JavaScript가 콘텐츠를 클립보드 구현 코드로 복사합니다.
- 小云云원래의
- 2018-02-28 13:14:091513검색
<p>최근 이벤트 페이지에는 작은 요구 사항이 있습니다. 사용자는 클릭하거나 길게 눌러 내용을 클립보드에 복사하고 구현 과정과 직면한 함정을 기록할 수 있습니다.

공통 메소드
<p>전능하신 Google을 확인해 봤습니다. 이제 공통 메소드는 주로 다음 두 가지입니다.- <p>타사 라이브러리:clipboard.js
- <p>네이티브 메소드: document.execCommand()
clipboard.js
<p>여기는 클립보드 공식 웹사이트입니다: https://clipboardjs.com/, 정말 간단해 보입니다.Quote
<p>직접 인용:<script src="dist/clipboard.min.js"></script><script src="dist/clipboard.min.js"></script>
<p>包: npm install clipboard --save ,然后 import Clipboard from 'clipboard';
使用
从输入框复制
<p>现在页面上有一个<input> 标签,我们需要复制其中的内容,我们可以这样做:
<input id="demoInput" value="hello world"> <button class="btn" data-clipboard-target="#demoInput">点我复制</button>
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');
<p>注意到,在 <button> 标签中添加了一个 data-clipboard-target 属性,它的值是需要复制的 <input> 的 id,顾名思义是从整个标签中复制内容。
直接复制
<p>有的时候,我们并不希望从<input> 中复制内容,仅仅是直接从变量中取值。如果在 Vue 中我们可以这样做:
<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');
this.copyValue = 'hello world';
事件
<p>有的时候我们需要在复制后做一些事情,这时候就需要回调函数的支持。 <p>在处理函数中加入以下代码:// 复制成功后执行的回调函数
clipboard.on('success', function(e) {
console.info('Action:', e.action); // 动作名称,比如:Action: copy
console.info('Text:', e.text); // 内容,比如:Text:hello word
console.info('Trigger:', e.trigger); // 触发元素:比如:<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
e.clearSelection(); // 清除选中内容
});
// 复制失败后执行的回调函数
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});
小结
<p>文档中还提到,如果在单页面中使用clipboard ,为了使得生命周期管理更加的优雅,在使用完之后记得 btn.destroy() 销毁一下。
<p>clipboard 使用起来是不是很简单。但是,就为了一个 copy 功能就使用额外的第三方库是不是不够优雅,这时候该怎么办?那就用原生方法实现呗。
document.execCommand()方法
<p>先看看这个方法在MDN 上是怎么定义的:
which allows one to run commands to manipulate the contents of the editable region.<p>意思就是可以允许运行命令来操作可编辑区域的内容,注意,是可编辑区域。
定义
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)<p>方法返回一个
Boolean 值,表示操作是否成功。
- <p>
aCommandName:表示命令名称,比如:copy,cut等(更多命令见命令); - <p>
aShowDefaultUI:是否展示用户界面,一般情况下都是false; - <p>
aValueArgument:有些命令需要额外的参数,一般用不到;
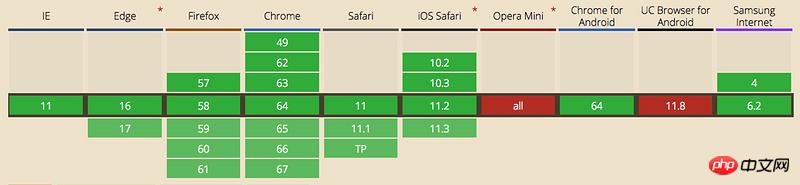
兼容性
<p>这个方法在之前的兼容性其实是不太好的,但是好在现在已经基本兼容所有主流浏览器了,在移动端也可以使用。 <p>
使用
从输入框复制
<p>现在页面上有一个<input> 标签,我们想要复制其中的内容,我们可以这样做:
<input id="demoInput" value="hello world"> <button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click', () => {
const input = document.querySelector('#demoInput');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
})
其它地方复制
<p>有的时候页面上并没有<input> 标签,我们可能需要从一个 <p> 中复制内容,或者直接复制变量。
<p>还记得在 execCommand() 方法的定义中提到,它只能操作可编辑区域,也就是意味着除了 <input>、<textarea> 这样的输入域以外,是无法使用这个方法的。
<p>这时候我们需要曲线救国。
<button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
document.body.appendChild(input);
input.setAttribute('value', '听说你想复制我');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})
<p>算是曲线救国成功了吧。在使用这个方法时,遇到了几个坑。
遇到的坑
<p>在Chrome下调试的时候,这个方法时完美运行的。然后到了移动端调试的时候,坑就出来了。 <p>对,没错,就是你,ios。。。-
<p>点击复制时屏幕下方会出现白屏抖动,仔细看是拉起键盘又瞬间收起
<p>知道了抖动是由于什么产生的就比较好解决了。既然是拉起键盘,那就是聚焦到了输入域,那只要让输入域不可输入就好了,在代码中添加
input.setAttribute('readonly', 'readonly');使这个<input>패키지:npm installclipboard --save를 입력한 다음 <code>'clipboard'에서 클립보드 가져오기; -
<p>
입력 상자에서 복사
를 사용하세요이제<input>가 있습니다. 태그, 내부 콘텐츠를 복사해야 합니다. 다음을 수행할 수 있습니다. 🎜const btn = document.querySelector('#btn'); btn.addEventListener('click',() => { const input = document.createElement('input'); input.setAttribute('readonly', 'readonly'); input.setAttribute('value', 'hello world'); document.body.appendChild(input); input.setSelectionRange(0, 9999); if (document.execCommand('copy')) { document.execCommand('copy'); console.log('复制成功'); } document.body.removeChild(input); })rrreee🎜data-clipboard-target이<button>태그 속성에 추가됩니다. , 해당 값은 복사해야 하는<input>의id입니다. 이름에서 알 수 있듯이 콘텐츠는 전체 태그에서 복사됩니다. 🎜직접 복사
🎜때로는<input>에서 내용을 복사하고 싶지 않고 변수에서 직접 값을 가져오는 경우가 있습니다.Vue에서 이것을 할 수 있다면: 🎜rrreeerrreeeEvent
🎜때때로 복사한 후에 뭔가를 해야 할 경우 콜백 기능의 지원이 필요합니다. 🎜🎜처리 기능에 다음 코드를 추가하세요: 🎜rrreee🎜Summary🎜🎜 문서에는 또한 단일 페이지에서클립보드를 사용하면 사용 후 수명 주기 관리를 더욱 우아하게 만들기 위해 언급되어 있습니다.btn.destroy()를 사용하여 파기하는 것을 잊지 마세요. 🎜🎜클립보드사용법이 아주 간단하지 않나요? 하지만복사기능만을 위해 추가 타사 라이브러리를 사용하는 것만으로는 충분하지 않습니까? 그런 다음 기본 방법을 사용하여 이를 달성합니다. 🎜🎜document.execCommand() 메서드🎜🎜먼저 이 메서드가MDN에서 어떻게 정의되어 있는지 살펴보세요. 🎜이 메서드를 사용하면 명령을 실행하여 편집 가능한 영역의 내용을 조작할 수 있습니다.🎜편집 가능한 영역의 내용을 조작하기 위한 명령을 실행할 수 있다는 뜻입니다. 편집 가능한 영역입니다. 🎜🎜Definition🎜
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)
🎜이 메서드는 작업이 성공했는지 여부를 나타내는Boolean값을 반환합니다. 🎜🎜🎜🎜aCommandName:copy,cut등과 같은 명령 이름을 나타냅니다(더 많은 명령은 명령 참조). 🎜🎜🎜aShowDefaultUI: 사용자 인터페이스를 표시할지 여부, 일반적으로false🎜🎜🎜🎜aValueArgument: 일부 명령에는 일반적으로 그렇지 않은 추가 매개변수가 필요합니다. 🎜🎜🎜🎜호환성🎜🎜이 방법의 호환성은 실제로 이전에는 그다지 좋지 않았지만 다행히 이제는 모든 주류 브라우저와 기본적으로 호환되며 모바일 단말기에서도 사용할 수 있습니다. 🎜🎜 🎜 🎜사용 🎜
🎜 🎜사용 🎜입력 상자에서 복사
🎜이제 페이지에<input>태그가 있고 그 안의 콘텐츠를 복사하고 싶습니다. 다음과 같이 할 수 있습니다. 🎜 rrreeerrreee다른 곳에 복사
🎜때때로 페이지에<input>태그가 없는 경우<p>에서 콘텐츠를 복사해야 할 수도 있습니다. > 또는 변수를 직접 복사합니다. 🎜🎜execCommand()메소드 정의에서 편집 가능 영역에서만 작동할 수 있다는 점을 기억하세요. 이는<input>,<textarea>등의 입력 필드 외에는 이 방법을 사용할 수 없습니다. 🎜🎜이때에는 나라를 구해야 합니다. 🎜rrreeerrreee🎜곡선을 통해 나라를 구하는데 성공했다고 볼 수 있다. 이 방법을 사용할 때 몇 가지 함정에 직면했습니다. 🎜함정
🎜Chrome에서 디버깅할 때 이 방법은 완벽하게 작동합니다. 그러다가 모바일 단말기 디버깅을 하게 되자 핏이 나왔다. 🎜🎜그렇습니다. 바로 당신입니다, ios. . . 🎜- 🎜🎜복사를 클릭하면 화면 하단에 흰색 화면 떨림이 나타납니다. 잘 보시면 키보드를 당겨서 바로 치울 수 있습니다🎜 🎜지터의 원인을 알면 해결하기가 더 쉽습니다. 키보드가 위로 당겨져 있으므로 입력 필드에 포커스가 있으므로 입력 필드를 입력할 수 없도록 코드에
input.setAttribute('readonly', 'readonly');를 추가하세요. 이<input>을 읽기 전용으로 만들어 키보드가 표시되지 않도록 하세요. 🎜🎜🎜🎜복사할 수 없습니다🎜<p>这个问题是由于input.select()在ios下并没有选中全部内容,我们需要使用另一个方法来选中内容,这个方法就是input.setSelectionRange(0, input.value.length);。
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
input.setAttribute('readonly', 'readonly');
input.setAttribute('value', 'hello world');
document.body.appendChild(input);
input.setSelectionRange(0, 9999);
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})
相关推荐:
JS复制内容到剪切板的实例代码(兼容IE与火狐)_javascript技巧
jQuery插件Zclip实现完美兼容个浏览器点击复制内容到剪贴板_jquery
JavaScript实现复制内容到粘贴板代码_javascript技巧
위 내용은 JavaScript가 콘텐츠를 클립보드 구현 코드로 복사합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:JS 기본 프론트엔드 지식 포인트 요약다음 기사:JS 기본 프론트엔드 지식 포인트 요약

