이벤트 캡처, 버블링 및 이벤트 위임의 비교 분석
- 小云云원래의
- 2018-02-22 13:07:162052검색
이 세 가지의 관계는 무엇입니까?
1. 이벤트 캡처와 버블링은 최신 브라우저에서 이벤트 실행의 두 가지 다른 단계입니다.
2. 이벤트 위임은 버블링 단계의 작동 메커니즘을 사용하여 구현됩니다.

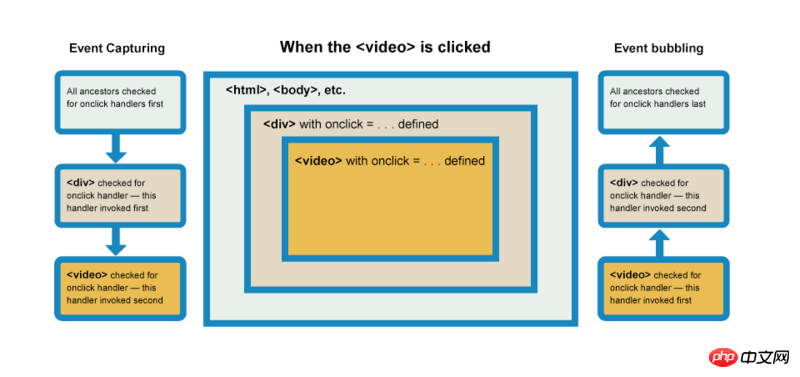
이벤트 버블링 및 캡처의 실행 다이어그램

运行条件:当一个事件发生在具有父元素的的元素上时,现代浏览器根据事件添加时的设置来执行(冒泡或者捕获)
addEventListener()의 세 번째 속성을 사용하여 이벤트가 캡처 단계(true)를 통해 등록되는지 또는 버블링 단계(false)를 통해 등록되는지 여부를 설정합니다. 기본값은 거짓입니다.
이벤트 버블링
실제 요소(이벤트)부터 상위 상위 요소까지
有些时候父元素和子元素都定义了click事件,但是不希望点击子元素的时候执行父元素的click事件(例如dialog弹窗的遮罩层如果是父元素,而dialog弹窗内容层是子元素,同时可以通过点击遮罩层来关闭弹窗,但是点击内容层不关闭弹窗),可以通过stopPropagation()在子元素上阻止冒泡。
이벤트 캡처(일반적으로 사용되지 않음)
브라우저 확인 요소 < html> 캡처 단계에서 onclick 이벤트 핸들러가 등록되어 있는지 여부와 등록되어 있으면 이를 실행합니다.
그런 다음 (클릭한 요소의 상위)의 다음 요소로 이동하고 동일한 작업을 수행한 다음 실제 클릭한 요소에 도달할 때까지 다음 요소(클릭한 요소의 상위)를 수행합니다.
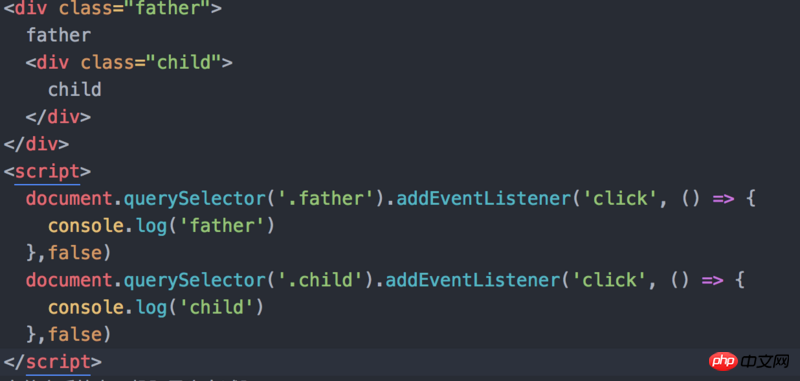
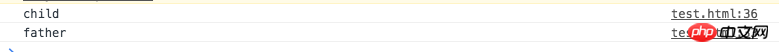
이벤트 캡처와 버블링의 차이
실행 순서의 차이
버블:


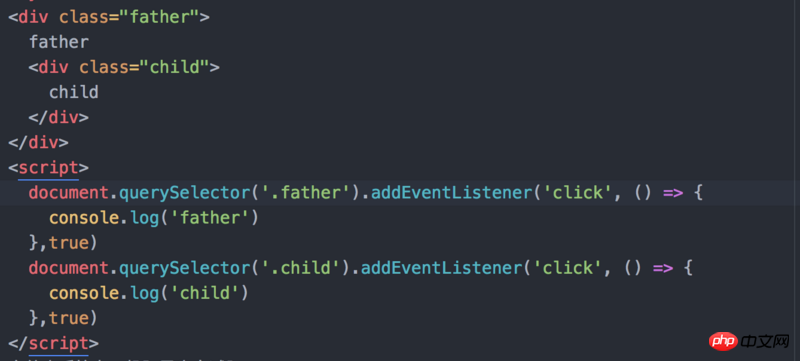
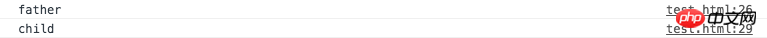
캡처:


이벤트 위임 사용 시나리오
If 많은 수의 하위 요소(동적으로 추가된 요소 포함) 중 하나를 클릭하여 코드 조각을 실행하려는 경우 상위 노드에서 이벤트 리스너를 설정할 수 있습니다.
jquery의 구현 방법
관련 권장 사항:
Javascript의 이벤트 버블링 및 이벤트 캡처 메커니즘 정보
이벤트 버블링 및 이벤트 캡처 예제에 대한 자세한 설명
위 내용은 이벤트 캡처, 버블링 및 이벤트 위임의 비교 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

