js의 프로토타입에 대한 포괄적인 설명
- 小云云원래의
- 2018-02-08 13:42:211580검색
js의 프로토타입에 대해 이야기하기 전에 먼저 객체(Object)와 함수(Function)를 이해해야 합니다. Object와 Function은 모두 JS의 내장 함수입니다. Object는 자신을 상속하고, Object와 Function은 서로 상속합니다. 즉, Object와 Function은 모두 함수이자 개체입니다. 이 기사에서는 모든 사람에게 도움이 되기를 바라며 주로 js의 프로토타입에 대한 포괄적인 설명을 공유합니다.
console.log(Function instanceof Object); // true console.log(Object instanceof Function); // true
Object는 Function의 인스턴스이고 Function은 자체 인스턴스입니다.
console.log(Function.prototype); // ƒ () { [native code] }
console.log(Object.prototype); // Object
일반 객체와 함수 객체
JavaScript의 모든 것은 객체이지만 객체 간에는 차이가 있습니다. 함수 객체와 일반 객체로 나누어집니다.
함수 개체는 일반 개체를 만들 수 있지만 일반 개체는 함수 개체를 만들 수 없습니다. 일반 개체는 JS 세계에서 가장 낮은 수준의 미니언이며 권한이 없습니다.
new Function을 통해 생성된 모든 객체는 함수 객체이고, 나머지는 일반 객체(보통 Object를 통해 생성됨)이므로 typeof로 판단할 수 있습니다.
function f1(){};
typeof f1 //"function"
var o1 = new f1();
typeof o1 //"object"
var o2 = {};
typeof o2 //"object"
여기서 다음 두 가지 작성 방법이 동일하다는 점에 유의해야 합니다
function f1(){}; == var f1 = new Function();
function f2(a,b){
alert(a+b);
}
等价于
var f2 = new Function(a,b,"alert(a+b)");
prototype, _proto_ 및 construetor(생성자)
다음 두 문장도 매우 중요합니다
1. , 하지만 일반 객체에는 없습니다.
프로토타입 아래에 이 함수를 가리키는 생성자가 있습니다.
2. 각 개체에는 해당 생성자의 프로토타입 개체를 가리키는 _proto_라는 내부 속성이 있습니다. 프로토타입 체인은
자, 코드와 예제부터 시작해 보겠습니다.
1. o에는 프로토타입 속성이 없습니다
2. o는 Object
3의 인스턴스입니다. o의 __proto__는 Object
4의 프로토타입을 가리킵니다. Object.prototype.constructor는 객체 자체
계속 확장할 수 있습니다...
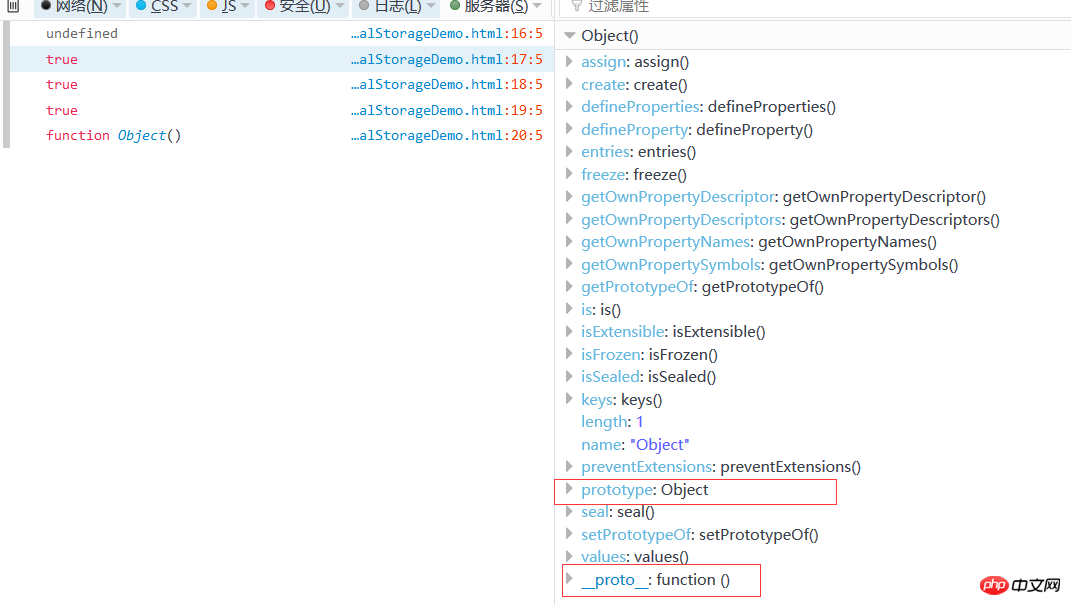
var o = {};
console.log(o.prototype); //undefined
console.log(o instanceof Object); //true
console.log(o.__proto__ === Object.prototype) //true
console.log(Object === Object.prototype.constructor) //true
console.log(Object.prototype.constructor) //function Object()
console.log(Object.prototype.__proto__); //null

다음은 함수 객체입니다. 아래 예를 보면 알 수 있습니다
1. Demo는 함수 객체이고, f1은 여전히 일반 객체입니다
2.f1 Demo
3의 인스턴스입니다. 데모 프로토타입의 __proto__는 Object의 프로토타입을 가리키고, Object의 프로토타입 프로토타입의 __proto__는 null을 가리킵니다.
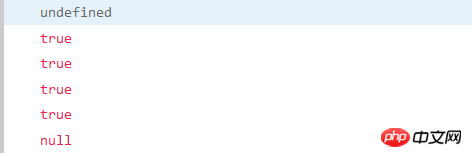
function Demo(){};
var f1 = new Demo();
console.log(f1.prototype); //undefined
console.log(f1 instanceof Demo); //true
console.log(f1.__proto__ === Demo.prototype); //true
console.log(Demo === Demo.prototype.constructor) ;//true
console.log(Demo.prototype.__proto__ === Object.prototype) ;//true
console.log(Object.prototype.__proto__); //null

Prototype chain
JavaScript에서 , 각 객체 proto 속성은 내부적으로 생성됩니다. 객체 속성에 액세스할 때 해당 객체가 존재하지 않으면 proto가 가리키는 객체로 돌아가서 레이어별로 검색하는 것이 JavaScript 프로토타입의 개념입니다. 체인.
f1.__proto__ ==> Demo.prototype.__proto__ ==> Object.prototype ==> Object.prototype.__proto__ ==> 즉, 모든 프로토타입 체인의 끝점이 null을 가리킵니다.
관련 추천:
JS 프로토타입 상속의 4단계js 프로토타입 체인에 대한 추천 기사 7개js 프로토타입 체인 상속에 대한 몇 가지 세부정보위 내용은 js의 프로토타입에 대한 포괄적인 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

