Vue를 처음 배우는 초보자를 위한 자세한 설명
- php中世界最好的语言원래의
- 2018-03-10 09:35:401717검색
이번에는 Vue를 배우시는 분들을 위한 자세한 설명을 전해드리겠습니다. Vue를 배우시는 분들의 주의사항은 무엇인가요.
Vue는 최고의 최신 프레임워크 중 하나입니다우선 공식 웹사이트의 문서를 따릅니다#특별 참고 사항Vue.js는 IE8이 제공하는 ECMAScript 5 기능을 사용하기 때문에 IE8 이하를 지원하지 않습니다. 에뮬레이션할 수 없습니다. Vue.js는 모든 ECMAScript 5 호환 브라우저를 지원합니다.변경 로그각 버전의 변경 로그는 GitHub에서 확인할 수 있습니다.
$ npm install vue
# 全局安装 vue-cli$ npm install --global vue-cli# 创建一个基于 webpack 模板的新项目$ vue init webpack my-project# 安装依赖,走你$ cd my-project $ npm install $ npm run dev특별 참고 사항!!!!!!CLI 도구는 사용자가
Node에 대해 알고 있다고 가정합니다. .js 및 관련 빌드 도구에 대해 어느 정도 이해하고 있어야 합니다. Vue를 처음 사용하는 경우, 빌드 도구 없이 가이드를 읽고 CLI를 살펴보기 전에 Vue 자체에 익숙해지는 것이 좋습니다.
과정 .babelrc
.babelrc
presets을 통해 es5로 컴파일됩니다. 파일 소개
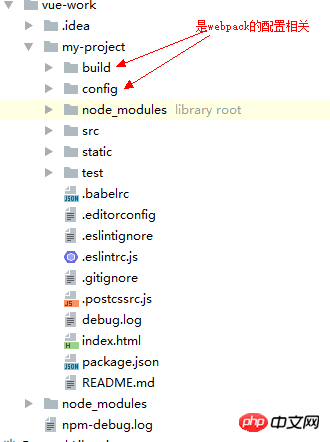
build 및 config는 webpack 구성과 관련됩니다.
node_modules는 npm을 통해 설치한 종속 코드 라이브러리입니다.
//.editorconfig 编辑器的配置charset = utf-8 //编码indent_style = space //缩进的风格indent_size = 2 //缩进的大小是两个end_of_line = lf //换行符的风格insert_final_newline = true //创建一个文件,会自动插入新行trim_trailing_whitespace = true //会自动移除行尾的多余空格
.eslintignore를 저장하는 곳입니다. 구문 확인을 무시하세요
프로젝트 파일을 이해한 후 현재 코드가 어떻게 실행되는지 이해합시다index.html이
항목 파일
입니다. index
우리는 그의 js가 이 페이지에 동적으로 삽입될 것이라는 것을 알고 있습니다.
돔 구조를 보세요,몸체 아래에 APP 태그가 하나만 있습니다
실제로는 vue 구성 요소입니다
입구 JS 우리 페이지의 실제로는 이 메인 .js입니다.
import Vue from 'vue'import Vue from './App'new vue ({ el: 'body'
components:{App}
})이 항목을 볼 수 있습니다. 파일은 두 개의
vue 및 js 라이브러리
에 따라 달라집니다. 또한 하나는 App.vue입니다. 간단히 App
로 직접 작성한 다음 새 Vueel을 통해 vue를 인스턴스화할 수 있습니다. 'body'는 바디에 마운트되는 마운트 지점입니다.
구성요소: {App}은 현재 앱을 등록합니다. App 플러그인의 구문은 es6의 약어로 es5에 해당합니다. App:App은 es6 작성을 통해 작성을 단순화할 수 있습니다. 우리는 이 앱이 이 app.vue
에 해당한다는 것을 알고 있습니다.
그럼 app.vue를 살펴보겠습니다
페이지 구조와 결합됩니다. , 페이지 구조를 보세요
이 hello는 컴포넌트의 Hello.vue에 해당하는 vue 컴포넌트입니다. App.vue의 컴포넌트를 통해 하위 컴포넌트 hello를 등록해야 합니다. 컴포넌트를 통해 등록해야만 hello 태그를 사용할 수 있다는 점에 유의하세요.
property
, 그렇지 않으면 작동하지 않습니다. 구성 요소에서 hello 주석을 사용해 볼 수 있습니다
자동 서식 지정 Ctrl+Alt+L을 위한 단축키 Ctrl+Alt+L
이제 hello.vue를 살펴보겠습니다.코드 구조 msg는 이 데이터의 msg에 해당합니다우리는 이를 다음에서 정의합니다. vue 데이터 fun
App.vue Hello from'./comComponents로 가져옵니다. /hello '
즉, hello.vue의 데이터에 있는 객체는 이 hello
而在components{
Hello相当于Hello:Hello
}에 할당됩니다. 즉, 구성 요소의 키는 hello이고 해당 값은 내보내기 기본값
입니다. 이 기사의 사례를 읽으신 후 귀하는 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트에서 다른 관련 기사를 주목해 보세요!
관련 읽기:
프런트 엔드 CSS3 시작하기axios가 Promise 기반 HTTP 요청 클라이언트를 사용하는 방법
위 내용은 Vue를 처음 배우는 초보자를 위한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

