고정 바닥글에 대한 솔루션 요약
- 小云云원래의
- 2018-02-07 09:16:511922검색
고정 바닥글 디자인은 가장 오래되고 가장 일반적인 효과 중 하나입니다. 페이지 콘텐츠가 충분히 길지 않으면 바닥글 블록이 하단에 붙여넣어지고, 콘텐츠가 충분히 길면 바닥글 블록이 밀려나는 것을 경험해 본 적이 있을 것입니다. 내용별로. 이번 글은 고정 바닥글의 3가지 해결 방법을 자세하게 설명하는 관련 정보를 주로 소개하는 글입니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려드리겠습니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
요즘 vue+express로 실전 연습을 하고 있어요. 황이 선생님과 함께 끈끈한 바닥글을 알게 되었고, 열심히 배웠습니다. 하지만 지난 이틀 동안의 문제에 대해 오늘은 여러 가지 해결 방법에 대한 세부 사항을 알려드립니다. 조금 모호하므로 녹음하는 것이 좋습니다! 교육의 길은 이렇다. 끊임없는 축적과 반복이다.

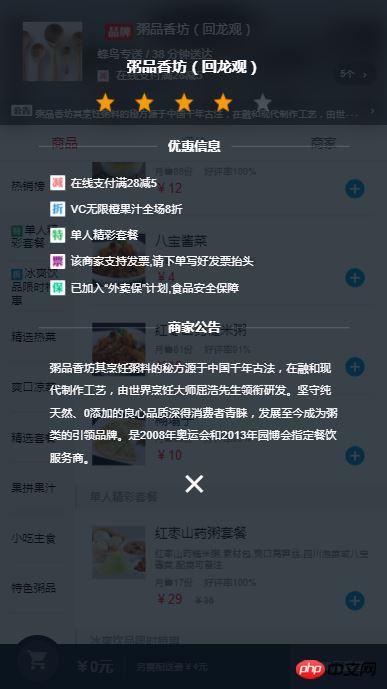
위 그림 하단의 x는 단일 페이지의 내용이 충분할 때 페이지 내용이 채워지지 않을 때 아래로 밀려나는 고전적인 고정 바닥글을 사용합니다. 전체 화면에서는 하단에 고정됩니다. x 就用到了经典的stricky footer,单页面内容足够时,它会向下推送;当页面内容没有撑满整个屏幕时,它就固定在底部。
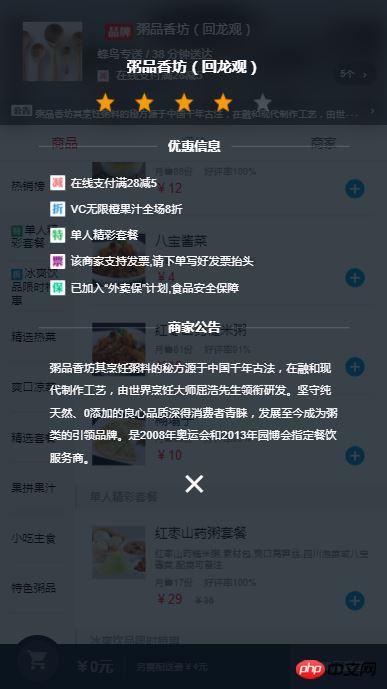
而不是像下图这样:

问题
如果此前不知道stricky footer,使用fixed固定在底部的话,像下图这样

position: fixed; width: 32px; height: 32px; bottom: 20px; left: calc(50% - 16px); font-size: 32px;
那样 x

Question
끈적끈적한 바닥글을 모르셨다면 아래 그림처럼fixed를 이용해 하단에 고정해주세요

<body>
<p class="content"></p>
<p class="footer"></p>
</body>
그러면 x가 콘텐츠를 덮어쓰게 됩니다. 이는 분명히 실용적이지 않고 요구 사항을 충족하지도 않으며 아름답지도 않습니다.
그래서 클래식 끈끈한 바닥글은 널리 사용되고 여러 상황에 적용 가능합니다. 며칠 전에 수행한 첫 번째 프로젝트를 검토해 보니 여러 곳에 적용 가능하다는 것을 알았습니다.
Solution
.content{
min-height:calc(100vh - `footer的高度`);
box-sizing:border-box;
}1 콘텐츠 영역에 최소 높이를 추가합니다
이 방법은 주로 뷰포트 vh를 사용합니다. 전체 보기 창의 높이에서 하단 바닥글의 높이를 빼면 콘텐츠 영역의 최소 높이가 구됩니다
body{
display:flex;
flex-flow:column;
min-height:100vh;
}
.content{
flex:1;
}
.footer{
flex:0;
}이 방법은 매우 간단하지만 페이지의 바닥글 높이가 다를 경우 페이지마다 다시 계산해야 하므로 권장하지 않습니다
2. 플렉스 레이아웃 사용플렉스 레이아웃은 이제 모바일 레이아웃의 세계를 차지하고 널리 사용됩니다.
<body>
<p class="content-wrapper clearfix">
<p class="content"></p>
</p>
<p class="footer"></p>
</body>이 방법이 더 권장됩니다🎜3 콘텐츠 외부에 래퍼 레이어를 추가하세요🎜🎜🎜이 방법도 황 선생님께서 사용하시는 방법입니다. 콘텐츠에서 외부에 래퍼 레이어를 추가합니다 🎜🎜🎜🎜html,body,.content-wrapper{
height:100%
}
body > .content-wrapper{
height:auto;
min-height:100%;
}
.content{
padding-bottom:150px //与footer的高度相同
}
.footer{
position:relative;
margin-top:-150px; // -`footer高度`
height:150px;
clear:both;
}
.clearfix{
display:inline-block;
}
.clearfix{
content:"";
display:block;
height:0;
clear:both;
visibility: hidden;
}🎜호환성을 보장하기 위해 일반적으로 래퍼 레이어에 클리어픽스 클래스를 추가합니다. 🎜🎜🎜🎜rrreee🎜이 방법으로 끈끈한 바닥글이 완성됩니다. 또한 상대적으로 간단한 권장사항이지만 코드가 많이 추가되고 HTML 구조가 변경됩니다. 🎜위 내용은 고정 바닥글에 대한 솔루션 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

