이번에는 http 프로토콜을 사용하는 과정을 가져오겠습니다. http 프로토콜을 사용하는 과정의 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
보통 http 클라이언트는 요청을 시작하고 포트를 생성합니다. (즉, 휴대폰, 컴퓨터 등은 브라우저를 사용하여 페이지를 엽니다.)
이때, http 서버는 포트에서 클라이언트 요청을 수신합니다.
청취 후 http 서버는 상태(예: 200)와 콘텐츠(요청된 파일, 오류 메시지 등)를 클라이언트에 반환합니다.
URL을 입력하고 Enter 키를 누르거나 페이지를 새로 고칠 때 컴퓨터와 브라우저는 무엇을 합니까?
첫 번째는 도메인 이름 확인입니다.
첫 번째 단계는 Chrom 브라우저를 사용하고 있다고 가정하는 것입니다.
1.chrom은 자체 DNS 캐시를 검색합니다.
2. 운영체제 자체의 DNS 캐시를 검색하세요
이 캐시 시간은 약 1분 정도입니다. 캐시가 만료된 경우에는 캐시가 만료된 것입니다.
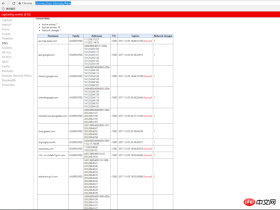
Chrom에 캐시가 있는지 확인하는 방법은 무엇인가요?
크롬 브라우저를 열고 chrome://net-internals/#dns

여기에서 방문한 웹사이트의 DNS 기록을 볼 수 있습니다.
브라우저가 캐시를 찾지 못하거나 캐시가 만료된 경우 chrom은 운영 체제 자체의 DNS 캐시를 검색합니다. 캐시가 발견되고 만료되지 않은 경우 검색이 중지되고 여기에서 구문 분석이 종료됩니다.
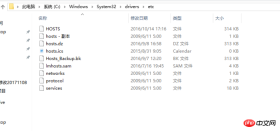
3. 운영 체제가 DNS 캐시를 찾지 못하면 chrom은 로컬 호스트 파일을 읽으려고 시도합니다.

4 해당 구성 항목이 호스트에서 발견되지 않으면 브라우저가 DNS를 시작합니다. 시스템 호출은 일반적으로 광대역 운영자가 제공하는 로컬로 제어되는 DNS 서버에 대한 도메인 이름 확인 요청을 시작합니다.
운영자의 도메인 이름 확인 서버는 일반적으로 다음을 수행합니다. (예: www.imooc.com)
1) 자체 캐시를 검색하고 해당 항목이 만료되지 않은 경우 확인에 성공한 것입니다.
2) 이 항목을 찾을 수 없으면 운영자의 DNS 서버가 브라우저를 대신하여 반복적인 DNS 확인 요청을 시작합니다.
먼저 루트 도메인의 DNS IP 주소를 찾아 imooc.com의 도메인 이름 주소를 요청합니다. 루트 도메인은 이것이 최상위 도메인(com 도메인)의 도메인 이름임을 확인하고 이에 응답합니다. 통신사 서버에 '나는 com 도메인만 알고 있다'고 하는데, 최상위 도메인의 IP 주소다.
그러자 운영자는 com 도메인의 최상위 도메인의 IP 주소를 알아낸 뒤 물어보니, com 도메인은 imooc.com의 DNS 서버 주소만 알고 있다고 대답했습니다.
이후 운영자의 메인 DNS 서버는 imooc.com 도메인의 DNS 서버를 찾습니다. 이는 일반적으로 도메인 이름 등록 기관에서 제공하는 imooc.com 서버가 이를 찾은 후 이루어집니다. 이를 운영자의 서버로 보냅니다.
운영자 서버는 단점을 운영체제 커널에 반환하고, 자체 캐시 영역에도 캐시해둡니다. (이 캐시는 길이에 따라 무효화될 수 있습니다.)
운영체제 커널은 IP 주소를 브라우저에 반환합니다.
마지막으로 브라우저는 www.imooc.com에 해당하는 IP 주소를 얻었습니다.
5. 브라우저는 도메인 이름에 해당하는 IP 주소를 획득한 후 TCP "3방향 핸드셰이크"를 시작합니다.
브라우저는 다음을 사용하여 웹 서버(예: nginx 포트 80)에 대한 TCP 링크 요청을 시작합니다. 임의의 포트.
이 TCP 연결 요청은 라우팅 장치 계층을 통해 서버에 도달하고 네트워크 카드에 들어간 다음 커널의 TCP/IP 프로토콜 스택에 들어가고 방화벽 필터링을 거쳐 마지막으로 tcp에 도달할 수도 있습니다. /ip 연결이 설정되었습니다.
이 세 번의 악수 동안 당신은 무엇을 했나요?
클라이언트가 서버에게 "내 말이 들려? 잠시 채팅하자"라고 말합니다.
서버가 클라이언트에게 "내 말이 들려요. 잠시 채팅하자"라고 합니다.
그런 다음 클라이언트가 서버에게 "좋아, 채팅을 시작하겠습니다!”
6. TCP/IP 연결이 설정된 후 브라우저는 HTTP 요청을 서버에 보낼 수 있습니다. 예를 들어, 프로토콜은 루트 도메인에서 도메인 이름을 요청할 수 있습니다. HTTP 1.0을 사용하는 프로토콜입니다.
7. 서버는 이 요청을 받습니다. 일부 백엔드 처리 후 처리된 결과 데이터가 MOOC 페이지인 경우 전체 HTML 페이지 코드가 반환됩니다. 브라우저.
8. 브라우저는 완전한 HTML 페이지 코드를 가져옵니다. 이 페이지를 구문 분석하고 렌더링할 때 내부의 JS, CSS, 이미지 및 기타 정적 리소스도 HTTP 요청이며 모두 위의 7가지 주요 단계를 거쳐야 합니다.
9. 브라우저는 획득한 리소스를 기반으로 페이지를 렌더링하고 최종적으로 사용자에게 페이지를 표시합니다.
HTTP는 요청과 응답으로 구분됩니다.
요청이나 응답에 관계없이 http 헤더와 본문 정보가 있습니다. (둘은 동일합니다.)
http 헤더는 몇 가지 추가 정보를 보냅니다: 콘텐츠 유형, 서버가 응답을 보낸 날짜, HTTP 상태 코드
본문은 사용자가 제출한 양식 데이터이거나 반환된 데이터.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 http 프로토콜을 사용하여 처리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

드림위버 CS6
시각적 웹 개발 도구






