JS 기본 객체와 내장 객체의 차이점에 대한 자세한 설명
- 小云云원래의
- 2018-03-06 14:29:564906검색
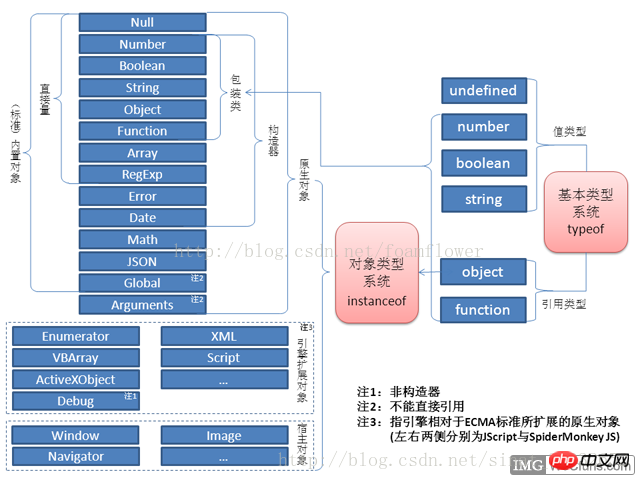
1. JS의 개체 및 유형
JS의 모든 것은 사용자 정의 개체를 포함하여 문자열, 값, 배열, 함수 등을 포함하되 이에 국한되지 않는 개체입니다. Red Book에서 JS는 null, 정의되지 않음, 숫자, 문자열, 부울의 다섯 가지 기본 유형과 하나의 복합 유형인 객체로 구분됩니다. 그러나 "JavaScript 언어 및 프로그래밍 실습의 본질"에서는 정의되지 않음, 숫자, 문자열, 부울, 객체 및 함수의 6가지 유형이 있다고 믿습니다. 결과 유형에는 ES 자체만 있다는 사실에 기초합니다. , 호스트 객체 제외), 그중 null 유형도 객체입니다.
var a = 1, b = '2', c = true, d, e = null, f = function(){}
typeof a === 'number'; // true
typeof b === 'string'; // true
typeof c === 'boolean'; // true
typeof d === 'undefined'; // true
typeof e === 'object'; // true
typeof f === 'function'; // true다음은 Symbol의 기본 사용입니다. ES6에는 고유한 값을 나타내는 불변 유형인 새로운 Symbol 유형이 추가되었습니다. 일반적으로 객체 속성의 식별자로 사용됩니다. ES6 이전의 속성 이름은 모두 문자열 유형이었기 때문에 속성 이름을 덮어쓰게 되었습니다. ES6에서 Symbol 유형을 제안한 이후 JS의 기본 유형 수는 7개로 늘어났습니다.
var s1 = Symbol(); typeof s1; // "symbol" var s2 = Symbol('andy'); s2; // Symbol(andy)
2. JS의 기본 개체 및 내장 개체

1. 의미 체계가 호스트 환경이 아닌 이 사양에 의해 완전히 정의되는 ECMAScript 구현의 개체입니다.
기본 개체: independent 호스트 환경의 ECMAScript 구현에 의해 제공되는 객체입니다.
참고 표준 네이티브 개체는 이 사양에 정의되어 있습니다. 일부 네이티브 개체는 ECMAScript 프로그램 실행 중에 생성될 수 있습니다.
참고: 일부 네이티브 개체는 내장 개체이고 일부 네이티브 개체는 객체는 ECMAScript 프로그램 실행 중에 생성됩니다.
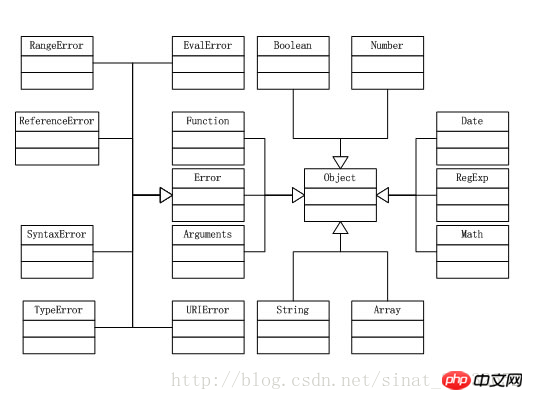
네이티브 객체에는 다음이 포함됩니다:
Object、Function、Array、String、Boolean、Number、Date、RegExp、Error、EvalError、RangeError、ReferenceError、SyntaxError、TypeError、URIError、ActiveXObject(服务器方面)、Enumerator(集合遍历类)、RegExp(正则表达式)
2. 내장 객체
ECMAScript 프로그램 실행 시작 시 존재하는 호스트 환경과 관계없이 ECMAScript 구현에 의해 제공되는 객체.
내장 객체 : 스크립트 실행 시작 시 호스트 환경과 관계없이 제공되는 ECMAScript 객체에 의해 구현됩니다.
참고 표준 내장 객체는 이 사양에 정의되어 있으며 ECMAScript 구현은 다른 객체를 지정하고 정의할 수 있습니다. 내장 생성자는 생성자이기도 한 내장 객체입니다. .
참고: 모든 내장 객체는 기본 객체입니다. 내장 생성자는 내장 객체이자 생성자이기도 합니다.
출처: http://es5.github.io/#x4.3.7
ECMA-262는 두 개의 새로운 내장 개체, 즉 Global 및 Math만 정의합니다. 정의에 따라 기본 개체이기도 하며 각 내장 개체는 객체는 모두 기본 객체입니다.)
내장 객체에는 다음이 포함됩니다.
global、Object、Function、Array、String、Boolean、Number、Math、Date、RegExp、JSON、Error对象(Error, EvalError, RangeError, ReferenceError, SyntaxError, TypeError 和URIError)
 Math 객체는 Date 및 String과 같은 객체 클래스가 아니므로 생성자 Math()가 없습니다. Math.sin()과 같은 함수는 단순한 함수일 뿐이며, 특정 객체 메소드. Math를 객체로 사용하여 모든 속성과 메서드를 호출할 수 있습니다.
Math 객체는 Date 및 String과 같은 객체 클래스가 아니므로 생성자 Math()가 없습니다. Math.sin()과 같은 함수는 단순한 함수일 뿐이며, 특정 객체 메소드. Math를 객체로 사용하여 모든 속성과 메서드를 호출할 수 있습니다.
전역 개체는 JavaScript의 전역 기능 및 전역 속성에 대한 자리 표시자 역할을 하는 사전 정의된 개체입니다. 전역 개체를 사용하면 미리 정의된 다른 모든 개체, 함수 및 속성에 액세스할 수 있습니다. 전역 개체는 개체의 속성이 아니므로 이름이 없습니다.
최상위 JavaScript 코드에서는 this 키워드를 사용하여 전역 개체를 참조할 수 있습니다. 그러나 일반적으로 이러한 방식으로 전역 개체를 참조할 필요는 없습니다. 왜냐하면 전역 개체는 범위 체인의 선두이기 때문입니다. 이는 정규화되지 않은 모든 변수 및 함수 이름이 개체의 속성으로 쿼리된다는 것을 의미합니다. 예를 들어, JavaScript 코드가 parsInt() 함수를 참조하는 경우 전역 객체의parseInt 속성을 참조합니다. 전역 개체는 범위 체인의 머리입니다. 이는 최상위 JavaScript 코드에서 선언된 모든 변수가 전역 개체의 속성이 됨을 의미합니다.
관련 추천:
JS 네이티브 객체 인스턴스 설명js 기본 내장 객체에 대한 자세한 설명JavaScript 내장 객체 인수에 대한 자세한 설명위 내용은 JS 기본 객체와 내장 객체의 차이점에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

