통신 네트워크 구조란 통신 네트워크의 다양한 네트워크 단위를 기술적 요구 사항과 경제적 원리에 따라 결합, 구성하는 결합 논리 및 구성 형태를 말합니다. 조합 논리는 네트워크 기능의 아키텍처를 설명하고 구성 형식은 네트워크 단위의 인접 관계, 즉 스위칭 센터(또는 노드)와 전송 링크로 구성된 토폴로지를 설명합니다. 일반적인 네트워크 토폴로지에는 스타 구조, 버스 구조, 링 구조, 트리 구조, 메시 구조, 하이브리드 토폴로지, 셀룰러 토폴로지 등이 포함됩니다. 이 기사의 예제에서는 주로 다른 네트워크 토폴로지와 표시 방식이 다른 버스 토폴로지를 설명합니다. 구조 유형이 더 명확하고 그리기가 더 쉽습니다.
제목은 Telecom Network Topology Diagram이지만 기본 네트워크 다이어그램, 네트워크 토폴로지 다이어그램, 랙 다이어그램, 네트워크 통신 다이어그램, 3D 네트워크 다이어그램 등 거의 모든 토폴로지 다이어그램을 다룰 수 있습니다.
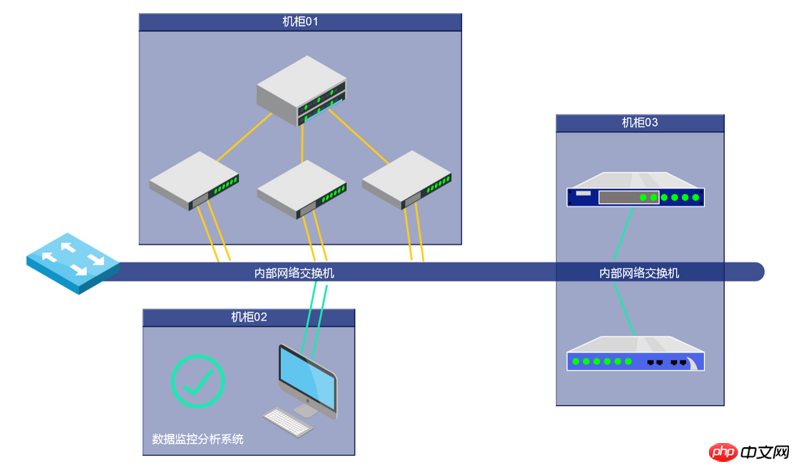
렌더링은 다음과 같습니다.

이 그림은 코드가 적고 내용이 많아 매우 단순해 보입니다.
우선 캐비닛 01, 캐비닛 02 및 캐비닛 03은 모두 ht.Group "그룹" 유형입니다. ht.Group 유형은 GraphView 토폴로지 맵(http: //www.hightopo.com)은 두 번 클릭하여 확장하고 병합할 수 있습니다. 병합 중에 하위 기본 노드가 숨겨집니다. 외부에 연결되는 하위 노드가 있으면 병합된 그룹이 연결을 프록시합니다. 그룹의 움직임은 자식 노드를 따르도록 유도하고, 자식의 위치와 크기의 변화는 그룹의 확장된 모양과 위치에도 영향을 미칩니다.
여기서 에이전트 연결 문제를 언급합니다. "에이전트"라는 단어는 에이전트 연결의 의미를 잘 나타낼 수 있습니다. 실제로 그룹 내부의 노드와 그룹 외부의 노드 사이에 연결이 있는 경우 그룹이 병합되면 그룹과 외부 노드 간의 연결이 "프록시 연결"됩니다. 캐비닛 02를 예로 들어 보겠습니다. 캐비닛 02 내부에는 "컴퓨터"가 있고 "내부 네트워크 스위치" 사이에는 두 개의 연결이 있습니다. 따라서 캐비닛 02를 두 번 클릭하여 병합하면 실제로 캐비닛 02와 동일합니다. "내부 네트워크 스위치". 스위치 사이에는 두 개의 연결이 있습니다.
이러한 그룹과 그룹 내부의 노드를 그리는 방법을 살펴보겠습니다. 먼저 “Cabinet 02”의 그룹 노드를 생성합니다. 전체 예시에서 3개의 그룹 노드를 생성했는데 생성 방법이 비슷하기 때문입니다. so create 그룹 코드는 캡슐화되어 재사용됩니다.
function createGroup(name, x, y) {
var group = new ht.Group();//组类型 实际上也是一个节点 group.setExpanded(true);//设置展开组 group.setName(name);//设置组的名字 group.s({//设置组的样式style 'group.title.background': 'rgba(14,36,117,0.80)',//组展开后的title背景颜色,仅对group.type为空的类型起作用 'group.background': 'rgba(14,36,117,0.40)',//组展开后的背景颜色 'group.title.align': 'center'//组展开后的title文字水平对齐方式,默认值为'left',可设置为center和right
}); group.setPosition(x, y);//设置组的位置 group.setImage('images/服务器.json');//设置拓扑上展现的图片信息,在GraphView拓扑图中图片一般以position为中心绘制
dataModel.add(group);//将创建的组节点添加进数据容器中
return group;
}그룹은 두 번 클릭하여 확장하고 병합할 수 있습니다. 확장하면 제목 표시줄이 있는 상자가 표시됩니다(물론 사용자 정의할 수 있음). merge 위 코드에서 설정한 group.setImage의 그림이 출력됩니다.
캐비닛 내부 노드는 모두 ht.Node형 노드이므로 캡슐화도 했습니다:
function createNode(image, parent, x, y) {
var node = new ht.Node();//创建一个 Node 节点
if (image) node.setImage(image);//设置节点的显示图片
if (parent) node.setParent(parent);//设置节点的父亲
if (x && y) node.setPosition(x, y);//设置节点的位置
dataModel.add(node);//将节点添加进数据容器中
return node;
}Generate Cabinet 02:

cabinet = createGroup('机柜02', 146, 445);//创建机柜02createNode('images/正常.json', cabinet, 78, 440).s('label', '数据监控分析系统');//创建带有“正常”图片的节点,并设置这个节点的文字为“数据监控分析系统”
왜냐면 연결에는 "소스 노드"와 "끝 노드"가 필요합니다. 여기서 소스 노드는 중간에 있는 "내부 네트워크 스위치"입니다.
var line = createNode();//创建一个节点line.setSize(725, 20);//设置节点大小line.setPosition(310, 325);//设置节点位置line.s({//设置节点的style属性 'shape': 'roundRect',//决定shape的形状,默认值为空,代表用image绘制。roundRect四周圆角矩形 'shape.background': 'rgba(14,36,117,0.80)',//背景填充颜色,为null代表不填充背景 'shape.border.color': '#979797',//边框颜色 'shape.corner.radius': 10,//该参数指定roundRect类型的圆角半径,默认为空系统自动调节,可设置正数值 'label': '内部网络交换机', //文字内容,默认为空 'label.position': 45,//文字内容,默认为空 'label.offset.x': 50,//文字水平偏移,对于Edge意味着沿着连线方向水平偏移 'label2': '内部网络交换机',//HT默认除了label.*的属性外,还提供了label2.*的属性,用于满足一个图元需要显示双文字的情况 'label2.position': 48, 'label2.offset.x': 50, 'label2.offset.y': 2,
});눈치채셨는지 궁금합니다. 예, label2의 스타일 속성이 있습니다. 이것은 두 개의 레이블 텍스트를 노드에 추가하기 위해 HT에서 추가한 기능입니다. label 속성과 label2의 속성은 정확히 동일합니다. 그냥 운전하세요.
소스 노드와 끝 노드를 모두 사용할 수 있으며 다음과 같이 연결할 수 있습니다.
createEdge(line, createNode('images/电脑.json', cabinet, 185, 450), 'rgb(30,232,178)', -100, true);//参数1 源节点,参数2 终节点,参数3 连线颜色,参数4 连线起始点的水平偏移,参数5 是否创建两条连线
또 다른 흥미로운 점은 "스위치" 부분, 맨 왼쪽의 파란색 사각형 노드와 중간에 있는 긴 스트립 노드는 통합되지 않고 분리되어 있지만 setHost를 사용하여 노드 사이를 흡착한 다음 다시 역흡착합니다. 이 작업은 두 노드가 하나가 되는 것과 같습니다.
var exchange = createNode('images/交换机.json', null, -53, 313); exchange.setHost(line);//设置吸附line.setHost(exchange);//反吸附 又设置line的吸附为exchange
因为 HT 会按照节点添加进数据容器中的顺序来进行层次的排列,我的交换机是在 line 的添加之后的,所以默认交换机的节点会显示在 line 之下,我们将默认的层级显示关闭,并设置交换机 exchange 显示在数据容器的顶部:
dataModel.setAutoAdjustIndex(false);//将自动调整data在容器中索引顺序的开关关闭dataModel.sendToTop(exchange);//将data在拓扑上置顶
相关推荐:

