JavaScript 클로저 기본 사항
- 小云云원래의
- 2018-02-23 11:39:271317검색
폐쇄란 무엇인가요? 이 글은 주로 JavaScript 클로저의 정의와 사용법을 포함하여 JavaScript 클로저의 기본 사항을 여러분과 공유합니다. 이것이 여러분에게 도움이 되기를 바랍니다.
책에서는 클로저를 다음과 같이 정의합니다.
다른 함수의 범위에 있는 변수에 액세스할 수 있는 권한이 있는 함수입니다.
예를 들어보세요:
function test(){
var a = 1;
var b = function(){
return a;
};
return b;
}
var c = test();
console.log(c()); //1
여기서 c는 함수 표현식 b를 직접 얻었지만, c를 호출한 후에는 테스트의 지역 변수 a의 값 1을 얻을 수 있습니다. 즉, c는 테스트 범위의 변수에 액세스합니다.
사실 저는 종결을 처음 배웠을 때 이 상황이 당연하다고 느꼈기 때문에 종결의 의미를 명확히 알지 못했습니다. 휴, 나중에 이것이 의미하는 바임을 깨달았습니다.
클로저가 생성되는 이유
근본적인 이유는 b로 표현되는 함수에 테스트 범위가 포함되어 있기 때문입니다.
함수가 호출되면 다음 작업이 수행됩니다.
실행 환경을 만듭니다.
해당 범위 체인을 만듭니다(완료하려면 함수의 [[범위]]를 복사하세요).
함수의 활성 개체(인수 및 기타 명명된 매개변수)를 초기화하고 범위의 맨 위로 푸시합니다.
그리고 스코프 체인에서 외부 함수의 활성 개체는 항상 두 번째 위치에 있고, 외부 함수의 활성 개체는 세 번째 위치에 있습니다... 전역 실행 환경이 다음과 같이 될 때까지 범위 체인의 끝점.
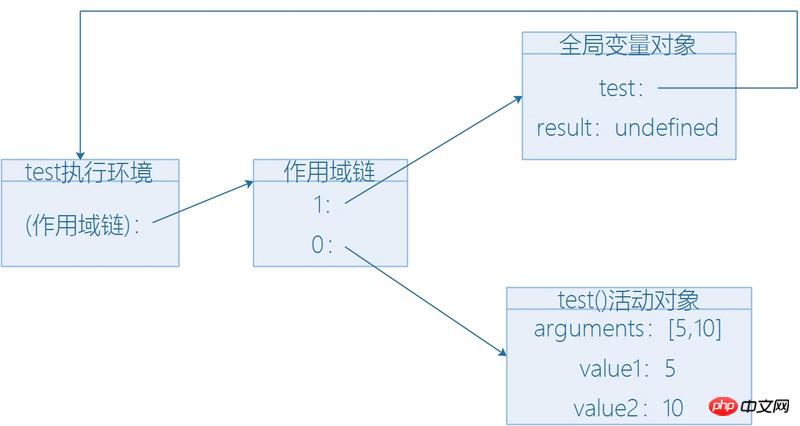
예를 들어
function test(value1,value2){
if(value1 < value2)
return -1;
return 0;
}
var result = test(5,10);
위는 먼저 테스트 함수를 정의하고 전역 범위에서 호출합니다.
처음 호출되면 인수, value1 및 value2를 포함하는 활성 개체가 생성됩니다.
전역 실행 환경의 변수(this, result, test)는 테스트 실행 환경의 범위 체인에서 두 번째 위치에 있습니다. 
각 실행 환경에는 변수 개체라고 하는 변수를 나타내는 개체가 있습니다.
글로벌 환경의 변수 객체는 항상 존재하며, test() 함수의 로컬 환경의 변수 객체는 실행 중에만 존재합니다.
함수의 범위 체인은 내부 [[Scope]] 속성에 저장됩니다.
범위는 본질적으로 참조만 저장하는 포인터 목록입니다.
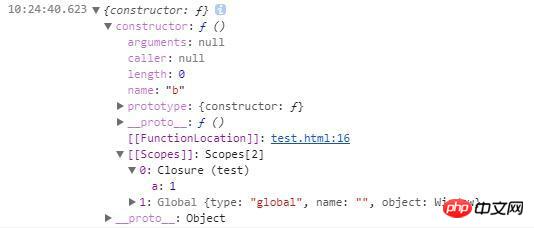
다음은 원래 chestnut의 test() 프로토타입 내용입니다. 
익명 함수 실행이 끝난 후 실행 환경은 파괴되지만 반환된 활성 객체는 사라지지 않습니다. 사라지지 않고 여전히 메모리에 존재합니다. 이 개체에 null을 할당하면 관계가 해제될 수 있습니다.
그렇습니다
다음 친숙한 코드를 살펴보겠습니다.
function test(){
var result = new Array();
for(var i=0;i<10;i++){
result[i] = function(){
return i;
}
}
return result;
}
이 함수의 실제 결과는 각 함수의 실제 i가 동일하기 때문에 10을 반환한다는 것입니다.
해결책은 익명 함수를 사용하는 것입니다.
function test(){
var result = new Array();
for(var i=0;i<10;i++){
result[i] = function(num)(
return function(){
return num;
}
}(i);
}
return result;
}
추가 레이어가 중간에 추가되므로, 즉 매번 하나의 숫자 값이 전달되므로 내부 함수는 해당 숫자의 클로저를 형성하므로 이전과 같이 공유되었습니다. Related Related 권장 사항 : JavaScript Closure에 대한
위 내용은 JavaScript 클로저 기본 사항의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

