vue.js, element-ui, vuex 환경 구축 사례 공유
- 小云云원래의
- 2018-03-07 13:19:354202검색
이 글은 주로 vue.js, element-ui, vuex 환경 구축 예제를 공유하며 모두에게 도움이 되기를 바랍니다.
1 5. vue -router 패키지 가져오기
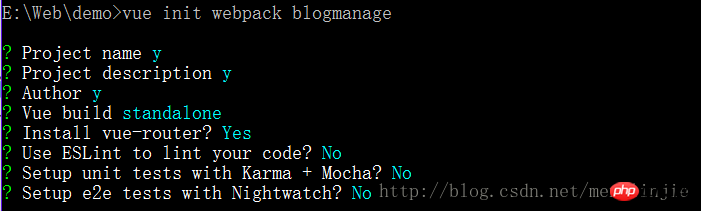
vue init webpack <project-name>
6. axios 패키지 가져오기 
npm install7. sass-loader 및 node-sass 플러그인 설치
npm run dev
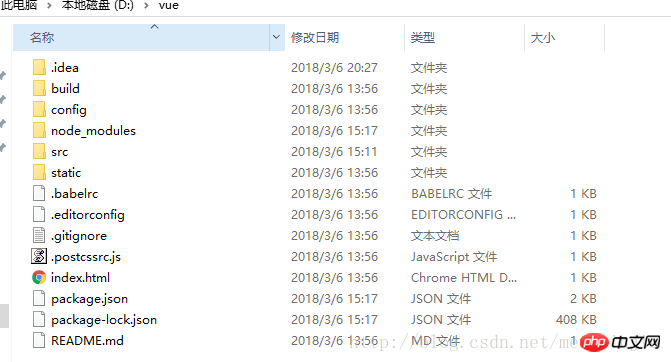
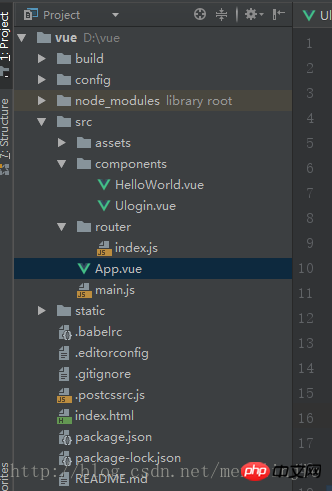
프로젝트 디렉토리
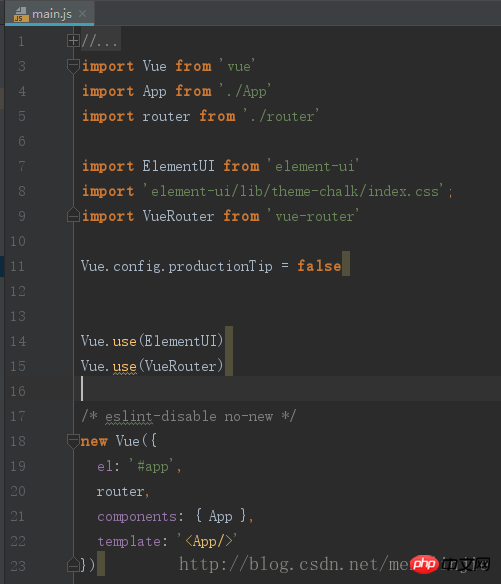
8. 수정 및 디버그 
npm install --save vue element-ui
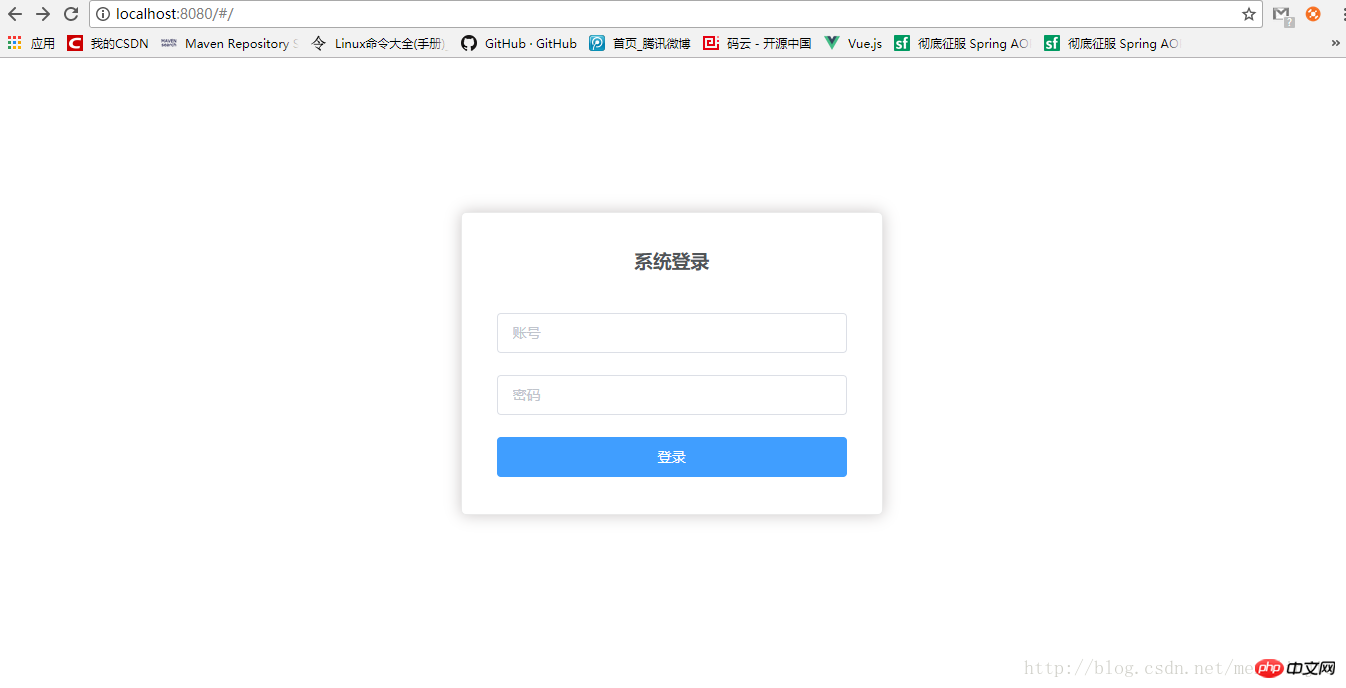
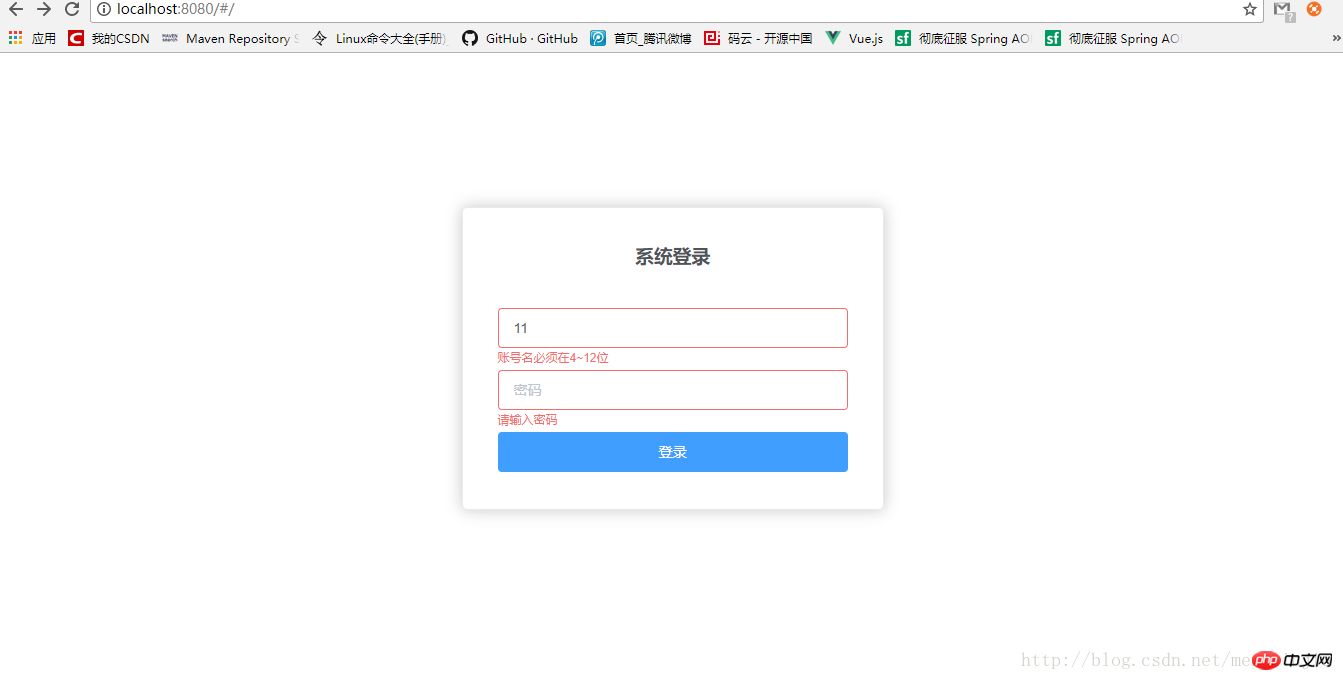
새 로그인 vue 파일: Ulogin.vue
npm install --save vue-router
router index.js 파일 구성 라우팅:
npminstall --save axios
App.vue
npm install sass-loader -Dnpm install node-sass -D
디렉터리 구조:

실행: npm run dev

관련 권장 사항:
vue, node, webpack 환경 구축 튜토리얼 자세한 설명 vue 환경 구축 간단한 튜토리얼에 대한 자세한 설명 예시
vue 환경 구축 간단한 튜토리얼에 대한 자세한 설명 예시
 에 대한 권장 사항 6 2017년 최고의 PHP 환경 구축 도구
에 대한 권장 사항 6 2017년 최고의 PHP 환경 구축 도구 
위 내용은 vue.js, element-ui, vuex 환경 구축 사례 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:JS 문자열을 16진수로 변환하는 방법다음 기사:JS 문자열을 16진수로 변환하는 방법

