Vue 하위 컴포넌트와 상위 컴포넌트 간의 통신에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-05-16 16:26:042756검색
이번에는 vue 하위 컴포넌트와 상위 컴포넌트 간의 통신에 대해 자세히 설명하겠습니다. vue 하위 컴포넌트를 사용하여 상위 컴포넌트와 통신할 때 주의해야 할 주의 사항은 무엇입니까? 사례를 살펴보겠습니다.
1. 상위 구성 요소와 하위 구성 요소 간의 통신
1. 그림과 같이 삽입된 하위 구성 요소의 태그에 속성 값
을 전달합니다. 
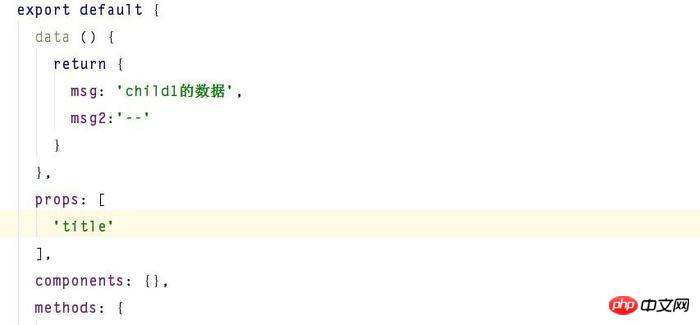
2. 하위 구성 요소,
그림과 같이: 
zhijeidiaoyo
this.title을 직접 호출하세요.
두 번째, 하위 구성 요소는 매개 변수를 상위 구성 요소에 전달합니다
this.$emit("parents", 111) parentevent를 듣고 상위 컴포넌트에 직접 바인딩합니다. 변경 방법은 그림과 같습니다.

3. 하위 컴포넌트와 하위 컴포넌트 간의 통신
1 먼저 이벤트 센터를 만듭니다. main.js 
2에서 하위 구성 요소 2는 다음과 같이 이벤트를 트리거합니다.
this.$ root.event.$emit("NAME2","child2's data")
2017-11-01_14512Vue 하위 컴포넌트와 상위 컴포넌트 간의 통신에 대한 자세한 설명
3. 하위 구성 요소 1은 다음을 받습니다.
this.$root.event.$on("NAME2" ,function (d) {
huang.msg2 = d;
})

당신이 이 방법을 마스터했다고 믿습니다. 이 기사의 사례를 읽은 후 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트Other 관련 기사를 주목하세요!
관련 읽기:
위 내용은 Vue 하위 컴포넌트와 상위 컴포넌트 간의 통신에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

