pm2를 사용하여 node.js 프로젝트를 배포하는 전체 프로세스 공유
- 小云云원래의
- 2018-03-09 09:10:042647검색
1. 도메인 이름 및 서버 구매
프로젝트를 배포하려면 도메인 이름을 구매해야 합니다. Tencent Cloud에 무료 서버가 있다는 것을 알고(7일 동안만 무료) Tencent Cloud에서 도메인 이름을 구입했습니다. Tencent Cloud에서 무료 서버를 받으면 당연히 이 기간 동안 실명으로 인증됩니다.

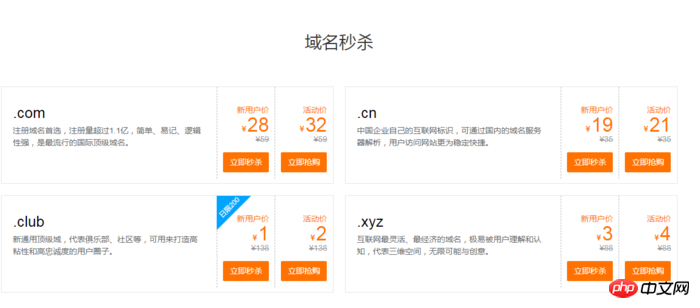
도메인 이름 구입

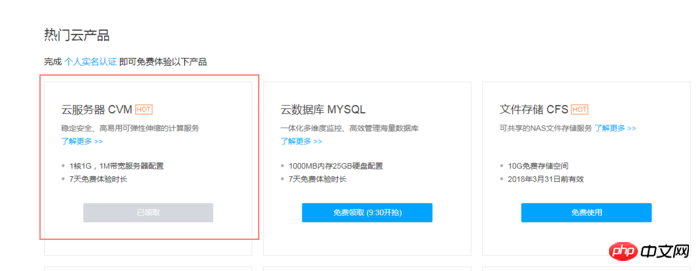
서버 구입
Tencent Cloud에서 CentOS 서버를 선택한 후 도메인 이름 확인을 수행하고 서버 설정(계정 및 비밀번호 등)

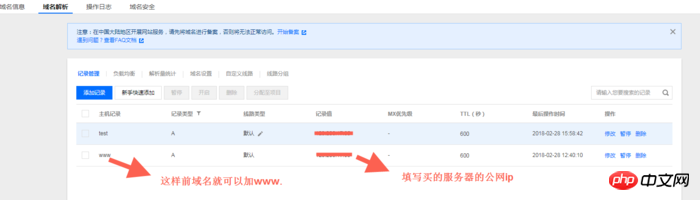
도메인 이름 분석
2. Node.js 환경 배포
(1) 서버에 로그인하여 먼저 업데이트(서버를 처음 사용할 때 먼저 업데이트)
yum update -y
(2) 설치 node 및 pm2
wget 명령을 사용하여 Node.js를 다운로드합니다. 패키지를 설치합니다. 설치 패키지는 압축 해제 후 bin 폴더에 이미 node와 npm이 존재하므로 다시 컴파일할 필요가 없습니다.
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz
파일의 압축을 풀어주세요.
tar xvf node-v8.9.3-linux-x64.tar.xz
node 및 npm 명령을 전역적으로 유효하게 만드는 소프트 링크를 만듭니다. 소프트 링크를 생성하면 모든 디렉터리에서 node 및 npm 명령을 직접 사용할 수 있습니다.
ln -s /root/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
노드 및 npm 버전 보기.
node -v npm -v
이제 Node.js 환경이 설치되었습니다. 소프트웨어는 기본적으로 /root/node-v8.9.3-linux-x64/ 디렉토리에 설치됩니다. 소프트웨어를 다른 디렉토리(예: /opt/node/)에 설치해야 하는 경우 다음을 수행하십시오.
mkdir -p /opt/node/ mv /root/node-v8.9.3-linux-x64/* /opt/node/ rm -f /usr/local/bin/node rm -f /usr/local/bin/npm ln -s /opt/node/bin/node /usr/local/bin/node ln -s /opt/node/bin/npm /usr/local/bin/npm
pm2 설치
npm install pm2@latest -g
pm2 명령을 전역적으로 유효하게 만들기 위한 소프트 링크 만들기
ln -s /root/node-v8.9.3-linux-x64/bin/pm2 /usr/local/bin/pm2
3. git
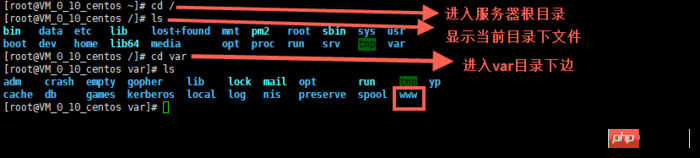
을 사용하여 프로젝트가 서버에 배포됩니다. 먼저 서버 루트 디렉터리에 들어가서 루트 디렉터리 폴더의 내용을 표시한 다음 var 디렉터리에 들어가서 var 디렉터리 아래에 새 www 폴더를 만들고, var 폴더를 입력한 다음 www를 입력합니다. 폴더 아래에서
cd / ls cd var ls mkdir www cd www
Previous picture

명령을 따릅니다. 그런 다음 웨어하우스의 프로젝트를 git clone합니다.
먼저 git을 설치하고 다음 명령
yum install git y
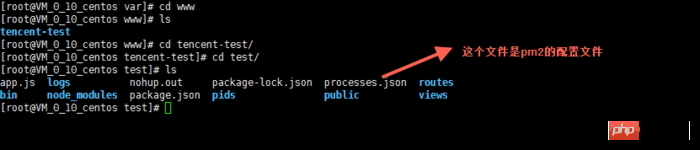
을 사용하여 다음 명령을 입력합니다. project

위 사진을 보면 Express 프로젝트가 아닌 파일이 있는 것을 볼 수 있습니다. pm2의 설정 파일은 http://pm2.keymetrics.io/docs 입니다. /usage/cluster-mode/
다음은 내 프로젝트의 구성입니다. (초보자, 전문가도 궁금한 점이 있으면 조언을 해줄 수 있습니다.)
{
"apps": [
{
"name": "app1",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm:SS",
"log_file": "logs/app1.log",
"error_file": "logs/app1-err.log",
"out_file": "logs/app1-out.log",
"pid_file": "pids/app1.pid",
"instances": 1,
"min_uptime": "200s",
"max_restarts": 10,
"max_memory_restart": "1M",
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "cluster_mode",
"autorestart": true,
"vizion": false
}
]
}
넷. 프로젝트 시작하기
pm2 start processes.json
프로젝트 닫기
先查找ID pm2 status 然后,停止相应项目的id pm2 stop id
다시 시작하기 해당 프로젝트
先查找ID pm2 status 然后,开启相应项目的id pm2 start id
부팅 시 pm2가 자동으로 시작되도록 설정
pm2 startup pm2 save
이유 pm2를 사용하여 프로젝트를 시작하세요. 서버 연결을 종료해도 노드 프로젝트가 계속 실행될 수 있기 때문입니다.
프로젝트가 배포되었지만 프로젝트의 포트는 포트 80만 가능합니다. 백엔드 마스터는 nginx를 프록시 서버로 사용할 수 있다고 말했습니다. 그리고 설치방법을 알려주셨어요.
5. nginx 설치 및 nginx 구성
nginx 설치
yum install nginx
Configure nginx
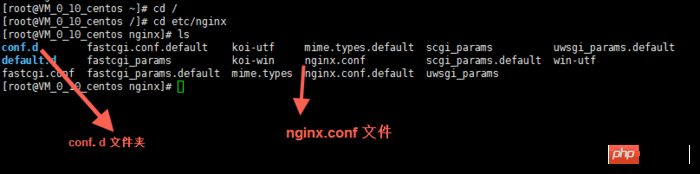
구성된 폴더 디렉터리에 들어가서 nginx.conf 파일을 편집할 수도 있습니다. conf.d 아래에 .conf라는 새 접미사를 만들 수도 있습니다. file.file
cd / cd etc/nginx vim nginx.conf
어서 사진을 찍으세요

여기에서는 vim 편집기를 사용하는 방법을 온라인에서 검색할 수 있습니다
몇 가지 사용법을 언급하고 키보드를 누르세요
i 编辑 Esc 退出编辑 :q 退出vim编辑器 :wq 保存并退出vim编辑器
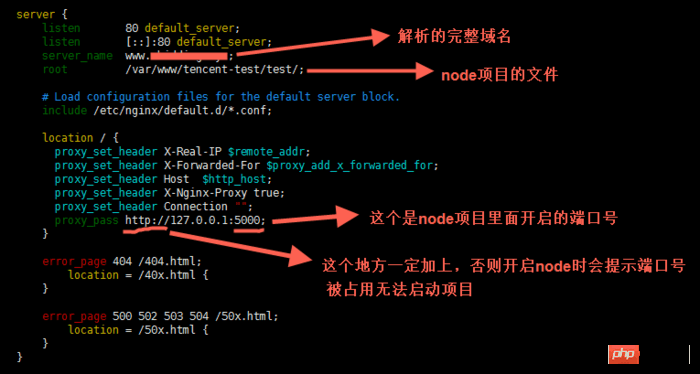
다음은 내 nginx 구성입니다. (초보자, 궁금한 점이 있으면 전문가가 조언을 줄 수 있습니다.)

nginx를 시작
service nginx start
하여 nginx가 실행되도록 하세요.
nginx 구성을 수정할 때마다 다음 명령을 사용하여
service nginx reload
를 사용하여 nginx가 부팅 시 자동으로 시작되도록 설정합니다
ln -s /bin/systemctl /usr/local/bin/systemcel systemcel enable nginx
이 시점에서 노드 프로젝트가 서버에 직접 배포될 수 있습니다. URL에 액세스하세요.
관련 권장사항:
PM2는 여러 node.js 프로젝트 튜토리얼 공유를 배포합니다.
heroku 클라우드 플랫폼에 Node.js application_node.js를 배포하는 방법을 가르쳐주세요
nodejs 설치 구성 및 웹 사이트 인스턴스 배포 튜토리얼 공유
위 내용은 pm2를 사용하여 node.js 프로젝트를 배포하는 전체 프로세스 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

