테이블, CSS 및 div의 비교
- 小云云원래의
- 2018-03-05 15:45:581893검색
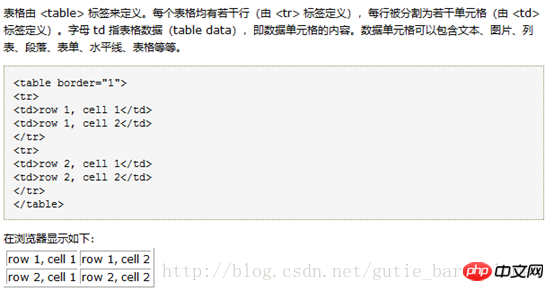
1. 테이블 소개

II. p+css 소개
"p+CSS"는 실제로 잘못된 이름이며 표준 이름은 XHTML+CSS여야 합니다. p와 Table은 모두 XHTML이나 HTML 언어의 표시이고 CSS는 표현의 한 형태이기 때문입니다.
p +CSS에는 두 가지 본질적인 의미가 있습니다.
1. 구조를 완성하기 위해 p를 사용하고 성능을 제어하기 위해 p를 사용하면 페이지가 간소화되고 유연성이 향상됩니다. CSS에 능숙한 디자이너는 p의 반복 중첩을 방지하여 페이지 로딩 속도와 사이트 유지 관리성을 크게 향상시킬 수 있습니다.
2. CSS에 맞게 p를 선택한 이유는 CSS의 핵심은 "박스 모델"이며, p보다 "박스 모델"의 본질을 더 잘 해석할 수 있는 태그는 없습니다. TABLE의 구조가 너무 복잡해서 그럴 수 없습니다. 이 시점에서는 TABLE+CSS도 옵션이지만 p에는 부동 캐스케이딩이라는 또 다른 장점이 있으며 레이아웃에 TABLE을 사용하는 웹 사이트는 W3C 검증을 통과할 수 없다는 점을 잊지 마십시오.
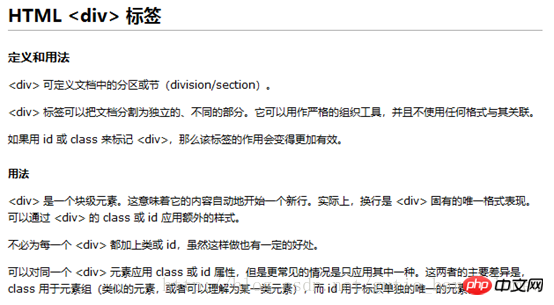
2.1 p

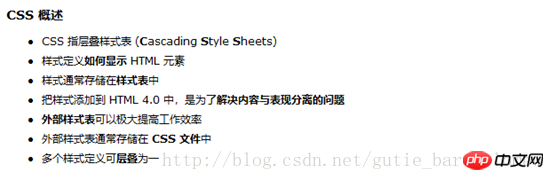
2.2 CSS 소개

CSS는 글꼴, 색상, 위치 등의 스타일 구조를 정의하는 언어로, 정보의 서식 및 표시 방법을 설명하는 데 사용됩니다. 웹 페이지에서. CSS 스타일은 HTML 웹 페이지 또는 별도의 스타일 시트 파일에 직접 저장할 수 있습니다. 어느 쪽이든 스타일 시트에는 지정된 유형의 요소에 스타일을 적용하기 위한 규칙이 포함되어 있습니다. 외부 사용을 위해 스타일 시트 규칙은 파일 확장자가 _css인 외부 스타일 시트 문서에 배치됩니다.
스타일 규칙은 텍스트 단락이나 링크와 같은 웹 페이지의 요소에 적용할 수 있는 서식 지정 지침입니다. 스타일 규칙은 하나 이상의 스타일 속성과 해당 값으로 구성됩니다. 내부 스타일 시트는 웹 페이지에 직접 배치되고, 외부 스타일 시트는 별도의 문서에 저장되며, 웹 페이지는 특수 태그를 통해 외부 스타일 시트에 연결됩니다.
CSS라는 이름의 "계단식"은 스타일 시트 규칙이 HTML 문서의 요소에 적용되는 방식을 나타냅니다. 특히 CSS 스타일시트의 스타일은 일반적인 스타일을 재정의하는 보다 구체적인 스타일로 계층 구조를 형성합니다. 스타일 규칙의 우선순위는 이 계층 구조를 기반으로 CSS에 의해 결정되어 계단식 효과를 얻습니다.
셋. Table과 p+css의 차이점
1: 속도와 로딩 방법의 차이
p의 로딩 방법은
를 만나면
를 만나지 않으면 즉시 로드하는 것입니다. 여전히 콘텐츠에 p를 로드하고 테이블의 로드 방법은 완료 후에 로드하는 것입니다. 을 읽기 전에는 테이블의 콘텐츠가 로드되지 않습니다. 또는 전송이 중단됩니다(document.onload() 이벤트). 이는 TABLE이 여러 행과 여러 열을 포함하기 때문입니다. 따라서 TABLE의 모든 내용이 로드된 경우에만 IE는 이를 표시하는 방법을 알 수 있습니다2: 웹 애플리케이션의 차이점
페이지의 시작과 끝 부분에 테이블을 추가하면 페이지 전체를 읽을 때까지 기다려야 로드됩니다.
페이지의 시작과 끝 부분에 p를 추가하면 영향이 없습니다
3: 비교 대규모 웹사이트에서 p 및 테이블 레이아웃의 유용성
P 및 TABLE 자체에는 장점과 단점이 없습니다. 소위 웹 표준만 권장됩니다. 태그를 올바르게 사용하세요. 예: p는 레이아웃에 사용되고 TABLE은 원래 사용됩니다. 2차원 데이터를 변환합니다. TABLE이 해야 할 일을 하도록 놔둔다고 해서 TABLE이 페이지에 나타나지 않더라도 그토록 훌륭하다는 의미는 아닙니다.
4: 생산 효율성
테이블의 생산 효율성이 p의 효율성보다 높다는 사실에 누구도 반대하지 않을 것 같습니다. 분명히 모든 p 레이아웃 코드는 직접 작성해야 합니다. 코드에 익숙하더라도 드림위버만큼 빠르지는 않습니다! 따라서 Table은 테이블 자체의 매개변수 정의를 통해 구조화된 인터페이스를 쉽게 구축할 수 있으며, 필요한 효과에 맞게 페이지 레이아웃을 빠르게 정의할 수 있습니다.
5: 브라우저 호환성 문제
테이블과 p 호환성 문제 중에서 테이블의 장점이 더 많습니다.
일반적으로 사용되는 IE6.0 및 IE7.0 Firefox 브라우저는 CSS 설정에 대해 매우 까다롭습니다. 종종 동일한 CSS가 두 브라우저에서 다른 결과를 가져오는데, 이는 디자이너와 제작자에게 끔찍한 문제입니다. 사용자의 브라우저를 제외하고 통합하는 것은 불가능하므로 제작 중에 구문과 레이아웃 방법만 조정할 수 있습니다. p에서는 CSS를 엄격하게 지원해야 하지만 table에서는 그렇게 많이 고려할 필요가 없습니다. 테이블의 엄격함은 다양한 브라우저에서 잘 표현됩니다.
6: 확장성 및 가독성
테이블의 확장성과 가독성이 좋지 않습니다. 이러한 확장성은 유지 관리 및 수정에 반영됩니다. p 웹 페이지의 레이아웃을 다시 디자인할 필요가 없으며 원본 웹 사이트의 HTML 및 프로그램 페이지를 변경할 필요도 없습니다. CSS 파일만 변경하면 모든 수정이 완료됩니다. 테이블은 한 번에 한 페이지씩 변경되어야 합니다.
기본적으로 읽을 수 있는 테이블이 없습니다. 코드가 많아 누가 제목이고 텍스트인지 알 수 있습니다. 모두

