JavaScript는 간단한 돋보기 효과 코드를 구현합니다.
- 小云云원래의
- 2018-02-09 10:25:173489검색
이 글은 주로 JavaScript 이벤트 응답과 페이지 요소 속성의 동적 작동 및 관련 구현 기술을 포함하여 기본 JavaScript로 구현된 간단한 돋보기 효과를 소개합니다. 모두에게 도움이 되기를 바랍니다.
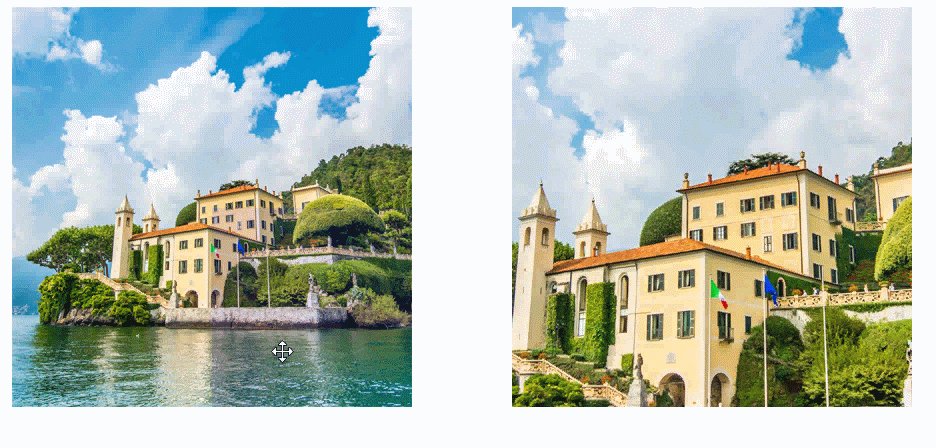
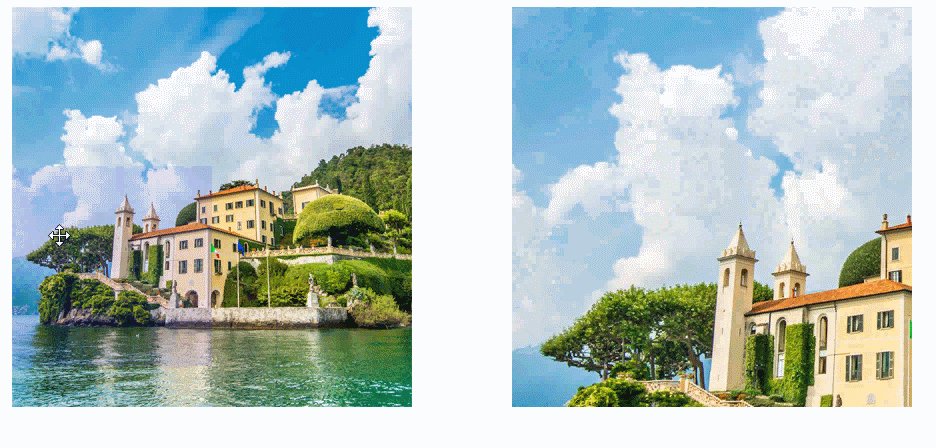
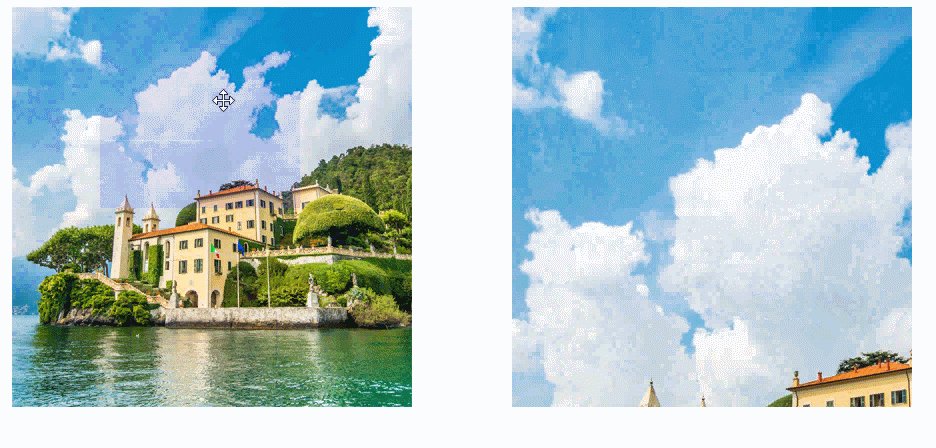
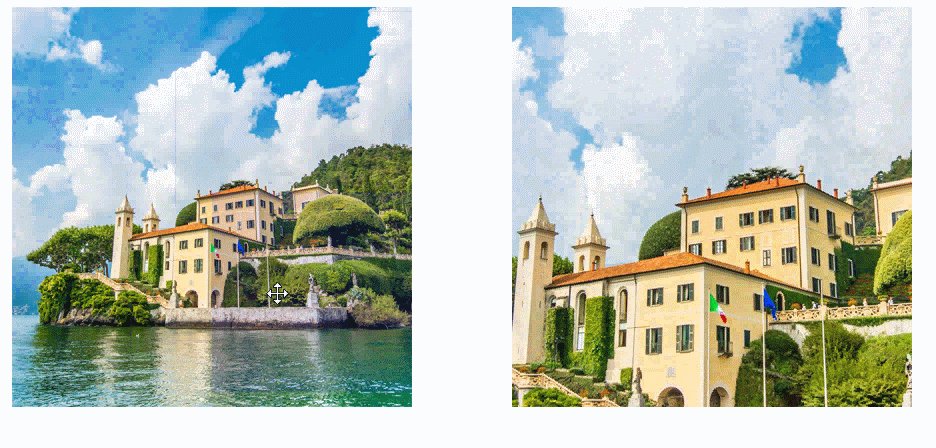
원리: 사실 확대란 크기만 다를 뿐 동일한 두 장의 사진을 준비하는 것입니다. 마우스를 다른 위치로 이동하면 큰 이미지에 해당하는 이미지 내용이 표시됩니다.
전체 코드:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>放大镜效果</title>
</head>
<body>
<p id="wrap" style="position: relative;width: 900px;margin: 0 auto;text-align: center;">
<p id="smallImg" style="width: 400px;height: 400px; position: relative;z-index: 1;">
<img src="small.jpg" style="width: 400px;height: 400px;"/>
<span id="filter" style="width: 200px;height: 200px;background-color: blue;opacity: 0.1;position: absolute;top: 0;left: 0; z-index: 2;cursor: move;display: none;">
<span>
</p>
<p id="bigImg" style="width: 400px;height: 400px;overflow: hidden;position: absolute;right: 0px;top: 0;display: none;">
<img src="large.jpg" style="width: 800px;height:800px; position: absolute;left: 0;top: 0;">
</p>
</p>
<script type="text/javascript">
var filter = document.getElementById('filter');
var smallImg = document.getElementById('smallImg');
var bigImg = document.getElementById('bigImg');
var wrap = document.getElementById('wrap');
var largeImgs = bigImg.getElementsByTagName('img')[0];
smallImg.onmouseover = function(){
bigImg.style.display = "inline-block";
filter.style.display = "inline-block";
}
smallImg.onmousemove = function(event){
var event = event || window.event;
var mouseleft = event.clientX - wrap.offsetLeft;
var mousetop = event.clientY - wrap.offsetTop;
var left = mouseleft<smallImg.offsetWidth/4?0:mouseleft>smallImg.offsetWidth*3/4?smallImg.offsetWidth/2:(mouseleft - filter.offsetWidth/2);
var top = mousetop<smallImg.offsetHeight/4?0:mousetop>smallImg.offsetHeight*3/4?smallImg.offsetHeight/2:(mousetop - filter.offsetWidth/2);
filter.style.left = left + "px";
filter.style.top = top +"px";
largeImgs.style.left = "-" + left*bigImg.offsetWidth/smallImg.offsetWidth + "px";
largeImgs.style.top = "-" + top*bigImg.offsetHeight/smallImg.offsetHeight + "px";
}
smallImg.onmouseout = function(){
bigImg.style.display = "none";
filter.style.display = "none";
}
</script>
</body>
</html>실행 효과:

관련 권장 사항:
JavaScript는 Taobao를 모방합니다. 돋보기 효과를 구현하는 예
위 내용은 JavaScript는 간단한 돋보기 효과 코드를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

