JS는 현재 시간 인스턴스 코드를 가져옵니다.
- 小云云원래의
- 2018-03-13 15:28:242093검색
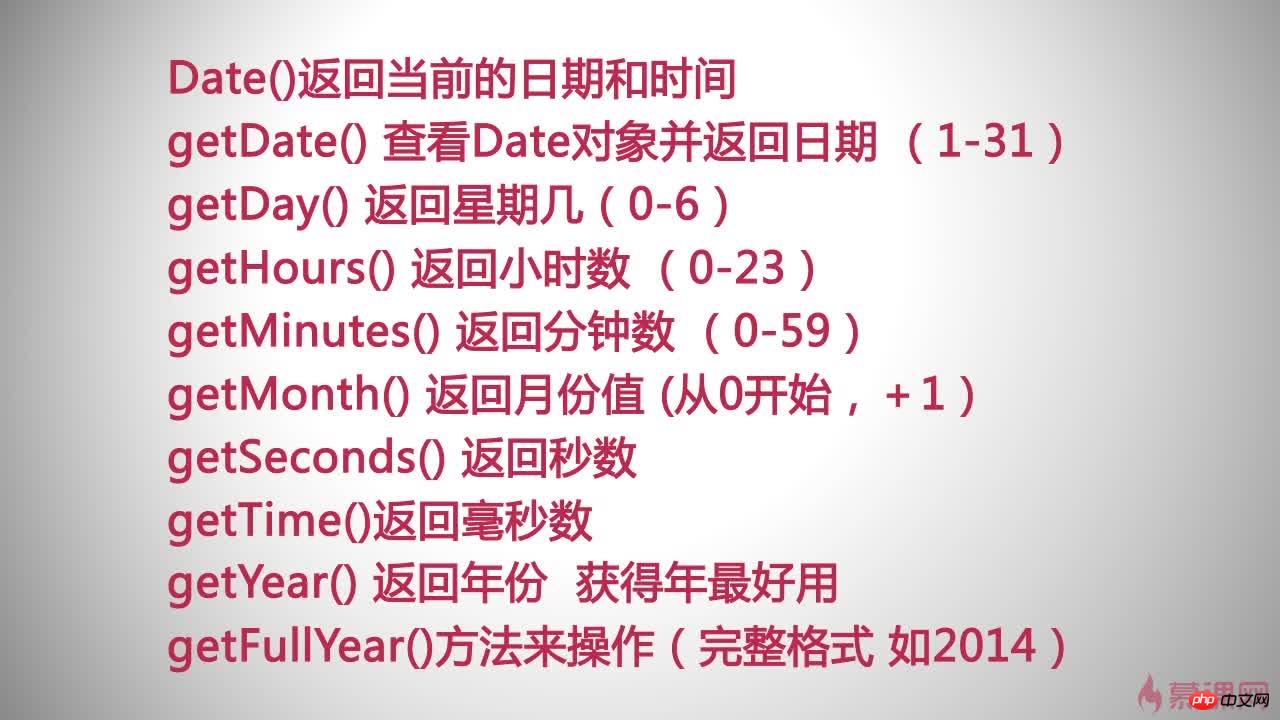
이 기사에서는 주로 현재 시간 인스턴스를 얻기 위한 JS 코드를 공유합니다. 먼저 사진을 공유하여 도움을 드리고자 합니다.
날짜 개체 기본 속성:

현재 시간 가져오기:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width:300px;
height:50px;
border:1px solid black;
}
</style>
</head>
<body>
<p id="box"></p>
<script type="text/javascript">
window.onload=function(){
function checkTime(i){ //此函数用来检查获取的数值是否大于10;
if(i<10){
i='0'+i; //如果小于10,则前面+0
}
return i;
}
function show(){
var mydate=new Date();
var year=mydate.getFullYear();
var month=mydate.getMonth()+1;//因为月份是从零开始,故要得到当前的月份就要+1
var date=mydate.getDate(); //日
var day=mydate.getDay();//返回星期几
var week=new Array(7);
week[0]='星期一';
week[1]='星期二';
week[2]='星期三';
week[3]='星期四';
week[4]='星期五';
week[5]='星期六';
week[6]='星期日';
var h=mydate.getHours();
var m=mydate.getMinutes();
var s=mydate.getSeconds();
m=checkTime(m);
s=checkTime(s);
document.getElementById('box').innerHTML=year+'年'+month+'月'+date+'日'+week[day]+h+':'+m+':'+s;
}
setInterval(show,500); //每隔500ms调用一次show函数
};
</script>
</body>
</html>현재 시간이 표시됩니다. 참고: getday();는 숫자를 반환하므로 배열로 표현해야 합니다.
관련 권장 사항:
js는 현재 시간(오늘, 내일, 어제 포함)을 가져옵니다.
위 내용은 JS는 현재 시간 인스턴스 코드를 가져옵니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:js 경고 왜곡 문제에 대한 자세한 설명다음 기사:js 경고 왜곡 문제에 대한 자세한 설명

