ES6 '클래스'와 객체지향 간의 관계
- php中世界最好的语言원래의
- 2018-02-27 09:41:091844검색
이번에는 ES6 "클래스"와 객체 지향의 관계에 대해 알려드리겠습니다. ES6 "클래스"와 객체 지향의 관계에 대한 주의 사항은 무엇입니까?
지난번에는 ES5의 객체지향과 모두가 인정하는 기생 조합 상속에 대해 이야기했습니다. 시대는 발전하고 있으며, ES6에서는 객체지향의 거물이 당연히 원래의 비교적 긴 작성 방법에서 "작고 신선한" 작성 방법으로 큰 변화를 겪었습니다. 살펴 보겠습니다.
ES6에서는 클래스라는 개념이 있으며, 이는 공개적으로 확립되었습니다.
코드 문자열을 살펴보겠습니다.
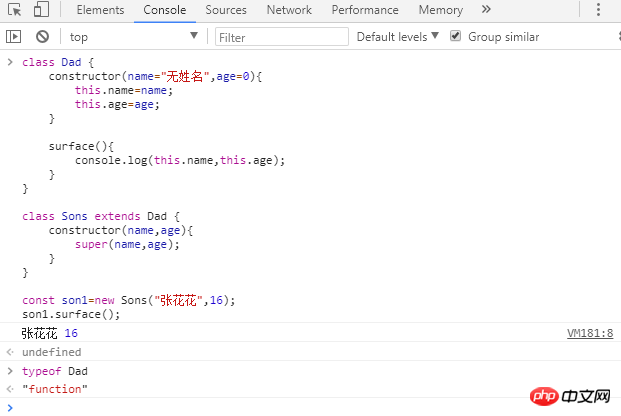
class Dad {
constructor(name="无姓名",age=0){
this.name=name;
this.age=age;
}
surface(){
console.log(this.name,this.age);
}
}
class Sons extends Dad {
constructor(name,age){
super(name,age);
}
}
const son1=new Sons("张花花",16);
son1.surface();사실 우리는 지난번에 언급한 예제를 여전히 사용하고 있습니다. ES6에서는 상속을 구현하기 위해 부모 클래스를 사용하고 동시에 다음을 호출합니다. 하위 클래스를 구현하기 위한 생성자의 super 메소드 매개변수를 상위 클래스에 전달합니다. 여기에서 소녀 Zhang Huahua를 매개변수로 전달하면 상위 클래스의 표면 메소드가 성공적으로 호출됩니다. 여기 클래스에 정의된 메서드는 실제로 constructorDad 프로토타입의 메서드입니다.
이렇게 말하면 친구들이 좀 놀라겠죠, 엑소 아빠는 수업 방식을 왜 바꾸신 걸까요? 콘솔에서 테스트해 보겠습니다.

와! 정말 끔찍합니다. 실제로 ES6의 클래스 개념은 ES5의 관련 개념을 패키지화한 것에 불과합니다. 좋게 말하면 구문 설탕의 추상화이지만 실제로는 더 간단해 보입니다. 위의 예에서는 부모 클래스의 표면 메서드를 상속받았거나 이를 재정의하는 메서드를 직접 작성할 수 있습니다.
이번에는 하위 클래스에 또 다른 표면 메서드를 작성하여 상위 클래스에서 상속된 동일한 이름의 메서드를 성공적으로 재정의했습니다.
이 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
관련 읽기:
위 내용은 ES6 '클래스'와 객체지향 간의 관계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


