Nodejs 설치, 구성 및 웹 사이트 배포 예시 튜토리얼 공유
- 小云云원래의
- 2018-03-02 13:28:213299검색
그럼 노드란 정확히 무엇인가요?
Node.js는 Chrome에 구축된 V8 JavaScript 엔진입니다. Node.js는 이벤트 중심의 비차단 I/O 모델을 채택하여 가볍고 효율적입니다. Node.js의 래퍼 시스템인 NPM은 세계 최대 규모의 오픈 소스 라이브러리 생태계입니다.
하하 바이두를 이용해서 번역했어요.
한마디로 Node.js는 서버에서 실행되는 JavaScript입니다.
이 블로그의 목적은 모두와 함께 Node를 설치하고 프로그래머 세계에서 가장 친숙한 "Hello, World!"를 작성하는 것입니다.
이 블로그는 이 블로그의 원본은 제가 만든 것이며 지적 재산권은 양 형제에게 있습니다. 양 형제는 재인쇄를 환영하지만 이 블로그의 출처를 꼭 표시해 주세요! 협조해 주셔서 감사합니다!
1. Node.js 설치 구성
Node.js는 Windows 및 Linux에서의 설치를 제공합니다. 이 기사에서는 Windows의 최신 버전인 Node v6.9.3을 예로 들어 설명하겠습니다. :
1. Window 설치 Node.js

32비트 설치 패키지 다운로드 주소: https://nodejs.org/dist/v6.9.3/node-v6.9.3-x86.msi
64비트 설치 패키지 다운로드 주소 : https://nodejs.org/dist/v6.9.3/node-v6.9.3-x64.msi
설치 단계는 다음과 같습니다.
1.1 node-v6을 더블클릭하세요. 9.3-x64.msi를 선택하고 다음으로 진행하세요

간단한 구성을 수행할 수 있습니다. 경로 추가를 선택하고 시스템 환경 변수에 직접 추가하세요


성공적인 설치를 축하합니다!
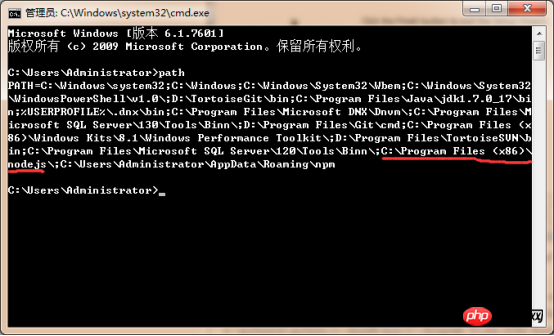
PATH 환경 변수가 Node.js로 구성되었는지 확인하고 시작 => 실행 => "cmd" 입력 => "path" 명령을 입력하면 다음 결과가 출력됩니다.

C:Program Files (x86)nodejs가 환경 변수에 포함되어 있는 것을 볼 수 있습니다.
Node.js 버전을 확인하세요.
node -v를 입력하세요(node와 "-" 사이에 공백이 있습니다)

npm 버전 확인
npm -v
2 입력 Windows 바이너리 파일(.exe) 설치
32비트 설치 패키지 다운로드 주소: https://nodejs.org/dist/v6.9.3/ win-x86/node.exe
64비트 설치 패키지 다운로드 주소: https://nodejs.org/dist/v6.9.3/win-x64/node.exe
설치 단계는 다음과 같습니다.
Double- node.exe를 클릭하세요

이 상자가 나타나면 바이너리 설치 성공을 의미합니다!
2. Node.js로 첫 번째 애플리케이션 만들기
사실 우리 웹 애플리케이션과 해당 웹 서버는 기본적으로 동일합니다.
Node.js에서 첫 번째 "Hello, World!" 애플리케이션을 만들기 전에 먼저 Node.js 애플리케이션이 어떤 부분으로 구성되어 있는지 살펴보겠습니다.
필수 모듈 소개: require 지시문을 사용하여 로드할 수 있습니다. Node.js 모듈.
서버 만들기: 서버는 IIS, Apache 및 Nginx와 같은 HTTP 서버와 유사하게 클라이언트 요청을 모니터링할 수 있습니다.
요청 수신 및 응답 클라이언트는 브라우저나 터미널을 사용하여 HTTP 요청을 보낼 수 있으며, 서버는 요청을 받은 후 응답 데이터를 반환합니다.
특정 작업은 다음과 같습니다.
1. 웹사이트의 루트 디렉터리를 만듭니다. 예: D:DocumentsHBuilderProjectDemonodejs
2 루트 디렉터리에 js 파일을 만듭니다. 예: server.js
3. server.js에 다음 코드를 입력합니다.

var http = require('http');//我们使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http
http.createServer(function (request, response) { // 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'}); // 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);//接下来我们使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。 函数通过 request, response 参数来接收和响应数据。// 终端打印如下信息console.log('Server running at http://127.0.0.1:8888/');

위 코드를 사용하여 작동하는 HTTP 서버를 완성했습니다.
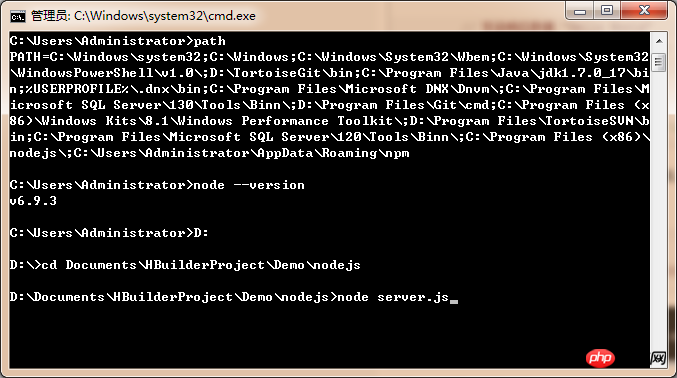
4. node 명령을 사용하여 위 코드를 실행합니다.
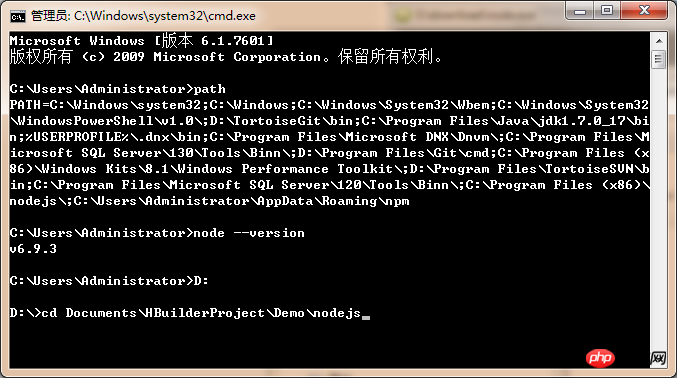
4.1 먼저 디렉터리를 웹사이트의 루트 디렉터리로 지정합니다.

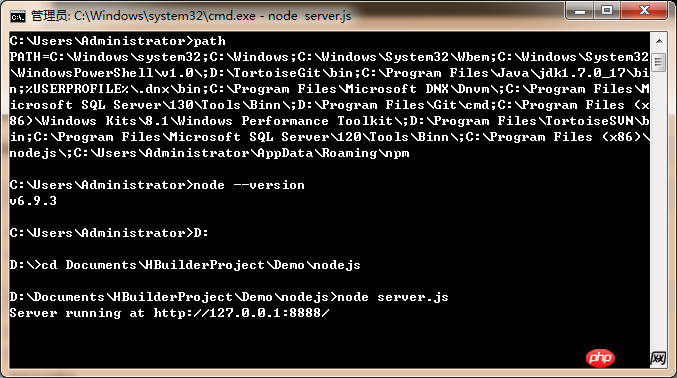
4.2 node 명령을 실행하여 다음을 실행합니다.
4.3 http://127.0.0.1:8888, 웹 서버가 시작되어 성공적으로 실행되었음을 증명합니다
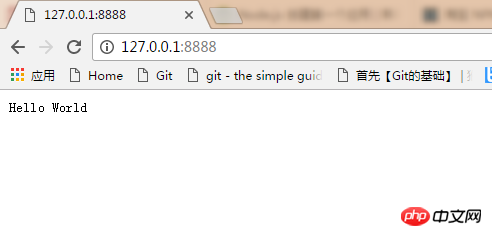
4.4 브라우저를 열고 http://127.0.0.1:8888 을 입력합니다.
을 입력합니다.

Hello, World! 하하, 축하합니다. 첫 번째 노드 애플리케이션을 성공적으로 개발했습니다!
자, 오늘의 node.js는 여기까지입니다. 제 블로그를 팔로우하시면 함께 Node로 발전하겠습니다!
관련 권장 사항:
NodeJs 설치를 줄이고 CSS 파일 방법 예제로 더 적은 파일을 컴파일하세요.
위 내용은 Nodejs 설치, 구성 및 웹 사이트 배포 예시 튜토리얼 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

