자바스크립트 배열과 문자열의 일반적인 용도
- 韦小宝원래의
- 2018-03-10 11:55:591474검색
js의 Arrays 및 Strings
은 이해하기 쉽지만 일부 일반적인 사용법은 복잡하고 기억하기 어렵고 쉽게 혼동될 수 있습니다. js 배열과 js 문자열의 사용법을 요약하고 차이점을 설명했습니다. 익숙하지 않은 학생들도 보고 배울 수 있습니다!1. 배열과 문자열의 변환 Join();
우선 문자열과 배열이 서로 변환될 수 있다는 것을 알아야 합니다. 배열을 문자열로 변환


이때 출력은 직접 Alert를 사용하여 배열 arr을 출력하는 것과 같은 효과가 있습니다. 영어 단어와 비슷한 것을 형성하려면 어떻게 해야 할까요?
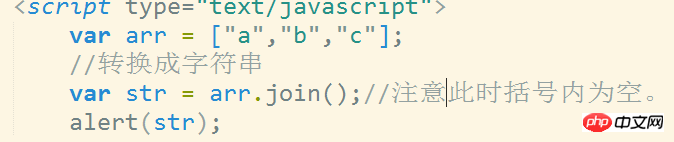
그림 1에 표시된 코드에서 var str = arr.join("")으로 작성하면 됩니다.

두 글자 abc 사이에 콜론이 있으면 어떻게 해야 합니까? 매우 간단합니다. var str = arr.join();을 var str = arr.join(":");으로 작성하면 다음과 같이 됩니다. 쉼표입니다. 
문자열을 배열로 변환
split() 사용 괄호에 따옴표가 있으면 문자열은 단일 문자를 요소로 사용하여 배열로 분할됩니다. 코드와 효과는 아래 그림과 같습니다.  괄호 안에 따옴표가 있고, 따옴표 안에 공백이 있는 경우. 효과는 다음과 같습니다.
괄호 안에 따옴표가 있고, 따옴표 안에 공백이 있는 경우. 효과는 다음과 같습니다. 


2. 문자열의 다른 용도
slice()
var str = "hello world";var strArr = str.slice(2,5); //截取字符串中第2位到第5位的字符。包括第2位,不包括第5位; alert(strArr);
arr.push()
- arr에 요소를 추가하면 추가된 요소가 마지막에 순위가 지정됩니다.
-
arr.pop() - 삭제 arr.slice(beginIndex,endIndex) 마지막 숫자를 제외하고 배열의 요소를 차단합니다.
-
arr.splice(beginIndex,length,[item1,item2,item3...]) arr 배열의 첨자 startIndex부터 시작하는 길이 요소를 삭제하고 item1, item2, item3... 요소를 추가합니다. BeginIndex에서 한 번에 추가를 시작합니다.

![Uploading 11_43684자바스크립트 배열과 문자열의 일반적인 용도 ...]](https://img.php.cn/upload/article/000/013/745/ad6934903fdaedbe61aeac4d9e0c6497-9.png)
- 위는 js에서 배열과 문자열의 사용법을 설명한 글의 내용입니다.
JavaScript Array
위 내용은 자바스크립트 배열과 문자열의 일반적인 용도의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

