쿠키를 함께 배워볼까요?
- 小云云원래의
- 2018-02-09 14:35:461893검색
이 글에서는 주로 모두와 함께 쿠키에 대해 이야기하고 있습니다. 중국어로 쿠키를 이해해야 한다면 넷스케이프 창립자 중 한 명인 루 몬트레이가 1993년에 발명한 작은 텍스트 파일이어야 합니다. 이 기사가 모든 사람에게 도움이 되기를 바랍니다.
기본 등록 기능 구현
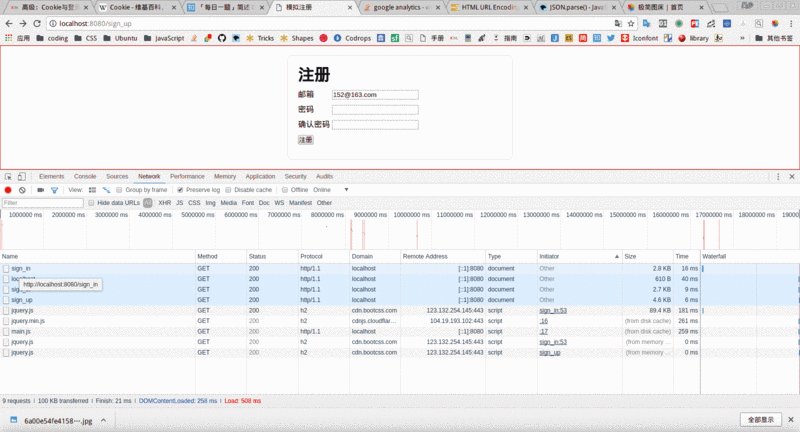
웹사이트를 열고 웹사이트를 탐색하는 가장 일반적인 두 가지 작업은 등록과 로그인이므로 이 두 기능이 어떻게 구현되는지 살펴볼 필요가 있습니다.
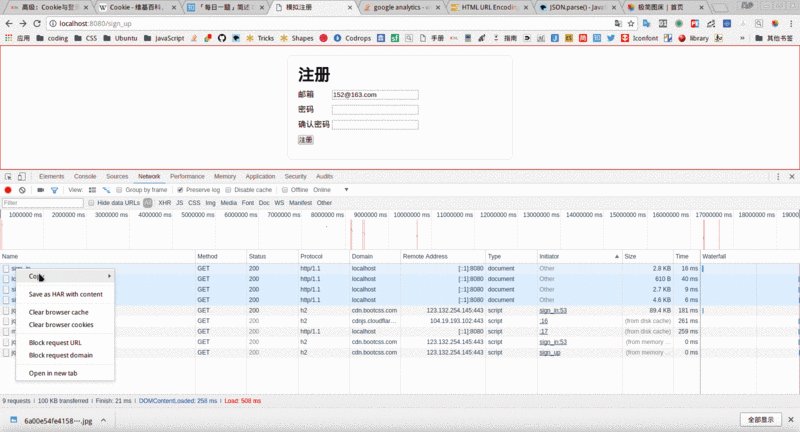
로컬 시뮬레이션, localhost:8080/sign_up을 입력하면 브라우저가 get 요청을 시작하고 서버가 sign_up.html에 응답합니다. localhost:8080/sign_up的时候,浏览器发起get请求,服务器给你响应sign_up.html
//服务器端代码
if (path === '/sign_up' && method === 'GET') {
let string = fs.readFileSync('./sign_up.html', 'utf8')
response.statusCode = 200
response.setHeader('Content-Type', 'text/html;charset=utf-8')
response.write(string)
response.end()
}CSS布局的几个小坑
在写sign_up.html的时候,注意几点css知识:
如果想让你的登录页面的body占满整个屏幕,随着窗口的大小变化而变化的话,可以写
body, html{height: 100%}
//或者
body{min-height: 100%}
html{height: 100%}
//不能这么写
body, html{min-height: 100%}当然了,实际上这么写就可以了
body{min-height: 100vh}
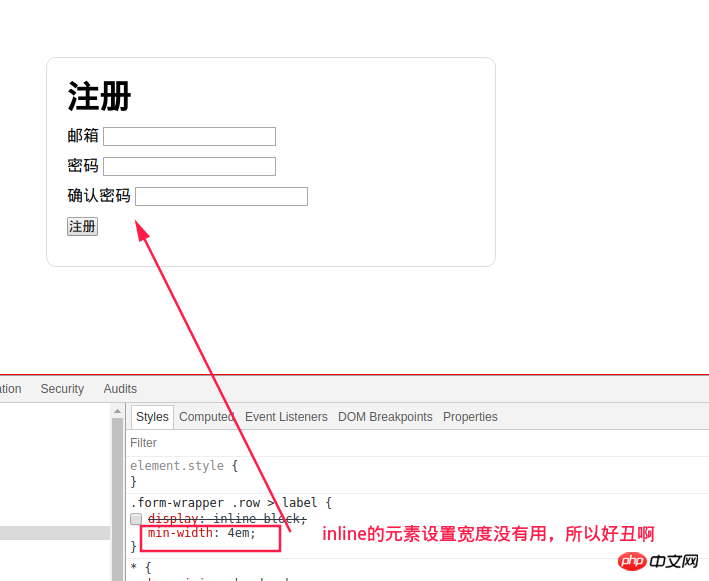
label标签是display: inline,不能设置宽度,行内元素则会根据行内内容自适应宽度,所以行内元素设置width是没有效果的。改成inline-block就可以了

获得用户的数据
既然是注册的需求,那么我们首要关注的点就是--用户的注册信息我们如何获得呢
选择合理的数据结构存储数据是很重要的。
每个
input的name可以使用数组存储input的value应该使用hash,也就是对象来存储。上述的套路会一直用下去,
hash+[]的组合。
//使用jq来写
let hash = {}
let $form = $('#signUpForm')
$form.on('submit', (e) => {
e.preventDefault() //不用form表单的默认提交,而是使用我们的的ajax提交
let need = ['email', 'password', 'password_confirmation']
need.forEach((name) => {
let value = $form.find(`[name=${name}]`).val()
hash[name] = value
})最终hash里面存储的就是
{
'email': '...',
'password': '...',
'password_confirmation': '...'
}到目前为止我们把用户的数据封装到了一个对象里面了。
不过在把hash用ajax发出去之前要先进行一些必要的非空验证
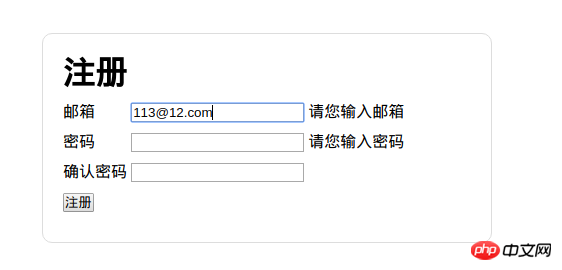
非空验证
主要是检测邮箱是否为空、密码是否为空、两次输入的密码是否一致。
//发起请求之前验证是否为空
if (hash['email'] === '') {
$form.find('[name="email"]').siblings('.errors').text('请您输入邮箱')
return false //精髓啊,不然没用了
}
if (hash['password'] === '') {
$form.find('[name="password"]').siblings('.errors').text('请您输入密码')
return false //精髓啊,不然没用了
}
if (hash['password_confirmation'] === '') {
$form.find('[name="password_confirmation"]').siblings('.errors').text('请您再次输入确认密码')
return false //精髓啊,不然没用了
}
if (hash['password'] !== hash['password_confirmation']) {
$form.find('[name="password_confirmation"]').siblings('.errors').text('两次输入密码不匹配')
return false //精髓啊,不然没用了
}
如果忘记写return的话,即使你为空了还是会直接越过这一步检测,去发起ajax请求的,所以一定不要忘了写上return false.
如果仅仅这么写的话会有一个bug。当出现错误提示后,你把信息填对了,错误信息依然显示,这显然是不合理的。应该填入信息后,错误信息就消失的。

$form.find('.errors').each((index, span) => {
$(span).text('')
})
使用上述的jq代码来解决这个bug即可。
非空验证完了之后,意味着浏览器收集用户数据的工作完成了,可以把hash发到服务器端了,接下来就是ajax请求了。
使用ajax提交数据
$.post('/sign_up', hash)
.then((response) => {
//成功了就打印这个
console.log(response)
},
() => {
//错误了打印这个
})服务器端解析formData
因为formData是一段一段上传的(具体原因略复杂,可以取极限法,如果formdata很多,不可能一下子上传过来),自己不会写,就去搜索代码片段解析formdata
google: node get post data
把获得的代码封装成了一个函数
function readBody(request) {
return new Promise((resolve, reject) => {
let body = []
request.on('data', (chunk) => {
body.push(chunk)
}).on('end', () => {
body = Buffer.concat(body).toString();
resolve(body)
})
}
)
}如何使用上述代码片段呢
...
if (path === '/sign_up' && method === 'POST') {
readBody(request).then((body) => {
let strings = body.split('&') //['email=1', 'password=2', 'password_confirmmation=3']
let hash = {}
strings.forEach(string => {
//想得到类似这种的 string == 'email=1'
let parts = string.split('=') //再用=分割,得到['email', '1']
let key = parts[0]
let value = parts[1]
hash[key] = decodeURIComponent(value)//hash['email'] = '1'
})
let {email, password, password_confirmation} = hash //ES6的解构赋值
}
...当服务器端接收到了所有的formdata数据后,其实是一串形如email=1&password=2&password_confirmation=3
的字符串,所以我们考虑使用&字符分割成数组。
得到一个形如
['email=1', 'password=2', 'confirmation=3']的数组之后,我们为了得到string = 'email=1'这种形式的,开始遍历数组,把数组的每个元素按照=分割,得到[email, 1]用第二小节提供的
hash+[]方法,处理成hash
服务器端简单的校验
既然服务器端已经获得了formdata
let email = hash['emai'] let password = hash['password'] let password_confirmation = hash['password_confirmation']CSS 레이아웃의 여러 함정
sign_up.html을 작성할 때 몇 가지 CSS 지식에 주의하세요.
- 만약 로그인 페이지의 본문이 전체 화면을 채우고 창 크기가 변경됨에 따라 변경되도록 하려면
let {email, password, password_confirmation} = hash라고 쓰면 됩니다. 물론 실제로는 이렇게 쓸 수 있습니다if (email.indexOf('@') === -1) {
response.statusCode = 400
response.write('email is bad') //单引号只是为了标记这是一个字符串
}
label레이블은 display: inline이며 너비는 인라인 요소로 설정할 수 없습니다. 인라인 콘텐츠에 따라 자동으로 조정됩니다. 너비에 맞게 조정되므로 인라인 요소의 너비 설정은 효과가 없습니다. inline-block
 사용자 데이터 가져오기🎜🎜등록 요구 사항이므로 첫 번째 초점은 사용자의 등록 정보입니다. get it🎜🎜데이터를 저장하기 위해서는 합리적인 데이터 구조를 선택하는 것이 매우 중요합니다. 🎜
사용자 데이터 가져오기🎜🎜등록 요구 사항이므로 첫 번째 초점은 사용자의 등록 정보입니다. get it🎜🎜데이터를 저장하기 위해서는 합리적인 데이터 구조를 선택하는 것이 매우 중요합니다. 🎜- 🎜각
입력의이름은 배열을 사용하여 저장할 수 있습니다🎜 - 🎜입력의
값은 객체인해시를 사용해 저장해야 합니다. 🎜 - 🎜위 루틴은
hash+[]조합으로 계속 사용됩니다. 🎜
console.log(email.indexOf('@'))
console.log(email)🎜결국 hash에 저장된 것은 🎜hash[key] = decodeURIComponent(value)🎜입니다. 지금까지 우리는 사용자의 데이터를 객체로 캡슐화했습니다. 🎜🎜하지만 Ajax를 사용하여 해시를 보내기 전에 비어 있지 않은 확인을 수행해야 합니다.🎜🎜비어 있지 않은 확인🎜🎜주로 이메일이 비어 있는지, 비밀번호가 비어 있는지, 두 번 입력한 비밀번호가 올바른지 여부를 감지합니다. 일관된. 🎜
if (email.indexOf('@') === -1) {
response.statusCode = 400
response.setHeader('Content-Type', 'application/json;charset=utf-8') //直接告诉浏览器我是json
response.write(`
{
"errors": {
"email": "invalid"
}
}
`)
}
- 🎜 return 작성을 잊어버리면 비어 있더라도 이 감지 단계를 바로 건너뛰고 ajax 요청을 시작하게 되므로 잊지 마세요. false를 반환합니다.🎜
- 🎜이렇게만 쓰면 버그가 발생합니다. 오류 메시지가 나타나고 정보를 올바르게 입력해도 여전히 오류 메시지가 표시됩니다. 이는 분명히 불합리한 일입니다. 정보를 입력한 후에는 오류 메시지가 사라져야 합니다. 🎜
 🎜
🎜$.post('/sign_up', hash)
.then((response) => {
//成功了就打印这个
console.log(response)
},
(request, b, c) => {
console.log(request)
console.log(b)
console.log(c)
})🎜이 버그를 해결하려면 위의 jq 코드를 사용하세요. 🎜🎜비어있지 않은 확인이 완료되면 브라우저가 사용자 데이터 수집 작업을 완료했으며 해시를 서버로 보낼 수 있다는 의미입니다. 다음 단계는 Ajax 요청입니다. 🎜🎜ajax를 사용하여 데이터 제출🎜(request) => {
let {errors} = request.responseJSON
if (errors.email && errors.email === 'invalid') {
$form.find('[name="email"]').siblings('.errors').text('您输入的邮箱错啦')
}
}🎜서버 측 파싱 formData🎜🎜formData는 하나씩 업로드되기 때문에 (구체적인 이유는 조금 복잡해서 극단적인 방법을 써도 되지만, formdata가 많으면 불가능합니다) 한꺼번에 업로드하려면), 제가 직접 작성할 수는 없고, 코드 조각을 검색하여 formdata를 구문 분석하기만 하면 됩니다🎜🎜google: node get post data🎜🎜얻은 코드를 함수로 캡슐화합니다🎜var users = fs.readFileSync('./db/users', 'utf8')
try {
users = JSON.parse(users) //[] JSON也支持数组
} catch (exception) {
users = []
}
let inUse = false
for (let i = 0; i 5e21eaab9950a49e7f6a1a152aec9fd6 {
//成功了就打印这个
console.log(response)
},
(request, b, c) => {
console.log(request)
console.log(b)
console.log(c)
})
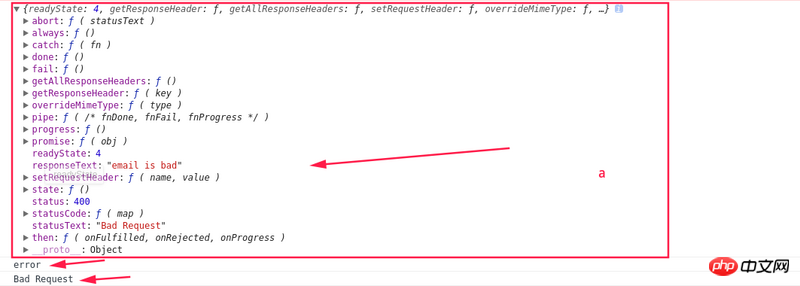
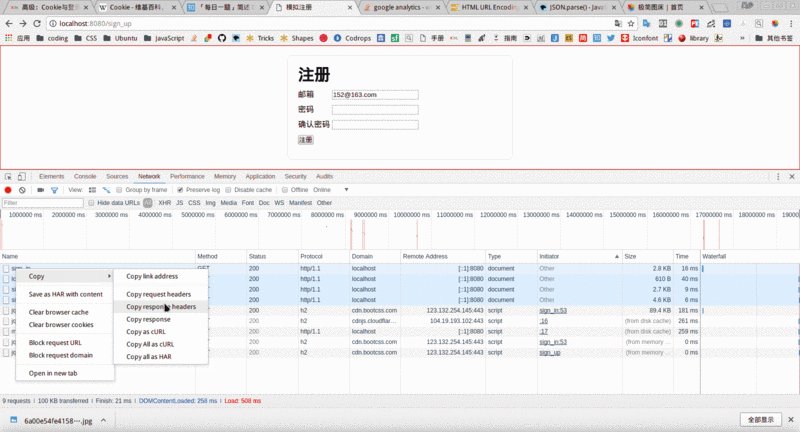
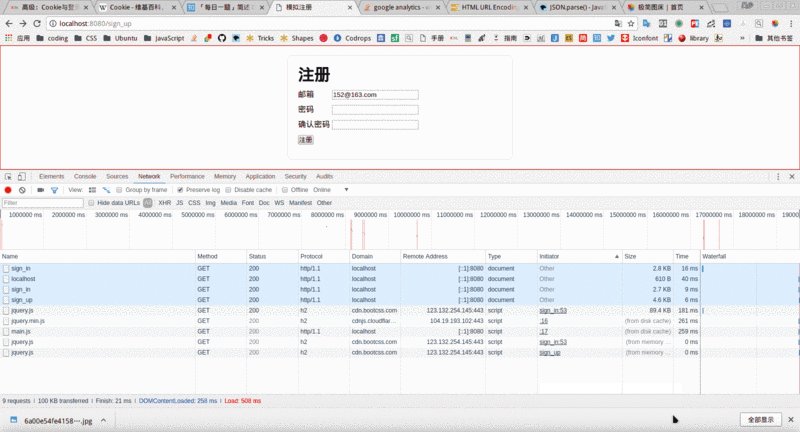
忘记了错误函数里面的参数是啥了,那就都打印出来看看。

可以看到,如果没用JSON的话,request对象里面有一个后端写的responseText属性可以利用。

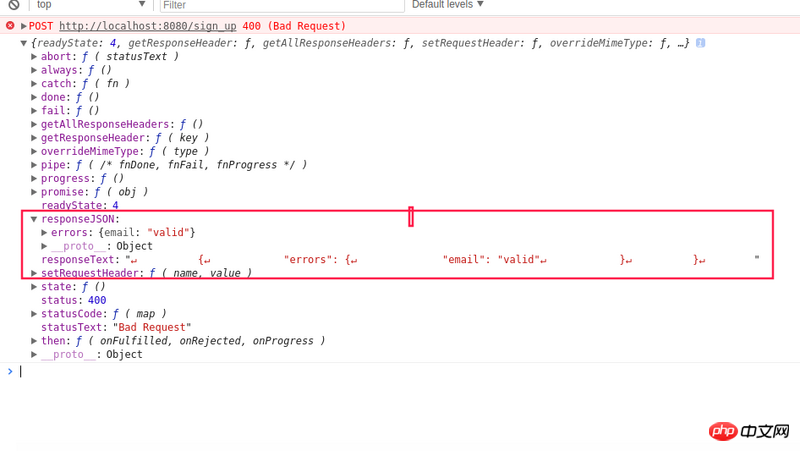
设置了Content-Type:application/json;charset=utf-8之后,可以利用多出来的responseJSON属性,获得json的内容啊。
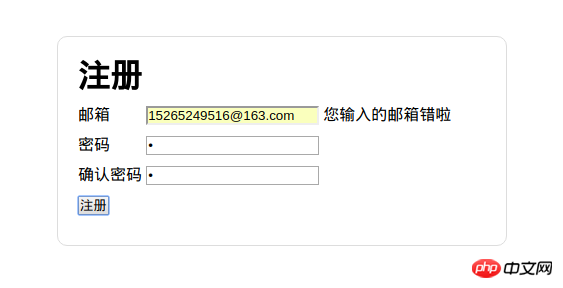
最终失败函数里面写
(request) => {
let {errors} = request.responseJSON
if (errors.email && errors.email === 'invalid') {
$form.find('[name="email"]').siblings('.errors').text('您输入的邮箱错啦')
}
}
校验邮箱是否已经存在了
var users = fs.readFileSync('./db/users', 'utf8')
try {
users = JSON.parse(users) //[] JSON也支持数组
} catch (exception) {
users = []
}
let inUse = false
for (let i = 0; i < users.length; i++) {
let user = users[i]
if (user.email === email) {
inUse = true
break
}
}
if (inUse) {
response.statusCode = 400
response.setHeader('Content-Type', 'application/json;charset=utf-8')
response.write(`
{
"errors": {
"email": "inUse"
}
}
`)
}
本文并没有使用真正意义上的数据库,只是使用了简单的db文件做数据库,其实就是存的数组,也就是users其实就是数组[]。
之所以使用了
try{}catch(){},是因为一旦除了错,可以将其初始化为空数组,后续代码可以继续执行,可能并不严谨,不过本文是侧重了解注册的思路的。
同样的,如果邮箱已经存在了,就提示用户
if (errors.email && errors.email === 'inUse') {
$form.find('[name="email"]').siblings('.errors').text('这个邮箱已被注册啦')
}
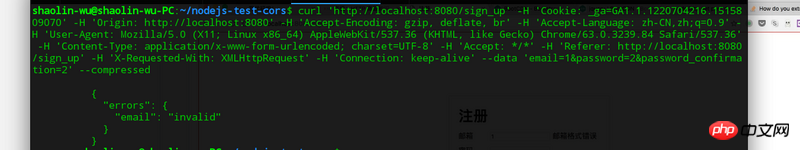
后端校验必须很严格,因为可以通过curl越过前端的校验。


把信息写入数据库
没有错误之后,就可以把信息写到数据库里面啦
users.push({email: email, password: password})//是个对象啊
var usersString = JSON.stringify(users)
fs.writeFileSync('./db/users', usersString)
response.statusCode = 200
users实现是个对象,而对象是内存里面的东西,数据库里面应该存储的是字符串,所以用了JSON.stringify(users)
相关推荐:
위 내용은 쿠키를 함께 배워볼까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

