탭 인스턴스 코드 공유를 동적으로 추가
- 小云云원래의
- 2018-02-28 09:48:342085검색
이 기사에서는 주로 탭을 동적으로 추가하는 예제 코드를 공유합니다. 모든 사람에게 도움이 되기를 바라며 마지막에 렌더링을 공유하겠습니다.
소스 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>动态增加选项卡页面的演示</title>
<link rel="stylesheet" href="//cdn.amazeui.org/amazeui/2.7.2/css/amazeui.min.css">
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<script src="http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.min.js" type="text/javascript"></script>
<style type="text/css">
.am-tabs-nav li {
position: relative;
z-index: 1;
}
.am-tabs-nav .am-icon-close {
position: absolute;
top: 0;
right: 10px;
color: #888;
cursor: pointer;
z-index: 100;
}
.am-tabs-nav .am-icon-close:hover {
color: #333;
}
.am-tabs-nav .am-icon-close ~ a {
padding-right: 25px !important;
}
</style>
</head>
<body>
<p>
<p data-am-tabs="{noSwipe: 1}" id="doc-tab-demo-1">
<ul class="am-tabs-nav am-nav am-nav-tabs">
</ul>
<p>
</p>
</p>
<button type="button" class="am-btn am-btn-primary js-append-tab">插入 Tab</button>
</p>
<script>
$(function () {
var tabCounter = 0;
var $tab = $('#doc-tab-demo-1');
var $nav = $tab.find('.am-tabs-nav');
var $bd = $tab.find('.am-tabs-bd');
function addTab() {
var nav = '<li id=' + tabCounter + '><span></span><a href="javascript: void(0)">标签' + tabCounter + '</a></li>';
var content = '<p id=' + tabCounter + '>动态插入的标签内容' + tabCounter + '</p>';
$nav.append(nav);
$bd.append(content);
tabCounter++;
$tab.tabs('refresh');
}
// 动态添加标签页
$('.js-append-tab').on('click', function () {
addTab();
});
// 移除标签页
$nav.on('click', '.am-icon-close', function () {
var $item = $(this).closest('li');
var index = $nav.children('li').index($item);
$item.remove();
tabCounter--;
$bd.find('.am-tab-panel').eq(index).remove();
$tab.tabs('open', index > 0 ? index - 1 : index + 1);
$tab.tabs('refresh');
});
});
</script>
</body>
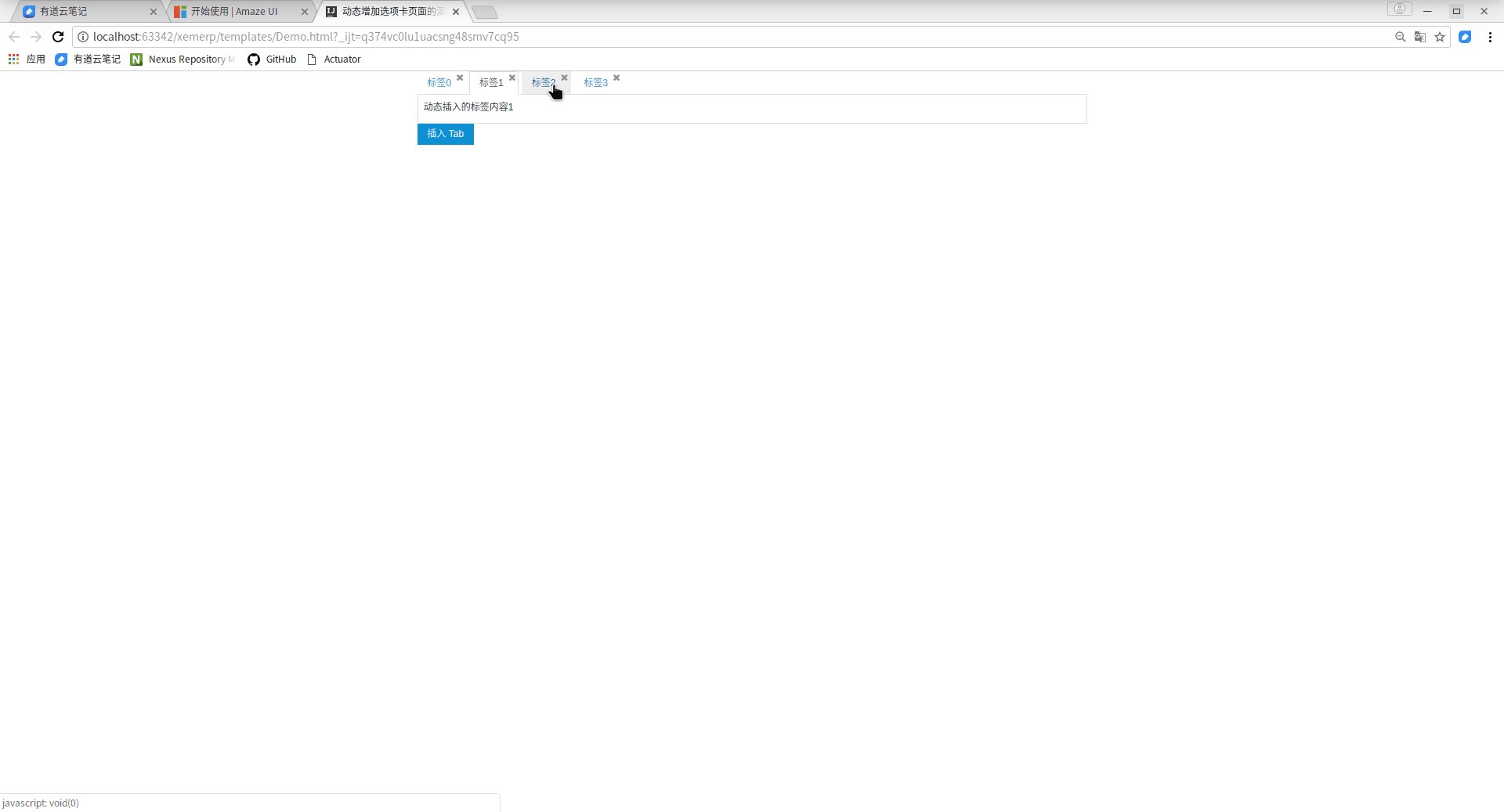
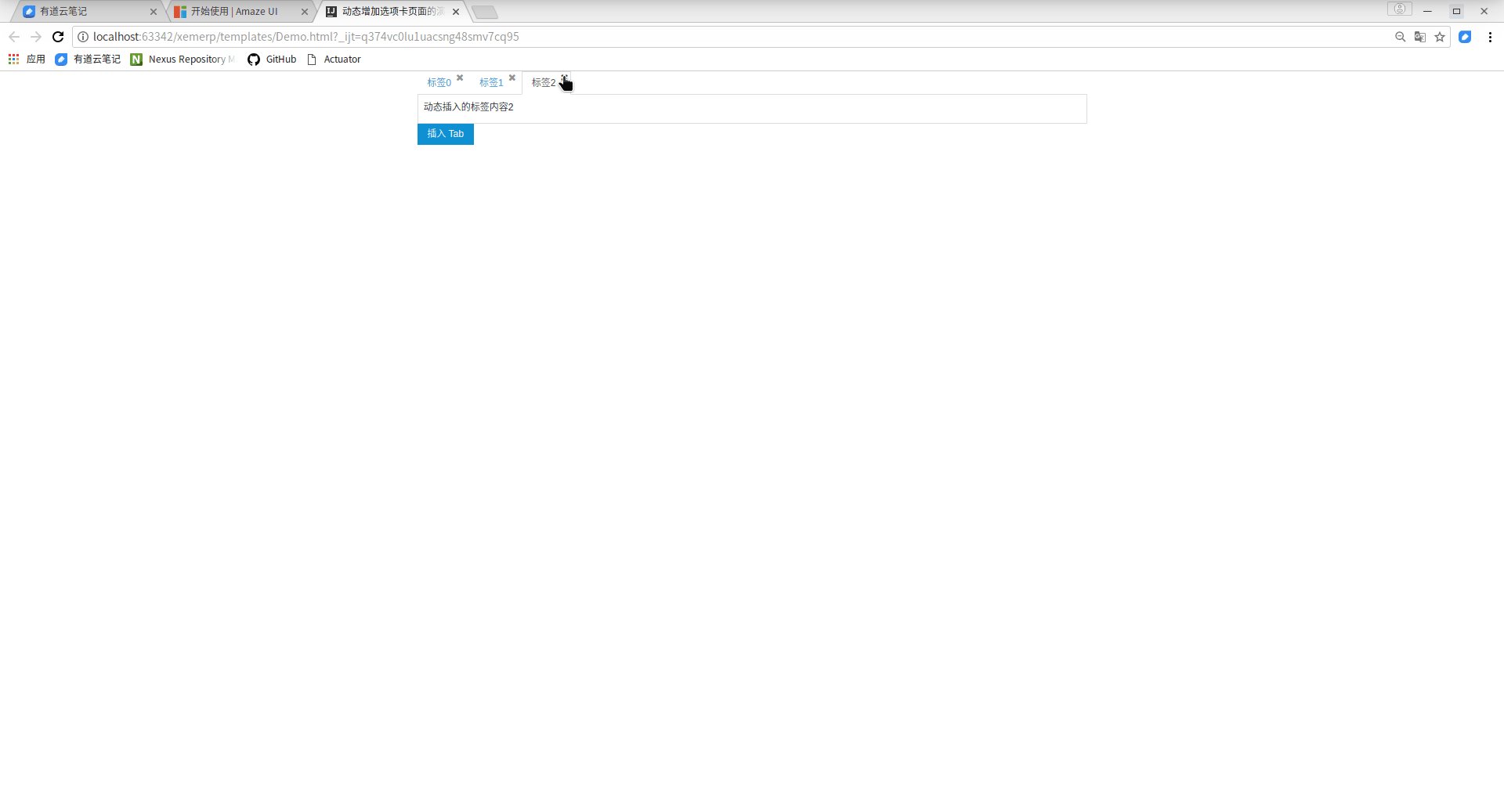
</html>효과는 다음과 같습니다.

관련 권장 사항:
JavaScript 플러그인 탭 탭에 대한 자세한 설명
위 내용은 탭 인스턴스 코드 공유를 동적으로 추가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

