Vue 파일의 HTML 코드 형식 지정 방법
- 小云云원래의
- 2018-05-24 09:18:456589검색
이 기사는 주로 vue 파일의 HTML 코드 형식 지정 방법을 공유합니다.
문제: 일반적으로 Shift+Alt+F를 사용하여 JS 및 CSS 부분을 포맷할 수 있지만 템플릿 부분이 응답하지 않습니다.
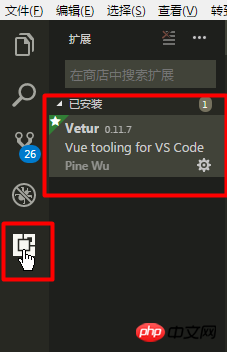
1. 앱스토어에서 "Vetur" 플러그인을 검색하여 설치하세요

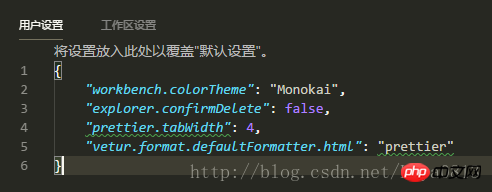
2. 파일-> 환경설정-> 편집 상자에 다음 두 문장을 추가하세요.
"prettier.tabWidth": 4, "vetur.format.defaultFormatter.html": "prettier"

3. 마지막으로 서식 단축키 Shift+Alt+F
를 누르세요.
javascript - js, css, html 코드 형식 지정을 위한 오픈 소스 라이브러리가 있나요?
위 내용은 Vue 파일의 HTML 코드 형식 지정 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

