js의 스코프 체인, 프로토타입 체인, 프로토타입 상속
- 韦小宝원래의
- 2018-03-07 10:22:363635검색
JS에는 스코프 체인과 프로토타입 체인이라는 두 가지 체인이 있습니다. 스코프 체인은 상대적으로 이해하기 쉽지만, 프로토타입 체인은 상대적으로 복잡합니다. 오늘은 이 복잡한 프로토타입 체인과 프로토타입 상속 에 대해 자세히 설명하겠습니다. . 바로 본론으로 들어가자!
스코프 체인
스코프 체인은 상대적으로 이해하기 쉽습니다. 두 가지 점
1. 함수는 변수 범위를 제한합니다. 즉, JavaScript에서는 함수에 정의된 변수를 함수에서 사용할 수 있습니다. , 그러나 함수 외부에서는 액세스할 수 없습니다.
2. JavaScript에서 변수를 사용할 때 JavaScript 해석기는 먼저 현재 범위에서 를 검색하여 변수 정의가 있는지 확인합니다. 변수 승격으로 인해 실제 개발 시 모든 변수를 처음에 작성하는 것, 즉 함수 시작 부분에서 변수를 정의하는 것이 좋습니다.
그럼 프로토타입을 살펴보겠습니다. chain
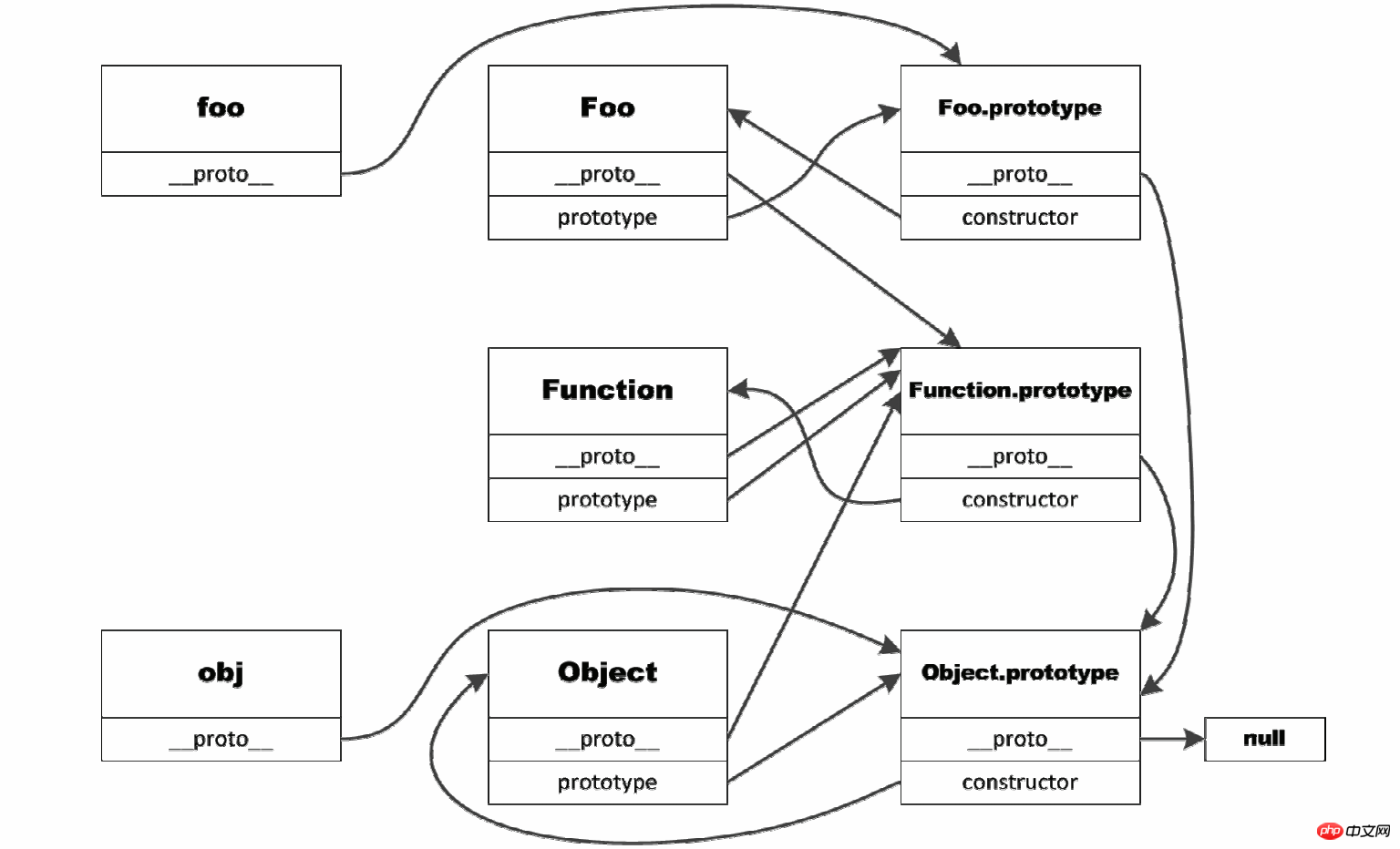
Prototype chain
Javascript에서 모든
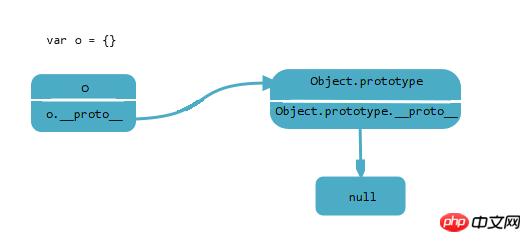
object o에는 proto attribute(이 속성은 IE9 아래에 노출되지 않음)이 있으며, 이는 프로토타입이라고 하며 검색 기반으로 검색됩니다. 속성에 대한 원리 객체 o는 . 또는 []를 통해 프로토타입의 속성을 읽을 수 있지만, 작성 시 속성은 프로토타입에서 수정되지 않고 객체 o에 직접 추가됩니다. 물론 프로토타입도 객체입니다. , 그리고 프로토타입에도 proto 속성이 있습니다. 자손은 끝이 없습니다~~
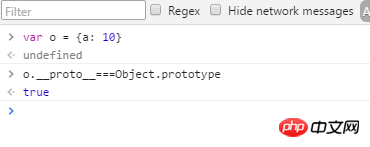
var obj = {a: 'pawn'};
위는 객체 리터럴 값을 통해 객체 obj를 선언하고 a 속성을 갖습니다. .

var obj = new Object({a: 10});
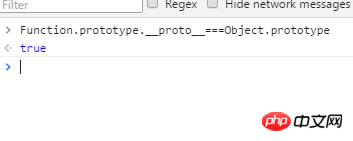
와 동일하다고 간주할 수 있습니다. 따라서 o는 Object.prototype에서 상속되지만 Object.prototype도 마찬가지입니다. 개체, What에서 무엇을 상속받나요?

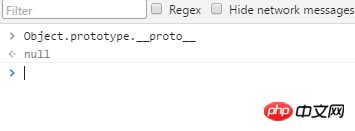
좋아요, null Wan Jian Guizong에서 상속받습니다. 자, 이제 프로토타입 체인의 첫 번째 하위 체인을 찾았습니다

함수를 살펴보겠습니다
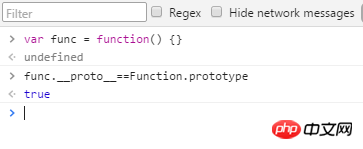
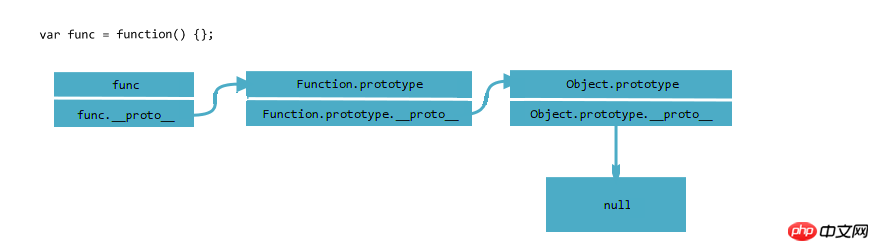
var func = function() {}
리터럴 값을 통해 함수 선언Similarly







现在做一个总结
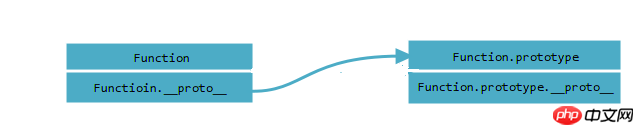
1、所有的函数都继承自 Function.prototype,Function,Object 是函数,所以继承自 Function.prototype
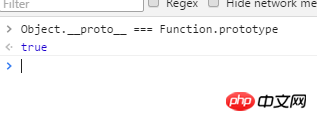
2、所有的对象都直接或间接继承自 Object.prototype,Function.prototype.proto === Object.prototype函数也是对象,所以函数最终继承自Object.prototype .
3、Object.prototype 继承自 null,万剑归宗
原型继承
看完了原型链,再看原型继承就简单了
var ProtoHerite = function(source) {
var o = {};
if(o.proto){
o.proto = source;
return o;
}
var F = function() {};
F.prototype = source;
return new F();
}这个函数返回的对象原型继承自 source,这也是 Object.create(source) 实现思路.
原型链继承固然很强大,但是也有一些问题,比如共享的原型属性容易被修改,在创建子类型的实例时,不能向超类传参数,等等。
위 내용은 js의 스코프 체인, 프로토타입 체인, 프로토타입 상속의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

