PHP와 Ajax 기술 공유
- 小云云원래의
- 2018-02-26 10:17:031172검색
Ajax는 비동기 JavaScript 및 XML, 비동기 JavaScript 및 XML 기술입니다. 클라이언트의 비동기 요청 동작을 구현하여 페이지를 새로 고치지 않고도 서버와 통신할 수 있도록 함으로써 사용자의 대기 시간을 줄일 수 있는 기존의 여러 기술을 결합한 것입니다.
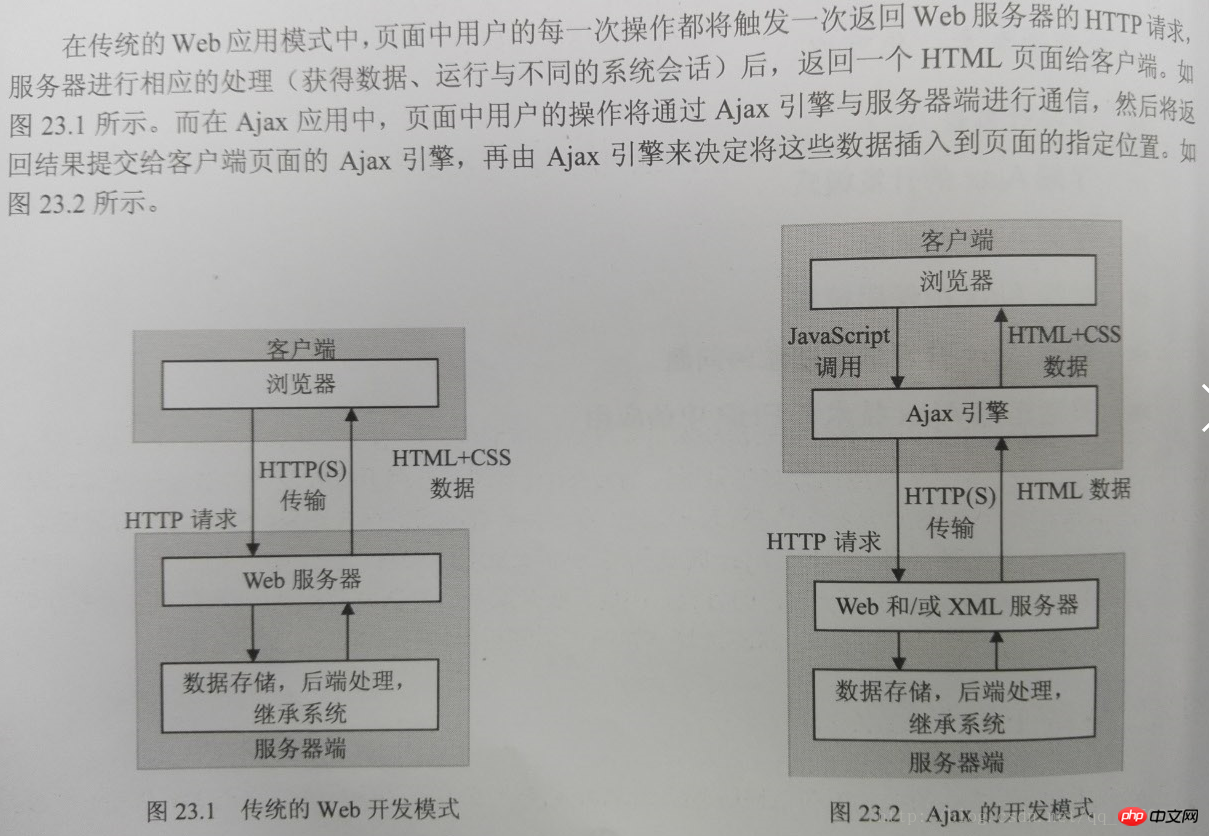
(2) 그림은 ajax
의 개발 모델을 보여줍니다.


설명: 비동기성을 달성하기 위한 ajax의 원리를 이해하는데 도움을 주기 위한 것입니다.
(3) Ajax에서 사용하는 기술입니다.
JavaScript 스크립팅 언어
XMLHttpRequest
HTTP를 사용하여 서버에 연결할 수 있는 애플리케이션 인터페이스가 포함된 JavaScript 개체입니다.
XML 언어
구조화된 데이터를 설명하는 형식을 제공합니다.
XMLHttpRequest 객체와 서버 간에 교환되는 데이터는 일반적으로 XML 형식입니다.
DOM
Ajax 애플리케이션에서 DOM은 비동기 효과를 얻기 위해 JavaScript를 통해 조작됩니다.
CSS
(4) 질문.
Ajax를 개발할 때 주의해야 할 몇 가지 문제가 있는데, 그 중 가장 중요한 것은 중국어 인코딩 문제입니다.
두 가지 상황:
PHP는 중국어를 보내고 Ajax는 받습니다.
헤더만 추가하세요('Content-type: text/html; charset=GB2312');
Ajax가 중국어를 보내고 PHP가 이를 받습니다.
먼저 iconv 기능을 이용해 제출할 중국어를 변환해주세요.
$GB2312string = iconv ('UTF-8', 'gb2312//IGNORE', $RequestAjaxString)
그런 다음 PHP에서 위 헤더 문을 사용하여 GB2312로 다시 변환합니다.
$RequestAjaxString은 Ajax에 제출할 데이터를 나타냅니다. (상수인 것 같습니다. 연구 대상입니다.)
설명: Ajax는 기본적으로 UTF-8 인코딩을 사용합니다. 그러나 PHP의 중국어는 왜곡되지 않으며 GB2312로 인코딩되어야 합니다.
관련 권장사항:
로그인 확인을 구현하기 위해 PHP와 Ajax를 결합한 작은 Demo_php 예제
위 내용은 PHP와 Ajax 기술 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

