js 팝업창 기본 설명
- 小云云원래의
- 2018-02-24 14:31:342356검색
일부 예제에서는 Alert() 메서드, Prompt() 메서드 및 Prompt() 메서드를 모두 화면에 팝업하고 괄호 안에 내용을 표시합니다. 실제로 우리는 웹 페이지를 검색할 때 이러한 유형의 대화 상자를 자주 사용합니다. 대화 상자는 사용자가 양방향으로 응용 프로그램과 통신할 때 자주 사용됩니다.
JavaScript의 세 가지 대화 상자는 창 개체의 경고(), 확인() 및 프롬프트() 세 가지 메서드를 호출하여 얻을 수 있습니다 이 대화 상자를 사용하여 js의 입력 및 출력을 완료할 수 있습니다. 사용자가 상호작용할 수 있는 동일한 js 코드를 얻으세요.
오늘 편집자는 js의 세 가지 팝업 대화 상자를 간략하게 소개합니다. 먼저 이러한 방법을 별도로 자세히 설명한 다음 이 방법을 비교해 보겠습니다. js Lvba`(*∩_∩ *)'...
첫 번째: Alert() 메소드
alert() 메소드는 이 세 가지 대화 상자 중 가장 사용하기 쉬운 방법입니다. 하나, 텍스트를 간단하고 명확하게 표시하는 데 사용할 수 있습니다. 대화 상자의 경고() 괄호 안에 있는 정보입니다. 표시할 정보는 사용자가 대화 상자를 읽은 후 "확인" 버튼을 포함합니다. 표시된 정보를 보려면 이 버튼을 클릭하기만 하면 대화 상자가 닫힙니다. 코드는 다음과 같습니다. 페이지 대화 상자가 팝업되고 아래와 같이 "1부: 바위와 바위 아래에서 시든 고대 나무"라는 문장이 표시됩니다.
그런 다음 "확인" 버튼을 클릭하면 두 번째 대화 상자가 표시되고 "소녀"가 표시됩니다. 옆에 하얀 물 샘이 멋지다!" , 효과는 다음과 같습니다;
페이지에 대화 상자가 나타나고 "첫 번째 줄: 바위와 바위 아래에서 시든 고대 나무"라는 문장이 표시됩니다. "확인" 버튼을 누르면 두 번째 대화 상자에 "화이트 워터 샘 옆"이 표시됩니다. 멋진 소녀입니다. 이 작은 예를 분석해 보겠습니다.
a、在3f1c4e4b6b16bbbd69b2ee476dc4f83a脚本块中两次调用alert()方法;
b、在每个alert()括号内分别添加了一段文本信息,运行出现如下图所示的页面,当使用鼠标单击页面上的“确定”按钮后,出现第二个页面,再点击“确定”按钮后就关闭页面上的对话框。 注意:两个对话框是分别显示的,而不是一个覆盖另一个,这是因为js实在执行完第一个alert()并等到用户点击“确认”按钮之后才去执行第二个alert()的。
alert()是js的window对象的一个方法,调用时可以写成window.alert(),也可以写成alert(),功能都是产生一个带确认按钮的对话框,上面显示括号内的信息,
第二种:confirm()方法
confirm()方法与alert()方法的使用十分类似,不同点是在该种对话框上除了包含一个“确认”按钮外,还有一个“取消”按钮,这种对话框称为确认对话框,在调用window对象的confirm()方法以及后面介绍的prompt()方法时也可以不写window。下面来看一个关于confirm()的小例子,代码如下所示:
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //js脚本标注
confirm("上联:一但重泥拦子路;下联:两岸夫子笑颜回"); //在页面上弹出确认对话框
</script>
</head>
</html>

分析一下这个小例子:
a、在3f1c4e4b6b16bbbd69b2ee476dc4f83a脚本块中添加confirm()方法、
b、在confirm()括号内添加了一段文本信息,运行效果如上图所示,如果用户单击“确认”按钮,则confirm()方法会返回true,如果用户单击“取消”按钮,则confirm()方法会返回false,无论用户选择哪个按钮,都会关闭对话框,而继续执行javascript代码。单击“确认”或“取消”按钮都是关闭对话框,似乎没有什么区别,实际上,无论是单击“确认”或“取消”按钮都会返回一个布尔值,这样就 可以再幕后有一些js代码来发挥按钮的作用,请大家看下面的例子,体会使用confirm()返回布尔值的妙处。代码如下:
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //js脚本标注
var con;
con=confirm("你喜欢玫瑰花么?"); //在页面上弹出对话框
if(con==true)alert("非常喜欢!");
else alert("不喜欢!");
</script>
</head>
</html>
a、在3f1c4e4b6b16bbbd69b2ee476dc4f83a脚本块中声明了一个变量con。我们来分析一下这个小例子:
b、con=confirm()一句将confirm()方法返回的布尔值赋给con。
c、通过if语句来使用con的值,分别执行不同的语句;执行的效果如下:

如果单击页面的确认框上的“确定”按钮后,出现如下图所示的页面:

如果单击“取消”按钮,则出现如下图所示的页面:

第三种: prompt()方法
alert()方法和confirm()方法的使用十分类似,都是仅仅显示已有的信息,但用户不能输入自己的信息,但是prompt()可以做到这点,她不但可以显示信息,而且还提供了一个文本框要求用户使用键盘输入自己的信息,同时她还包含“确认”或“取消”两个按钮,如果用户“确认”按钮,则prompt()方法返回用户在文本框中输入的内容(是字符串类型)或者初始值(如果用户没有输入信息);如果用户单击“取消”按钮,则prompt()方法返回null,我们称这种对话框为提示框,在这三种对话框中,她的交互性最好。
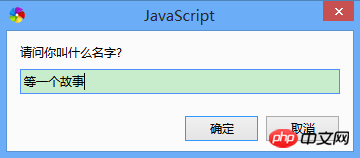
看下面一个小例子:在页面上两次弹出提示对话框,使用户能输入有关信息,代码如下:
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //js脚本标注
var name,age;
name=prompt("请问你叫什么名字?"); /*在页面上弹出提示对话框,
将用户输入的结果赋给变量name*/
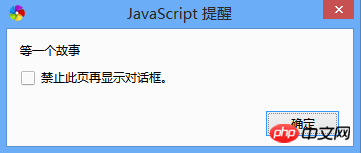
alert(name); //输出用户输入的信息
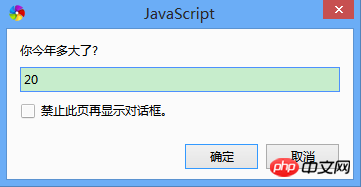
age=prompt("你今年多大了?","请在这里输入年龄"); /*在页面上再一次弹出提示对话框,
讲用户输入的信息赋给变量age*/
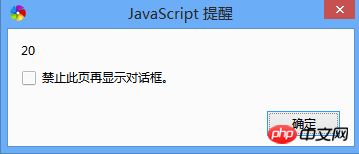
alert(age)//输出用户输入的信息
</script>
</head>
</html>
확인을 클릭하면 놀라운 결과가 나올 것입니다.

확인 버튼을 다시 클릭합니다.

다시 확인 버튼을 클릭하세요.

이 작은 예를 분석해 보세요
a. 3f1c4e4b6b16bbbd69b2ee476dc4f83a
b. 첫 번째 프롬프트() 괄호에 문자 메시지를 추가하세요.
c, name=prompt()는 사용자가 텍스트 상자에 입력한 정보를 변수 이름에 할당하는 것입니다.
alert(), verify() 및 프롬프트() 사이의 차이점과 연결:
Alert box Alert()
alert는 "확인" 버튼이 하나만 있는 경고 상자입니다. 반환 값이 없습니다. 경고 상자는 사용자가 특정 정보를 수신하는지 확인하는 데 자주 사용됩니다. 경고 상자가 나타나면 사용자는 확인 버튼을 클릭해야 작업을 계속할 수 있습니다. 구문: 경고("텍스트").
확인 상자 verify()
confirm은 두 개의 버튼, 확인 또는 취소, true 또는 false 반환이 있는 확인 상자입니다. 확인 상자는 사용자가 특정 정보를 확인하거나 수락할 수 있도록 하는 데 사용됩니다. 확인 상자가 나타나면 사용자는 작업을 계속하려면 확인 또는 취소 버튼을 클릭해야 합니다. 사용자가 확인을 클릭하면 반환 값은 true입니다. 사용자가 취소를 클릭하면 반환 값은 false입니다. 구문: verify("text")
프롬프트 상자 프롬프트()
프롬프트는 입력한 메시지를 반환하는 프롬프트 상자이거나 해당 기본값을 입력하기 전에 사용자에게 특정 값을 입력하라는 메시지를 표시하는 데 자주 사용됩니다. 페이지. 프롬프트 상자가 나타나면 사용자는 특정 값을 입력한 다음 확인 또는 취소 버튼을 클릭해야 작업을 계속할 수 있습니다. 사용자가 확인을 클릭하면 입력된 값이 반환됩니다. 사용자가 취소를 클릭하면 반환 값은 null입니다. 구문: 프롬프트("텍스트","기본값")
이 글에서는 주로 자바스크립트의 세 가지 팝업 대화 상자, 즉 경고() 메서드, 확인() 메서드 및 프롬프트() 메서드를 소개합니다. 이들 메소드를 별도로 자세히 소개하고, 이 세 가지 팝업 대화 상자 외에도 document.write()를 사용하여 페이지에 직접 메시지를 표시할 수도 있습니다. ...동시에 Script House 웹사이트를 지속적으로 지원해 주시는 모든 분들께 감사드립니다!
관련 권장 사항:
Thinkphp5와 레이어 팝업 창 사용자 정의 페이지 코드 공유 결합
위 내용은 js 팝업창 기본 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

