FireFox와 Chrome 브라우저 사이의 페이지 스크롤 값 scrollTop 간의 호환성 문제에 대한 자세한 설명_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:27:541771검색
최근 디렉토리 기능이 포함된 프로젝트를 진행하다가 최신 브라우저 간의 차이점, 즉 페이지 스크롤 값(scrollTop) 획득 및 설정에서 버그를 발견했습니다.
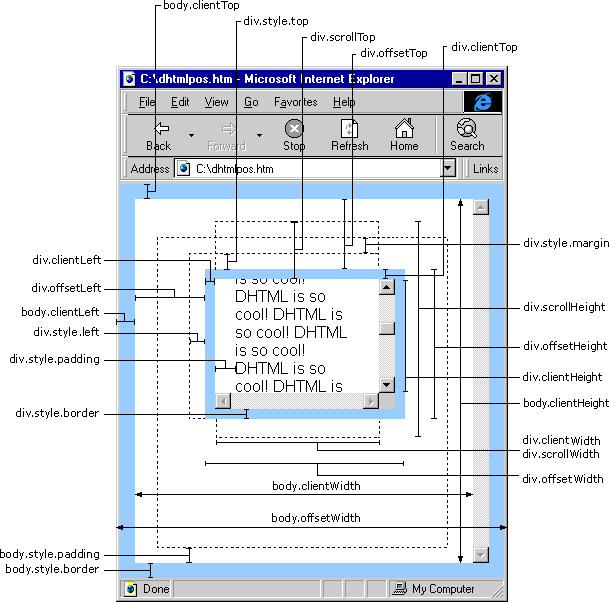
그 전에 페이지 요소의 좌표 획득에 대해 이야기해 보겠습니다. 이 그림의 고전성은 다시 언급할 필요가 없습니다.

특정 위치로 스크롤 기능 구현
블로그 디렉토리의 가장 중요한 기능 중 하나는 제목을 클릭하여 페이지를 스크롤하는 것입니다. 페이지의 특정 제목으로 스크롤하려면 스크롤 요소의 구체적인 절대 위치를 계산해야 합니다. 일반적으로 사용되는 offsetTop은 현재 요소를 가져오는 것이며 위치를 결정하는 가장 가까운 요소의 오프셋은 여기에 적용되지 않습니다.
여기에서는 브라우저에서 기본적으로 제공하는 getBoundingClientRect 인터페이스를 사용해야 합니다. 이 함수는 위치 지정 유형에 관계없이 브라우저의 각 여백에서 요소의 절대 위치를 반환합니다. 페이지 스크롤 효과를 만드는 데 매우 적합합니다.
getBoundingClientRect 함수의 구체적인 사용법은 다음 링크를 참조하세요: 링크 1, 링크 2.
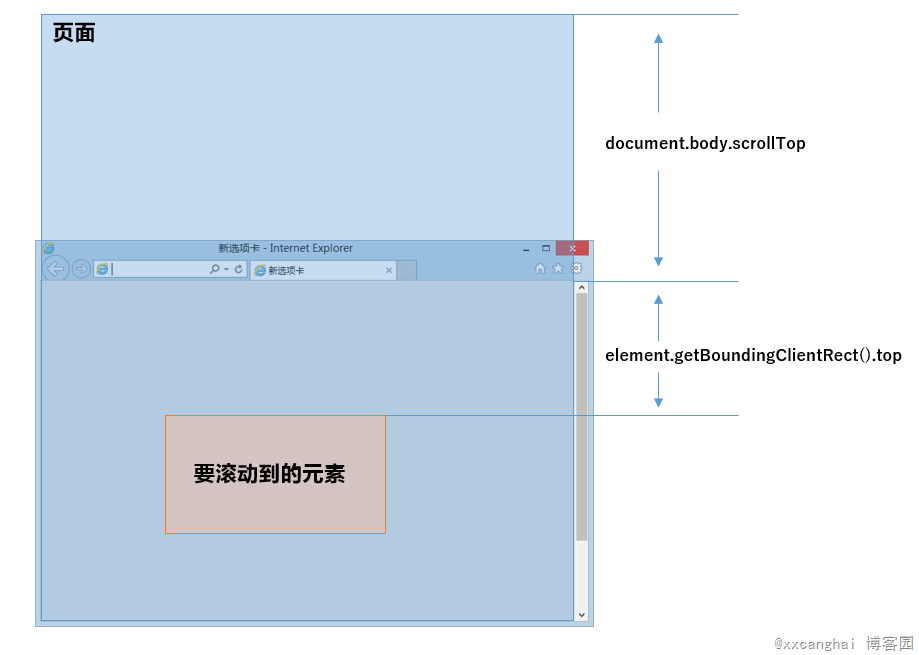
스크롤에 필요한 데이터를 가져옵니다. 본문의 scrollTop은 스크롤로 인해 페이지가 숨겨진 높이입니다. 그런 다음 위에서 언급한 인터페이스에 따라 요소와 브라우저 상단 사이의 거리를 가져옵니다. 필요한 스크롤 높이를 계산할 수 있습니다. 관계 다이어그램은 다음과 같습니다.
그러면 페이지를 스크롤해야 할 위치는 다음과 같습니다.
document.body.scrollTop 요소.getBoundingClientRect().top
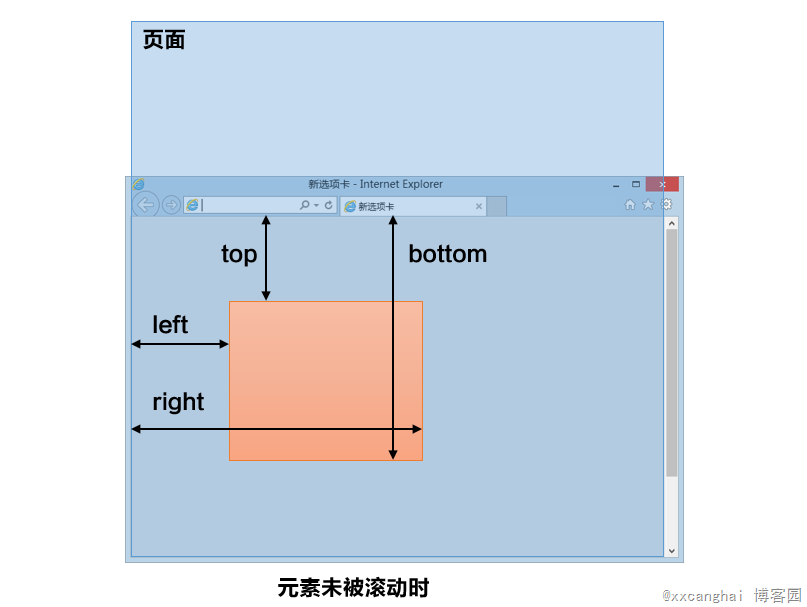
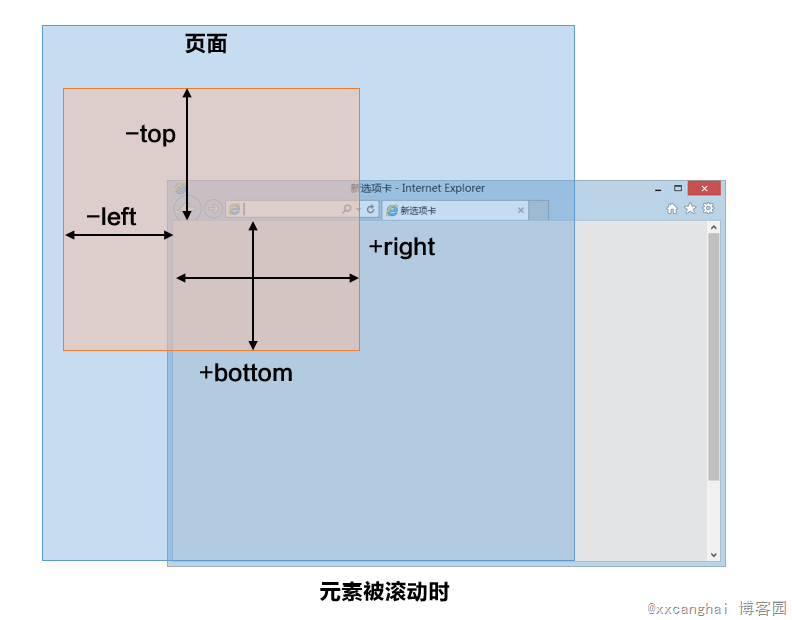
그런데 스크롤에 의해 숨겨졌을 때와 스크롤되지 않았을 때 getBoundingClientRect().top에서 얻은 요소의 차이점은 다음과 같습니다.
위 그림에서 볼 수 있듯이 스크롤할 요소가 브라우저 경계 외부에 있더라도 얻은 상단은 음수이며 계산된 페이지 높이는 여전히 정확합니다.
디렉토리 점프 클릭 기능이 완성되어 현재까지는 완벽합니다.
FireFox와 Chrome의 scrollTop 간의 호환성 문제
오늘 FireFox를 테스트하기 전까지 Firefox에서는 페이지 스크롤의 점프 기능을 사용할 수 없다는 것을 발견했습니다.
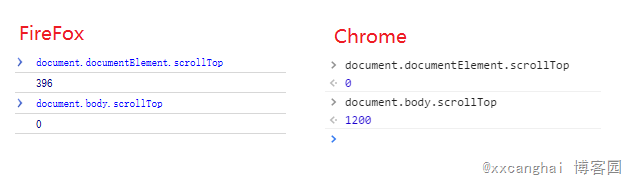
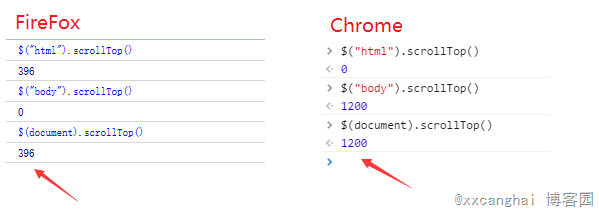
1. 네이티브 인터페이스 테스트
먼저 언급하겠습니다.
document.documentElement는 100db36a723c770d327fc0aef2ce13b1 요소이고 document.body는 6c04bd5ca3fcae76e30b72ad730ca86d
테스트 결과에 따르면 Firefox에서는 html 요소를 통해서만 페이지 스크롤 높이를 얻고 설정할 수 있는 반면, Google에서는 body 요소를 통해서만 얻고 설정할 수 있습니다.
2. jquery 인터페이스 테스트
위에서는 기본 scrollTop 속성을 사용하여 가져오고 설정하며, jquery 자체에서도 scrollTop 속성의 캡슐화를 구현해 볼 수 있습니다.
$(document)를 사용하여 scrollTop 가져오기 및 설정과의 호환성을 얻을 수 있다는 사실을 알게 되어 매우 기쁩니다.
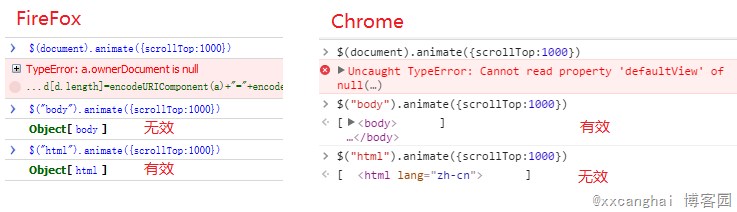
3. 스크롤탑 애니메이션 구현 테스트
호환성은 달성되었지만 더 나은 결과를 얻기 위해 직접 점프하는 대신 애니메이션을 사용하여 페이지의 특정 위치로 스크롤할 수 있기를 바랍니다. 이는 jquery의 animate 기능을 사용하여 달성됩니다.
$(document)를 사용하여 획득 및 설정을 달성할 수 있지만 애니메이션 효과는 사용할 수 없으며 body 요소와 html 요소를 통해서만 얻을 수 있음을 발견했습니다.
최종 해결
가장 완벽한 구현 계획은 다음과 같습니다.
현재 페이지 스크롤 높이를 가져오거나 직접 설정:
$(document).scrollTop();//获取,兼容火狐谷歌
애니메이션 효과로 현재 페이지 스크롤 높이 설정:
$("body,html").animate({ scrollTop: ... });//动画滚动效果,兼容火狐谷歌
이 기사 상단에 있는 디렉토리 링크를 클릭하면 최종 효과를 볼 수 있습니다.
jQuery CSS 작업 - scrollTop() 메서드
예
dc6dce4a544fdca2df29d5ac0ea9906b 요소에서 스크롤 막대의 수직 오프셋을 설정합니다.
$(".btn1").click(function(){
$("div").scrollLeft(100);
});
정의 및 사용법
scrollTop() 메서드는 일치하는 요소의 스크롤 막대의 수직 위치를 반환하거나 설정합니다.
스크롤 상단 오프셋은 상단을 기준으로 스크롤 막대의 오프셋을 나타냅니다.
이 메서드가 매개 변수를 설정하지 않으면 스크롤 막대 위쪽의 오프셋을 픽셀 단위로 반환합니다.
문법
$(selector).scrollTop(offset)
| 参数 | 描述 |
|---|---|
| offset | 可选。规定相对滚动条顶部的偏移,以像素计。 |
팁 및 참고 사항
참고: 이 방법은 보이는 요소와 보이지 않는 요소 모두에 유효합니다.
참고: 값을 가져오는 데 사용되는 경우 이 메서드는 일치하는 첫 번째 요소의 스크롤 상단 오프셋만 반환합니다.
참고: 값을 설정하는 데 사용되는 경우 이 메서드는 일치하는 모든 요소의 스크롤 상단 오프셋을 설정합니다.