JS로 2차 연계를 제어하는 방법
- 小云云원래의
- 2018-03-12 16:13:332007검색
이 글에서는 주로 JS와의 2차 연동을 제어하는 방법을 설명합니다. 등록 페이지에 드롭다운 목록이 있으며, 드롭다운 목록에는 지방 정보가 표시되며, 다음 목록도 있습니다. 희망합니다. 이 기사가 모든 사람에게 도움이 될 수 있습니다.
1. 요구사항
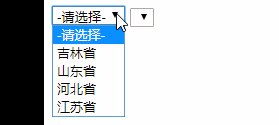
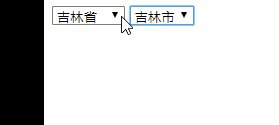
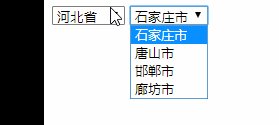
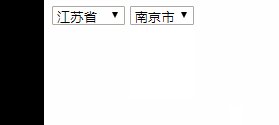
등록 페이지에 드롭다운 목록이 있습니다. 드롭다운 목록에는 지방 정보가 표시되며, 다음 목록에 지방을 선택하고 해당 지방 아래에 도시가 나열됩니다.
2. 기술적 분석
Array
-
구문:
new Array();//长度为0 new Array(size);//指定长度的 new Array(e1,e2..);//指定元素 非官方 var arr4=["aa","bb"]; -
공통 속성:
length
-
참고:
数组是可变的 数组可以存放任意值
-
공통 방법: (이해)
存放值:对内容的操作 pop():弹 最后一个 push():插入 到最后 shift():删除第一个 unshift():插入到首位 打印数组: join(分隔符):将数组里的元素按照指定的分隔符打印 拼接数组: concat():连接两个或更多的数组,并返回结果。 对结构的操作: sort();排序 reverse();反转
3.단계 분석
1단계: 이벤트 확인: onchange
2단계: 변경된 지역 값을 가져옵니다.
3단계: 해당 지역의 값이 배열에 정의된 값과 같은지 비교합니다.
4단계: 옵션 요소를 생성하고 배열의 값을 옵션 요소에 추가합니다.
5단계: 두 번째 드롭다운 목록에 옵션을 추가합니다.
4. 코드 구현
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
// 定义二维数组:
var cities = new Array(4);
cities[0] = new Array("长春市","吉林市","松原市","延边市");
cities[1] = new Array("济南市","青岛市","烟台市","潍坊市","淄博市");
cities[2] = new Array("石家庄市","唐山市","邯郸市","廊坊市");
cities[3] = new Array("南京市","苏州市","扬州市","无锡市"); function selectCity(val){
// alert(val);
var citySel = document.getElementById("city"); // 清除原有的option:
citySel.options.length = 0; // 遍历数组:
for(var i=0;i<cities.length;i++){ if(val == i){ // 遍历数组:
for(var j = 0 ;j<cities[i].length;j++){ // alert(cities[i][j]);
// 创建option元素:
var opEl = document.createElement("option"); // 创建文本元素:
var textNo = document.createTextNode(cities[i][j]); // 将文本添加到option中.
opEl.appendChild(textNo); // 将option添加到第二个下拉列表中
citySel.appendChild(opEl);
}
}
}
} </script>
</head>
<body>
<select id="province" onchange="selectCity(this.value)">
<option value="">-请选择-</option>
<option value="0">吉林省</option>
<option value="1">山东省</option>
<option value="2">河北省</option>
<option value="3">江苏省</option>
</select>
<select id="city">
</select>
</body></html>5. 구현 효과

초보자 여러분, 부족한 점이 있으면 메시지를 남겨주세요.
관련 권장사항:
HTML 인스턴스 공유에서 보조 링크 선택의 js 구현
위 내용은 JS로 2차 연계를 제어하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Node.js 앵커 스크롤 예제 공유다음 기사:Node.js 앵커 스크롤 예제 공유

