브라우저 버전 및 브라우저 type_javascript 기술을 얻기 위한 Javascript 구현
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:27:551746검색
브라우저와 브라우저 버전을 확인하기 위해 JavaScript를 사용하는 더 나은 코드를 인터넷에서 찾았습니다.
<script type="text/javascript">
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
var s;
(s = ua.match(/msie ([\d.]+)/)) ? Sys.ie = s[1] :
(s = ua.match(/firefox\/([\d.]+)/)) ? Sys.firefox = s[1] :
(s = ua.match(/chrome\/([\d.]+)/)) ? Sys.chrome = s[1] :
(s = ua.match(/opera.([\d.]+)/)) ? Sys.opera = s[1] :
(s = ua.match(/version\/([\d.]+).*safari/)) ? Sys.safari = s[1] : 0;
//以下进行测试
if (Sys.ie) document.write('IE: ' + Sys.ie);
if (Sys.firefox) document.write('Firefox: ' + Sys.firefox);
if (Sys.chrome) document.write('Chrome: ' + Sys.chrome);
if (Sys.opera) document.write('Opera: ' + Sys.opera);
if (Sys.safari) document.write('Safari: ' + Sys.safari);
</script>
위 코드를 메소드로 캡슐화합니다. 이 메소드는 Sys 객체를 반환합니다. Sys 객체는 다음과 같이 브라우저 유형과 버전 정보를 캡슐화합니다.
function getBrowserInfo(){
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
var re =/(msie|firefox|chrome|opera|version).*?([\d.]+)/;
var m = ua.match(re);
Sys.browser = m[1].replace(/version/, "'safari");
Sys.ver = m[2];
return Sys;
}
<script type="text/javascript">
//获取当前的浏览器信息
var sys = getBrowserInfo();
//sys.browser得到浏览器的类型,sys.ver得到浏览器的版本
document.write(sys.browser + "的版本是:" + sys.ver);
</script>
<!DOCTYPE HTML>
<html>
<head>
<title>JavaScript获取浏览器类型与版本</title>
<script type="text/javascript">
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
var s;
(s = ua.match(/msie ([\d.]+)/)) ? Sys.ie = s[1] :
(s = ua.match(/firefox\/([\d.]+)/)) ? Sys.firefox = s[1] :
(s = ua.match(/chrome\/([\d.]+)/)) ? Sys.chrome = s[1] :
(s = ua.match(/opera.([\d.]+)/)) ? Sys.opera = s[1] :
(s = ua.match(/version\/([\d.]+).*safari/)) ? Sys.safari = s[1] : 0;
//以下进行测试
if (Sys.ie) document.write('IE: ' + Sys.ie);
if (Sys.firefox) document.write('Firefox: ' + Sys.firefox);
if (Sys.chrome) document.write('Chrome: ' + Sys.chrome);
if (Sys.opera) document.write('Opera: ' + Sys.opera);
if (Sys.safari) document.write('Safari: ' + Sys.safari);
</script>
<script type="text/javascript">
function getBrowserInfo(){
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
var re =/(msie|firefox|chrome|opera|version).*?([\d.]+)/;
var m = ua.match(re);
Sys.browser = m[1].replace(/version/, "'safari");
Sys.ver = m[2];
return Sys;
}
document.write('<hr/>');
//获取当前的浏览器信息
var sys = getBrowserInfo();
//sys.browser得到浏览器的类型,sys.ver得到浏览器的版本
document.write(sys.browser + "的版本是:" + sys.ver);
</script>
</head>
<body>
</body>
</html>
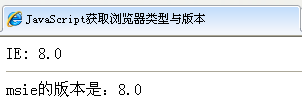
IE 브라우저에서의 테스트 결과:

Google 브라우저에서의 테스트 결과:

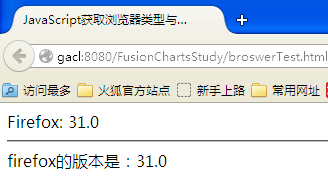
Firefox에서의 테스트 결과:

IE 브라우저, Firefox 브라우저, Google에서 수행되는 브라우저 버전 및 종류를 얻기 위한 javascript 구현의 상세 코드입니다. browser 테스트가 매우 성공적이었습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

