브라우저 HTML 코드 빠른 미리보기 가젯
- php中世界最好的语言원래의
- 2018-03-12 11:43:082745검색
이번에는 브라우저 HTML 코드 빠른 미리보기 위젯을 가져왔습니다. 브라우저 HTML 코드 빠른 미리보기 위젯 사용 시 주의사항은 무엇인가요? 다음은 실제 사례입니다. POP-UP PREVIEW 직접 :
javascript:(function() {
var blob = new Blob([window.getSelection().toString()],{type:"text/html"});
window.open(URL.createObjectURL(blob));
})()STER 로컬에 저장하십시오 : R
javascript: (function() {
var blob = new Blob([window.getSelection().toString()],{type:"text/html"});
var a=document.createElement("a");
a.href=URL.createObjectURL(blob);
a.download=document.title;
a.click();
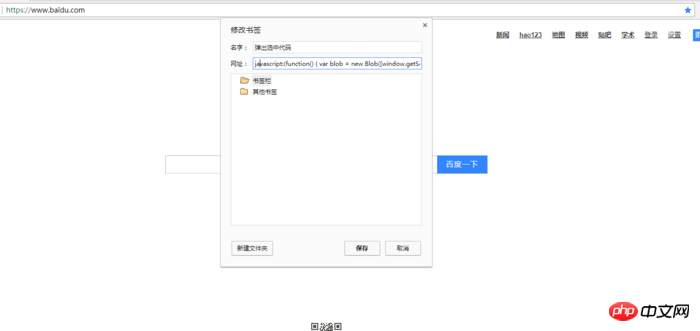
})()AUSAGE 튜토리얼 : 모든 웹 페이지를 클릭하여 북마크를 클릭하십시오. 수정하려면 클릭하세요.수정을 클릭하세요
 컬렉션 이름과 URL을 입력하세요. URL은 위 또는 다른 스크립트입니다.
컬렉션 이름과 URL을 입력하세요. URL은 위 또는 다른 스크립트입니다.
 사용
사용
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요. ! 
nodejs가 jsonp를 통해 싱글 사인온 데모를 구현하는 방법
위 내용은 브라우저 HTML 코드 빠른 미리보기 가젯의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:JS로 만든 클릭 복사 효과다음 기사:JS로 만든 클릭 복사 효과

