이번에는 캔버스를 사용하여 선을 그리는 방법과 캔버스를 사용하여 선을 그릴 때 주의사항에 대해 알려드리겠습니다.
canvas는 html5의 새로운 태그입니다.
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"/>
<title>Canvas绘图与动画基础</title></head><body><style>
#canvas{ border: 1px solid #aaa; text-align: center;
}</style><canvas id="canvas" width="1024" height="768">
当用户浏览器不支持Canvas,请更换浏览器重试!</canvas></body></html>브라우저가 캔버스 태그를 지원하지 않으면 캔버스 태그의 글꼴이 표시됩니다. 정상적인 상황에서는 캔버스의 그림이 표시됩니다.
이제 선 그리기를 시작해 보겠습니다.
먼저 캔버스를 가져옵니다.
var canvas = document.getElementById("canvas");캔버스의 너비와 높이는 일반적으로 스타일에서 설정되지 않습니다. 위의 HTML에 표시된 것처럼 동일한 수준의 캔버스와 ID로 설정하거나 js를 사용하여 설정할 수 있습니다.
canvas.width=1014; canvas.height=768;
아래로 내려와서 그리기의 컨텍스트를 가져옵니다
var context = canvas.getContext("2d");
우리는 일반적으로 컨텍스트를 사용하여 캔버스를 작동합니다. 자, 코드에서 이에 대해 자세히 알아 보겠습니다.
var context = canvas.getContext("2d");//得到绘图的上下文环境
context.beginPath();//开始绘制线条,若不使用beginPath,则不能绘制多条线条
context.moveTo(100, 100);//线条开始位置
context.lineTo(700, 700);//线条经过点
context.lineTo(100, 700);
context.lineTo(100, 100);
context.closePath();//结束绘制线条,不是必须的
context.lineWidth = 5;//设置线条宽度
context.strokeStyle = "red";//设置线条颜色
context.stroke();//用于绘制线条
context.beginPath();
context.moveTo(200, 100);
context.lineTo(700, 600);
context.closePath();
context.strokeStyle = "black";
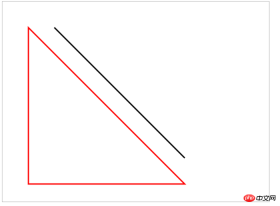
context.stroke();위 코드를 실행하면 빨간색이 닫힙니다. 아래 그림에 표시된 대로 삼각형 및 검정색 실선:

이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트Other에 주목하세요. 관련 기사!
추천 도서:
위 내용은 캔버스로 선을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 마스터 링 마이크로타 : HTML5를위한 단계별 안내서May 14, 2025 am 12:07 AM
마스터 링 마이크로타 : HTML5를위한 단계별 안내서May 14, 2025 am 12:07 AMmicrodatainhtml5enhancesseoanduserexperiencebyprovidingstructureddatatosearchengines.1) useitemscope, itemtype, anditempropattriptomArkContentlikeProductSorevents.2) testMicrodataWithTools likeSgoogle'sStructureddatestStingStingStingStingSugingjson-ld
 HTML5 양식의 새로운 기능은 무엇입니까? 새로운 입력 유형 탐색May 13, 2025 pm 03:45 PM
HTML5 양식의 새로운 기능은 무엇입니까? 새로운 입력 유형 탐색May 13, 2025 pm 03:45 PMhtml5introducesnewinpestenhanceuserexperience, simplifydevelopment 및 improveAcessibility.1) 자동 ValidatesEmailformat.2) andsimplifydateandtimeinputs, retgenedforcustomsolutions.
 H5 이해 : 의미와 중요성May 11, 2025 am 12:19 AM
H5 이해 : 의미와 중요성May 11, 2025 am 12:19 AMH5는 HTML의 다섯 번째 버전 인 HTML5입니다. HTML5는 웹 페이지의 표현력과 상호 작용성을 향상시키고 시맨틱 태그, 멀티미디어 지원, 오프라인 스토리지 및 캔버스 드로잉과 같은 새로운 기능을 소개하며 웹 기술 개발을 촉진합니다.
 H5 : 접근성 및 웹 표준 준수May 10, 2025 am 12:21 AM
H5 : 접근성 및 웹 표준 준수May 10, 2025 am 12:21 AM웹 사이트에는 접근성 및 네트워크 표준 준수가 필수적입니다. 1) 접근성은 모든 사용자가 웹 사이트에 동등하게 액세스 할 수 있도록 보장합니다. 2) 네트워크 표준은 웹 사이트의 접근성 및 일관성을 향상시키기 위해, 3) 접근성은 시맨틱 HTML, 키보드 내비게이션, 색상 대비 및 대체 텍스트를 사용해야합니다.
 HTML의 H5 태그는 무엇입니까?May 09, 2025 am 12:11 AM
HTML의 H5 태그는 무엇입니까?May 09, 2025 am 12:11 AMHTML의 H5 태그는 작은 타이틀 또는 하위 타이틀을 태그하는 데 사용되는 5 레벨 타이틀입니다. 1) H5 태그는 컨텐츠 계층을 개선하고 가독성과 SEO를 개선하는 데 도움이됩니다. 2) CSS와 결합하여 스타일을 사용자 정의하여 시각적 효과를 향상시킬 수 있습니다. 3) 학대를 피하고 논리적 컨텐츠 구조를 보장하기 위해 H5 태그를 합리적으로 사용하십시오.
 H5 코드 : 웹 구조에 대한 초보자 안내서May 08, 2025 am 12:15 AM
H5 코드 : 웹 구조에 대한 초보자 안내서May 08, 2025 am 12:15 AMHTML5에서 웹 사이트를 구축하는 방법에는 다음이 포함됩니다. 1. 의미 태그를 사용하여 웹 페이지 구조를 정의하는 등; 2. 멀티미디어 컨텐츠, 사용 및 태그를 포함; 3. 양식 검증 및 로컬 스토리지와 같은 고급 기능을 적용하십시오. 이 단계를 통해 명확한 구조와 풍부한 기능을 갖춘 최신 웹 페이지를 만들 수 있습니다.
 H5 코드 구조 : 가독성을위한 컨텐츠 구성May 07, 2025 am 12:06 AM
H5 코드 구조 : 가독성을위한 컨텐츠 구성May 07, 2025 am 12:06 AM합리적인 H5 코드 구조를 사용하면 페이지가 많은 컨텐츠 중에서 눈에 띄게 나타납니다. 1) 구조를 명확하게하기 위해 컨텐츠를 구성하려면 시맨틱 레이블 등을 사용하십시오. 2) Flexbox 또는 그리드와 같은 CSS 레이아웃을 통해 다른 장치에 대한 페이지의 렌더링 효과를 제어하십시오. 3) 반응 형 디자인을 구현하여 페이지가 다른 화면 크기에 맞게 조정되도록하십시오.
 H5 대 구형 HTML 버전 : 비교May 06, 2025 am 12:09 AM
H5 대 구형 HTML 버전 : 비교May 06, 2025 am 12:09 AMHTML5 (H5)와 이전 버전의 HTML의 주요 차이점은 다음과 같습니다. 1) H5는 시맨틱 태그를 소개하고, 2) 멀티미디어 컨텐츠를 지원하며 3) 오프라인 스토리지 기능을 제공합니다. H5는 새로운 태그 및 API (예 : 및 태그)를 통해 웹 페이지의 기능과 표현성을 향상시켜 사용자 경험 및 SEO 효과를 향상 시키지만 호환성 문제에주의를 기울여야합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

Dreamweaver Mac版
시각적 웹 개발 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음





