값은 하위 노드의 값보다 크거나 같으며 힙 정렬 알고리즘에서 오름차순으로 사용됩니다.
2, Small top heap : 각 노드의 값은 힙 정렬 알고리즘에서 내림차순으로 사용되는 하위 노드의 값보다 작거나 같습니다.
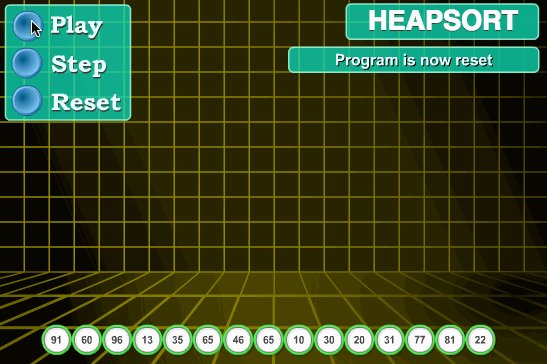
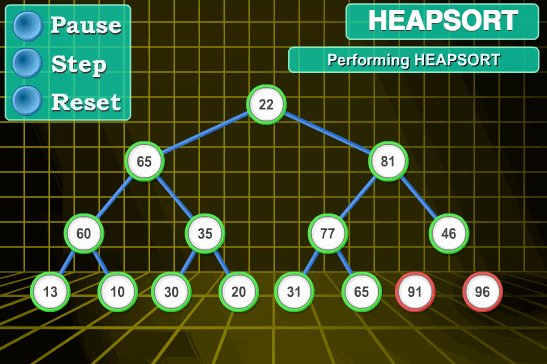
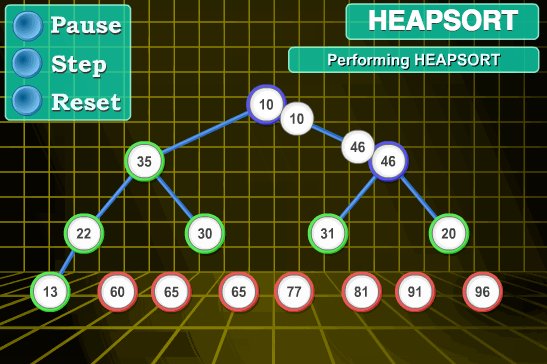
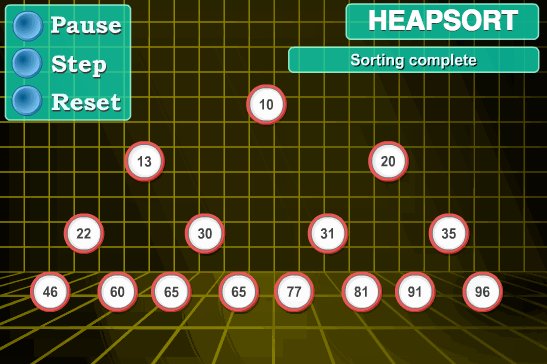
힙 정렬 애니메이션 데모

JavaScript 코드 구현:
var len; //因为声明的多个函数都需要数据长度,所以把len设置成为全局变量function buildMaxHeap(arr) { //建立大顶堆
len = arr.length;
for (var i = Math.floor(len/2); i >= 0; i--) {
heapify(arr, i);
}}function heapify(arr, i) { //堆调整
var left = 2 * i + 1,
right = 2 * i + 2,
largest = i;
if (left < len && arr[left] > arr[largest]) {
largest = left;
}
if (right < len && arr[right] > arr[largest]) {
largest = right;
}
if (largest != i) {
swap(arr, i, largest);
heapify(arr, largest);
}}function swap(arr, i, j) {
var temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;}function heapSort(arr) {
buildMaxHeap(arr);
for (var i = arr.length-1; i > 0; i--) {
swap(arr, 0, i);
len--;
heapify(arr, 0);
}
return arr;}이것은 내용에 대해 잘 모르는 경우 양쪽 측면을 더 많이 구현하면 쉽게 익힐 수 있습니다!
관련 추천:
JavascriptHeap sort알고리즘에 대한 자세한 설명
위 내용은 JavaScript의 힙 정렬에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

