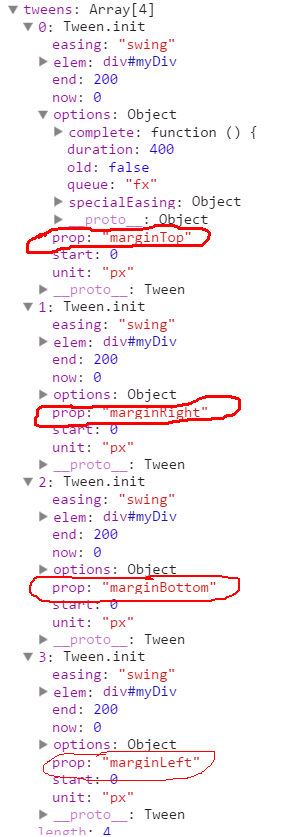
CreateTweens()는 jQuery 내부 함수 Animation에서 호출되어 이징 애니메이션 그룹을 생성합니다.

위의 이징 애니메이션 그룹은 4개의 원자 애니메이션으로 구성되어 있는 것을 볼 수 있습니다. 모든 원자 애니메이션에 대한 정보가 포함되어 있습니다.
createTweens 함수를 자세히 살펴보세요. 이 함수는 실제로 트위너 ["*"]를 호출하는 배열의 함수를 순회합니다(실제로는 요소가 하나만 있습니다).
function createTweens( animation, props ) {
jQuery.each( props, function( prop, value ) {
var collection = ( tweeners[ prop ] || [] ).concat( tweeners[ "*" ] ),
index = 0,
length = collection.length;
for ( ; index < length; index++ ) {
if ( collection[ index ].call( animation, prop, value ) ) {
// we're done with this property
return;
}
}
});
}
트위너 ["*"][0] 함수를 다시 보면 주요 코드는 다음과 같습니다
function( prop, value ) {
var end, unit,
//根据css特征值获取缓动动画结构
tween = this.createTween( prop, value ),
parts = rfxnum.exec( value ),
target = tween.cur(),
start = +target || 0,
scale = 1,
maxIterations = 20;
if ( parts ) {
end = +parts[2];
unit = parts[3] || ( jQuery.cssNumber[ prop ] ? "" : "px" );
//非像素单位的属性
if ( unit !== "px" && start ) {
// 从一个非零起点开始迭代,
//对于当前属性,如果它使用相同的单位这一过程将是微不足道
// 后备为end,或一个简单的常量
start = jQuery.css( tween.elem, prop, true ) || end || 1;
do {
//如果前一次迭代为零,加倍,直到我们得到*东西*
//使用字符串倍增因子,所以我们不会偶然看到scale不改变
scale = scale || ".5";
// 调整和运行
start = start / scale;
jQuery.style( tween.elem, prop, start + unit );
// 更新scale, 默认0或NaN从tween.cur()获取
// 跳出循环,如果scale不变或完成时, 或者我们已经觉得已经足够了
} while ( scale !== (scale = tween.cur() / target) && scale !== 1 && --maxIterations );
}
tween.unit = unit;
tween.start = start;
//如果提供了+=/-=记号,表示我们正在做一个相对的动画
tween.end = parts[1] ? start + ( parts[1] + 1 ) * end : end;
}
return tween;
}]
};
숨기기/표시 애니메이션을 제외한 다른 애니메이션에서는 트위너 ["*"][0] 함수를 통해 애니메이션 그룹을 캡슐화하는 것을 볼 수 있습니다. 여러 가지 키 배열 시작/끝/단위가 있습니다. 특히 픽셀이 아닌 단위로 애니메이션 시작값을 구하는데 많은 노력이 필요했습니다.
또 다른 핵심은 this.createTween이 단일 CSS 기능의 기본 애니메이션 특성을 얻는 데 사용된다는 것입니다. animation.createTween에서는 처리를 위해 jQuery.Tween을 직접 호출합니다. 다음으로 자세히 설명하겠습니다.
a.jQuery.Tween
---------------------------------- --- ---------------------
jQuery.Tween의 구조는 jQuery와 유사합니다
function Tween( elem, options, prop, end, easing ) {
return new Tween.prototype.init( elem, options, prop, end, easing );
}
jQuery.Tween = Tween;
Tween.prototype = {
constructor: Tween,
init: function( elem, options, prop, end, easing, unit ) {
this.elem = elem;
this.prop = prop;
this.easing = easing || "swing";
this.options = options;
this.start = this.now = this.cur();
this.end = end;
this.unit = unit || ( jQuery.cssNumber[ prop ] ? "" : "px" );
},
cur: function() {...},
run: function( percent ) {...}
};
Tween.prototype.init.prototype = Tween.prototype;
아주 익숙한 러쉬가 있죠?
내부의 cur 함수를 사용하여 현재 CSS 기능값을 가져옵니다
cur: function() {
var hooks = Tween.propHooks[ this.prop ];
return hooks && hooks.get ?
hooks.get( this ) :
Tween.propHooks._default.get( this );
},
실행 기능은 각 애니메이션 시점에서 진행 중인 애니메이션의 각 특성 값을 처리합니다.
주로 두 단계로 구성됩니다.
1. 현재 애니메이션 포즈의 진행상황과 현재 애니메이션 위치를 계산합니다
//如果有动画时长则使用jQuery.easing计算出缓动动画进度eased,否则进度eased为percent
//并根据进度得到当前动画位置now
if ( this.options.duration ) {
this.pos = eased = jQuery.easing[ this.easing ](
percent, this.options.duration * percent, 0, 1, this.options.duration
);
} else {
this.pos = eased = percent;
}
this.now = ( this.end - this.start ) * eased + this.start;
2. 현재 진행 상황에 따라 CSS 기능값을 설정합니다
//设置css特征值
if ( hooks && hooks.set ) {
hooks.set( this );
} else {
Tween.propHooks._default.set( this );
}
return this;
이징 애니메이션을 생성하는 단계가 전체 애니메이션의 핵심임을 알 수 있습니다.
각 원자 애니메이션에는 각 원자 CSS 속성 애니메이션에 필요한 다양한 매개변수와 애니메이션 기능이 포함되어 있습니다.

차이점은 hide/show는 defaultPrefilter(모든 속성의 기본값은 px 단위)에서 직접 이 여유 애니메이션 그룹을 생성하고, 다른 애니메이션은 createTweens를 호출할 때 이징 애니메이션 그룹을 생성한다는 것입니다.
애니메이션을 만들 때마다 Tick 함수가 있다는 것을 아직도 기억하시나요?
tick = function() {
...
length = animation.tweens.length;
for ( ; index < length ; index++ ) {
animation.tweens[ index ].run( percent );
}
...
}
각 원자 애니메이션에는 이징 애니메이션 그룹을 생성할 때 설정되는 자체 애니메이션을 실행하는 자체 실행 기능이 있다는 것을 보셨나요?
자, 애니메이션의 핵심 프로세스 전체를 정리해 보겠습니다.
1. 먼저 애니메이션 관련 매개변수를 얻기 위해 매개변수에 따라 jQuery.speed를 호출하고, 다음과 유사한 객체를 얻고, .queue를 사용하여 애니메이션 실행 함수 doAnimation을 생성하여 대기열에 푸시하고 실행합니다. 즉시
opt = {
complete: fnction(){...},//动画执行完成的回调
duration: 400,//动画执行时长
easing: "swing",//动画效果
queue: "fx",//动画队列
old: false/fnction(){...},
}
2. doAnimation을 호출하여 지연 객체를 생성하고, 지연 객체의 promise 메소드를 이용하여 애니메이션 객체 애니메이션을 구성하고(지연 객체 애니메이션 기능 목록), 마지막으로 애니메이션 실행이 완료된 후 애니메이션에 콜백 함수를 추가합니다. .
3. jQuery 내부 함수 proFilter를 호출하여 현재 브라우저에서 인식할 수 있도록 CSS 기능 이름을 수정하고 일부 복합 CSS 기능(예: paddingTop/Right/Bottom/Left로 패딩)을 분해합니다.
4. 정상적으로 실행될 수 있는 애니메이션을 만들기 위해 jQuery 내부 함수인 defaultPrefilter를 호출합니다. 전제 조건 수정: 예를 들어 높이/너비 애니메이션 표시 및 오버플로에는 특정 값이 필요합니다. 특히 주의가 필요한 것은
애니메이션 표시/숨기기의 경우 애니메이션에 필요한 CSS 기능을 추출하기 위해 이전에 genFx가 호출되었습니다. defaultPrefilter 함수에서 애니메이션 개체 animation.createTween이 직접 호출되어 해당 완화 애니메이션 개체를 각 CSS 애니메이션 속성에 추가합니다. (애니메이션 매개변수 및 실행과 같은 애니메이션 기능 포함)은 이징 애니메이션 그룹 animation.tweens
에 눌러집니다.
5. jQuery 내부 함수 createTweens를 호출하여 표시/숨기기를 제외한 각 CSS 애니메이션 기능에 애니메이션을 적용합니다. animation.createTween을 사용하여 easing 애니메이션 객체(애니메이션 매개변수 및 실행과 같은 애니메이션 함수 포함)를 생성하고 easing에 누릅니다. animation.tweens의 애니메이션 그룹
6. 애니메이션 타이밍을 시작하고 각 시점마다 Tick 함수를 실행하여 해당 CSS 기능값에 대한 모션 값을 설정합니다.
CSS 기능값 이동 진행률은
remaining = Math.max( 0, animation.startTime + animation.duration - currentTime ), temp = remaining / animation.duration || 0, percent = 1 - temp
획득한 백분율은 시간 패턴과 일치합니다. 애니메이션 표시를 새로 고치기 위해 정확한 CSS 기능 값을 설정하려면 이 백분율을 대체하십시오.
8. 애니메이션이 완료된 후 애니메이션 완료 콜백을 호출합니다.
편집자가 공유한 jQuery 1.9.1 소스 코드 분석 시리즈(15개)에 대해 - 애니메이션 처리를 위한 이징 애니메이션 코어 Tween에 대해 궁금한 사항이 있으면 남겨주세요. 메시지를 보내주시면 최대한 빨리 연락드리겠습니다.
 JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AMJavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?Mar 18, 2025 pm 03:14 PM이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?Mar 18, 2025 pm 03:16 PM이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 간단한 jQuery 슬라이더를 만드는 방법Mar 11, 2025 am 12:19 AM
간단한 jQuery 슬라이더를 만드는 방법Mar 11, 2025 am 12:19 AM이 기사에서는 jQuery 라이브러리를 사용하여 간단한 사진 회전 목마를 만들도록 안내합니다. jQuery를 기반으로 구축 된 BXSLIDER 라이브러리를 사용하고 회전 목마를 설정하기위한 많은 구성 옵션을 제공합니다. 요즘 그림 회전 목마는 웹 사이트에서 필수 기능이되었습니다. 한 사진은 천 단어보다 낫습니다! 그림 회전 목마를 사용하기로 결정한 후 다음 질문은 그것을 만드는 방법입니다. 먼저 고품질 고해상도 사진을 수집해야합니다. 다음으로 HTML과 일부 JavaScript 코드를 사용하여 사진 회전 목마를 만들어야합니다. 웹에는 다양한 방식으로 회전 목마를 만드는 데 도움이되는 라이브러리가 많이 있습니다. 오픈 소스 BXSLIDER 라이브러리를 사용할 것입니다. BXSLIDER 라이브러리는 반응 형 디자인을 지원 하므로이 라이브러리로 제작 된 회전 목마는
 jQuery 매트릭스 효과Mar 10, 2025 am 12:52 AM
jQuery 매트릭스 효과Mar 10, 2025 am 12:52 AM매트릭스 영화 효과를 페이지에 가져 오십시오! 이것은 유명한 영화 "The Matrix"를 기반으로 한 멋진 jQuery 플러그인입니다. 플러그인은 영화에서 클래식 그린 캐릭터 효과를 시뮬레이션하고 사진을 선택하면 플러그인이 숫자로 채워진 매트릭스 스타일 사진으로 변환합니다. 와서 시도해보세요. 매우 흥미 롭습니다! 작동 방식 플러그인은 이미지를 캔버스에로드하고 픽셀 및 색상 값을 읽습니다. data = ctx.getImageData (x, y, settings.grainsize, settings.grainsize) .data 플러그인은 그림의 직사각형 영역을 영리하게 읽고 jQuery를 사용하여 각 영역의 평균 색상을 계산합니다. 그런 다음 사용하십시오
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?Mar 18, 2025 pm 03:17 PM이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.






