Vue.js 이벤트 바인딩-양식 이벤트 바인딩
- php中世界最好的语言원래의
- 2018-03-13 14:10:281809검색
이번에는 Vue.js의 이벤트 바인딩 - 폼 이벤트 바인딩을 가져왔습니다. Vue.js 이벤트 바인딩 - 폼 이벤트 바인딩 사용 시 주의사항은 무엇인가요?
input
<template>
<div id="myapp">
<!--
input的事件绑定与普通的事件绑定的区别:
input是双向绑定
事件绑定采用v-model
-->
<input type="text" v-model="myVal">
<!--将表单的内容显示出来-->
{{myVal}} </div></template><script>
import comA from './components/a.vue'
export default { components: {comA},
data () { return { myVal: ''
}
}
}</script>
수정자: .lazy키보드에서 Enter 키를 누르면 데이터가 업데이트됩니다
<input type="text" v-model.lazy="myVal"> ......
기타 수정자
.number - 입력 문자문자열이 다음과 같은 경우 숫자로 변환됩니다. .number
.trim을 추가하지 마세요. - 입력의 앞뒤 공백을 필터링합니다.
intput - 확인란 checkbox 다중 선택
또는 v-model 바인딩을 사용합니다. 설정은 myVal을 가리키고, myVal은 an으로 설정되어야 합니다. array, array 안에 삽입된 값은 input 값에서 가져옵니다.
<template>
<div id="myapp">
{{myVal}} <br><!--多选-->
<input type="checkbox" name="" value="apple" v-model="myVal">
<label >apple</label>
<input type="checkbox" name="" value="banana" v-model="myVal">
<label >apple</label>
<input type="checkbox" name="" value="orange" v-model="myVal">
<label >apple</label>
</div></template><script>
import comA from './components/a.vue'
export default { components: {comA},
data () { return { myVal: []
}
}
}</script>
intput - radio Single Selection
<template>
<div id="myapp">
{{myVal}} <br>
<!--select-->
<!--
为什么默认选种是空的?
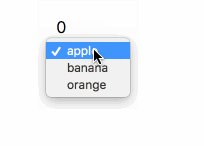
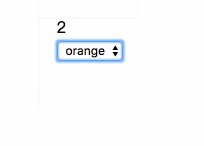
刚开始时,myVal是空的,因为是双向绑定,option里面是没有当前的myVal,所以在这个组件里面是没有被选中的.如果把myVal刚开始设为0 (myVal: '0'),则开始默认为apple.
-->
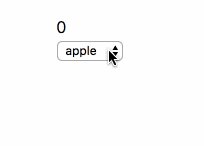
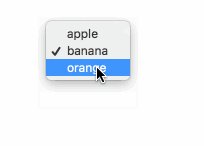
<select name="" id="" v-model="myVal">
<option v-for="item in options" :value="item.value">{{ item.name }}</option>
</select>
</div></template><script>
import comA from './components/a.vue'
export default { components: {comA},
data () { return {// 默认值为0,如果设为''空的话,初始化没有默认选种
myVal: '0', options: [
{ name: 'apple', value: '0'
},
{ name: 'banana', value: '1'
},
{ name: 'orange', value: '2'
}
]
}
}
}</script>
이 글의 사례를 읽으신 후 해당 방법을 마스터하셨으리라 믿습니다. 더 흥미로운 정보를 보려면 PHP에 주목하세요. 중국 웹사이트의 기타 관련 기사!
추천 자료:
Vue.js 목록 렌더링 v-for 배열 객체 하위 구성 요소
위 내용은 Vue.js 이벤트 바인딩-양식 이벤트 바인딩의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

