쿠키 사용에 대한 자세한 설명
- 韦小宝원래의
- 2018-03-12 10:36:266718검색
귀하가 이메일에 로그인하거나 페이지에 로그인할 때와 같이 브라우저에서 데이터를 교환하는 경우가 많습니다. 우리는 종종 30일 동안 나를 기억하거나 이때 자동 로그인 옵션을 설정합니다. 그렇다면 정보를 어떻게 기록하는가? 정답은 쿠키가 HTTP 서버에 의해 설정되고 브라우저에 저장된다는 것입니다. 그러나 HTTP 프로토콜은 데이터 교환이 완료된 후 서버와 클라이언트의 링크입니다. 닫히게 되며 데이터가 교환될 때마다 새로운 링크를 설정해야 합니다.
1. 쿠키란 무엇인가요?
웹사이트에 들어갈 때 비밀번호와 계정으로 로그인이 필요합니다. 최초 회원가입 후 로그인 후 홈페이지 메인페이지로 이동합니다. 이때 귀하의 컴퓨터는 자동으로 쿠키 정보를 저장합니다. (이 정보는 Firefox 브라우저를 통해 확인할 수 있으며, Chrom에는 이 기능이 없습니다.) 이 정보에는 다음 로그인 시 귀하의 첫 번째 로그인 계정과 비밀번호가 포함됩니다. 본 웹사이트의 경우, 브라우저는 귀하의 컴퓨터에서 관련 쿠키 정보를 자동으로 검색하므로 로그인 페이지가 표시되지 않고 해당 웹사이트의 홈페이지로 직접 이동됩니다.
Sina Weibo를 예로 들어보세요
1. 다음은 쿠키 정보 보기 작업을 보여줍니다
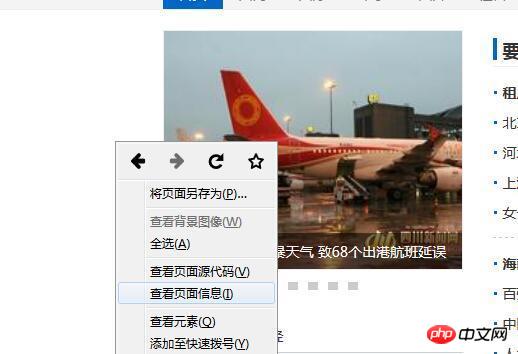
###Firefox 브라우저를 열고

을 마우스 오른쪽 버튼으로 클릭하고 "페이지 정보 보기"
보안 옵션을 선택하고 "쿠키 보기"를 클릭하세요
위 그림에 표시된 일련의 폴더에는 다음이 포함되어 있습니다. 각 웹사이트에 관련 정보를 입력하는 일련의 작업입니다.
폴더를 클릭하시면 위 사진과 같은 정보를 보실 수 있습니다. 각 정보에는 이름, 내용, 만료 시간이 있습니다. 만료 시간은 이 시간에 도달하면 쿠키 정보가 자동으로 사라짐을 의미한다는 점을 여기서 강조하는 것이 중요합니다.
2. 쿠키 정보의 생성과 소멸을 관찰하기 위해 "Sina Weibo"를 예로 들어보겠습니다.
먼저 Sina에서 "모두 제거"(이 기능은 위 그림 하단에 있음)를 클릭하여 모든 쿠키 정보를 제거합니다. . 그런 다음 Sina Weibo 페이지로 들어갑니다.
이때는 로그인되지 않은 상태가 표시됩니다. 후속 데모에 영향을 주지 않으려면 모든 쿠키 정보를 다시 지우십시오(이러한 관련 없는 쿠키 정보는 웹사이트에 로그인할 때 나타납니다).
로그인 후 페이지는 다음과 같습니다.
이 페이지를 실행하고 들어가면 로그인할 필요 없이 그림 3과 같은 인터페이스로 바로 들어갑니다. 그러나 모든 쿠키를 다시 제거하면 이 인터페이스에 다시 로그인할 때 그림 2에 표시된 페이지가 나타납니다.
이런 점에 비하면 다들 쿠키의 사용에 대해 사전적으로 이해하고 있는 상태입니다.
2. 쿠키 프로그래밍
1. 쿠키 설정
효과는 다음과 같습니다.
쿠키 보기(첫 번째 폴더는 이 쿠키 정보를 로드합니다)
이름과 내용에 주의하세요. "a=hello"는 등호 앞의 이름과 등호 뒤의 내용을 의미합니다.
**위의 방법으로 생성된 쿠키는 상대적으로 번거롭고, 몇 가지 항목을 더 작성하면 번거로울 것입니다. 우리는 기능을 통해 쿠키를 생성할 수 있습니다.
2. 쿠키 얻기
이제 쿠키가 생성되었으므로 페이지에 로그인할 때 컴퓨터에서 쿠키 정보를 얻기 위해 브라우저는 어떤 프로그램을 사용할 것입니까?
현재 경고(document.cookie)를 통해 볼 수 있는 효과는 다음과 같습니다.
는 긴 문자열입니다. 지금 우리가 해야 할 일은 단일 쿠키 정보를 얻고 등호 뒤에 값을 출력하는 것입니다. 방법은 다음과 같습니다.
출력 결과는 다음과 같습니다.
**이 두 코드를 실행하면 왜 경고(getCookie("eyes")); 경고(getCookie("hair"))가 나타납니까?
왜 공백을 추가하나요?
위 그림과 같이 분할()을 통해 문자열을 분할할 때는 다음과 같이 작성해야 합니다. Split("; ")
3. 쿠키 만료 시간이 음수 값을 사용하면 쿠키가 바로 사라집니다.


, 문자열 작업, 정규 표현식애플리케이션 등을 조사해야 합니다.
쿠키에 대한 추가 기사:
위 내용은 쿠키 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



