React를 활용한 컴포넌트 라이브러리 개발 예시
- 小云云원래의
- 2018-02-06 14:40:362134검색
최근에는 일상적인 비즈니스 요구에 맞는 [컴포넌트 라이브러리] 세트를 캡슐화하기 위해 React를 사용하고 전체 개발 과정에서 경험한 내용을 대략적으로 기록했습니다. 여기서는 공간상의 이유로 개발 과정에서 더욱 얽히게 되는 선택과 패키징에 대해서만 다루기로 하고, 특정 부품의 패키징에 대해서는 나중에 논의하기로 한다. 이번 글에서는 주로 React를 활용한 컴포넌트 라이브러리 개발 사례를 소개하고 있는데, 에디터가 꽤 괜찮다고 생각해서 지금부터 공유하고 참고용으로 올려보겠습니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
개요
우리 모두는 우리가 매일 사용하는 기본 구성 요소를 캡슐화하면 기본 UI에 대한 집중을 크게 단순화할 수 있어 구성 요소 기반 개발 모델이 개발 효율성을 크게 향상시켰다는 것을 알고 있습니다. 로직을 작성하고 비즈니스 코드와 기본 UI 코드를 잘 분리하여 전체 프로젝트를 보다 쉽게 관리할 수 있도록 합니다. 이것이 우리가 이 컴포넌트 라이브러리를 개발하려는 이유입니다.
그러나 Ant-design, Material-UI 등 기존의 React 오픈소스 컴포넌트가 많이 있습니다. 자신의 팀에 적합한 컴포넌트 라이브러리를 만들기 위해 노력을 기울여야 하는지 여부를 적절하게 고려해야 하는 경우가 많습니다. 기존 팀과 사업의 몇 가지 특징을 살펴보겠습니다.
프런트엔드 인력이 많아 서로 협력해야 하고 부품 개발에 여유 시간이 필요합니다
제품 사업 상대적으로 복잡하고 일부 구성 요소를 수정해야 합니다. 맞춤형 개발
이미 다양한 기본 구성 요소, 기본 스타일 등을 정의하는 성숙한 디자인 사양을 갖추고 있습니다.
현재 프로젝트는 상대적으로 지저분하고 타사 구성 요소 참조 지저분하다
자체 컴포넌트를 캡슐화할 수 있는 에너지와 기반이 있고, 기본 컴포넌트 캡슐화를 통해 현재 개발 상태를 변경해야 할 필요성이 있음을 알 수 있습니다. 그러므로 이것은 우리가 가능한 한 빨리 끝내야 하고 해야 할 일입니다.
기술 선정
컴포넌트 라이브러리 패키징에서 가장 먼저 직면하는 것은 기술 선정과 솔루션 기획입니다. 아마도 다음 두 가지 사항이 포함될 것입니다.
가장 기본적인 기술 솔루션
개발 프로세스 및 사양
기술 솔루션 선택
Webpack + React + Sass
팀의 기존 프로젝트는 모두 React+Redux를 기반으로 개발되었으며, 우리가 선택한 개발 언어는 의심할 여지 없이 React입니다.
SASS
CSS 선택의 경우 현재는 구성 요소 기반 개발의 경우 CSS 모듈과 CSS-IN-JS라는 두 가지 모듈식 솔루션이 더 많이 사용됩니다. 따라서 컴포넌트의 경우 Sass를 사전 컴파일된 언어로 사용하여 효율성과 표준화를 개선합니다. CSS 모듈을 사용하면 실제 필요에 따라 스타일을 쉽게 변경할 수 있습니다. 예를 들어 Tab 구성 요소가 있고 일반 스타일을 정의했습니다.
.tip-tab {
border: 1px solid #ccc;
}
.tip-tab-item {
border: 1px solid #ccc;
&.active {
border-color: red;
}
}비즈니스에서는 특정 요구 사항에 따라 Tab 구성 요소의 스타일을 미세 조정해야 합니다. 활성 상태에서는 테두리 색상을 파란색으로 둡니다. 물론 구성 요소가 일부 소품을 노출하고, 이러한 수정 사항에 맞게 구성하고, 다양한 스타일에 해당하는 다양한 소품을 전달할 수 있다고 말할 수 있습니다. 그러나 모든 비즈니스 요구 사항을 충족할 수 없는 경우가 많으며 구성 요소에 대한 다양한 스타일을 캡슐화하는 것이 불가능합니다. 이 솔루션의 경우 CSS 모듈을 사용하여 고유한 모듈 스타일을 추가합니다.
<Tab styleName="unique-tab" />
이 모듈의 경우 기본 스타일을 수정합니다.
.unique-tab {
:global {
.tip-tab-item {
border-color: #eee;
&.active {
border-color: blue;
}
}
}
}이러한 방식으로 이 모듈의 사용자 정의 스타일은 전역 스타일을 오염시키지 않고 필요에 따라 스타일을 사용자 정의하는 데 사용할 수 있습니다.
Icon
프로젝트 아이콘은 svg-sprite 솔루션을 사용할 예정입니다. 하지만 제품이 계속해서 반복되는 과정을 거치고 있기 때문에 새로운 아이콘이 계속해서 추가되고 있습니다. 현재는 아이콘을 균일하게 패키징하지 않고 대신 각 구성 요소 패키징 프로세스 중에 프로젝트에서 모든 아이콘을 가져옵니다. 다음 방법을 사용하여 소개하세요.
import Icon from '@common/lib'
import errorIcon from '@images/error.svg'
<Icon link={errorIcon} />사실 더 좋은 방법은 모든 아이콘을 균일하게 패키징하고 svg-spirte 파일을 생성하는 것입니다(구체적인 원리는 svg-sprite에서 찾을 수 있으며 여기서는 설명하지 않습니다). . 우리가 사용할 때 매번 패키징을 피하고 webpack이 종속성을 처리하는 시간을 줄이기 위해 직접 인용하면 됩니다. 다음 원칙을 따르십시오.
컴포넌트 라이브러리에는 개발, 테스트, 패키징, 문서 케이스, 서로 다른 입구와 상태 구별
- 순수 렌더링 자동 바인딩을 사용하여 구성 요소의 성능과 효율성을 최대한 보장하세요
- 콜백과 같은 props 및 콜백의 의미가 handlerXXX를 사용하여 균일하게 처리되도록 보장하세요
- In 후속 확장을 용이하게 하기 위해 업데이트했습니다. 전체 구성 요소 라이브러리가 프로젝트와 완전히 별도로 개발되기를 바랍니다. 구성 요소 라이브러리가 가장 기본적인 구성 요소만 캡슐화하고 프로젝트 UI 코드를 비즈니스 논리와 분리하는지 확인하세요.
-
针对不同的模式下,我们有不同的文件入口,针对开发模式,我们启动一个dev-server, 在里面对组件进行基本的封装,并进行调试。打包时,我们只需对组件内容进行封装,暴露统一的接口。在文档中,我们需要进行案例和说明的展示。所以我们在利用webpack的特性进行各种环境的配置:
npm run dev // 开发 npm run test // 测试 npm run build // 构建 npm run styleguide // 文档开发 npm run styleguide:build // 文档打包
组件库作为项目的最小力度支持,我们需要保证其最基本的渲染效率,因此我们采用pure-render/autobind等对其进行基本的优化。React有很多优化方式,在此不进行赘述。
打包
基础
针对组件库的打包,我们以UMD格式对其进行打包。webpack可以针对输出进行格式设置:(引自cnode)
“var” 以变量方式输出
“this” 以 this 的一个属性输出: this[“Library”] = xxx;
“commonjs” 以 exports 的一个属性输出:exports[“Library”] = xxx;
“commonjs2” 以 module.exports 形式输出:module.exports = xxx;
“amd” 以 AMD 格式输出;
“umd” 同时以 AMD、CommonJS2 和全局属性形式输出。
配置如下:
output: { path: config.build.assetsRoot, filename: utils.assetsPath('js/[name].js'), chunkFilename: utils.assetsPath('js/[id].js'), library: 'TipUi', libraryTarget: 'umd' }依赖
很明显,我们封装的是一个针对React的组件库,并不应该把React引用进去。一般我们可以采用externals的方式对其进行处理。
在这里, 我们采用dll方式将其与其他第三方依赖统一进行打包,并将manifest.json和三方依赖的输出文件输出到项目中去,在项目中也使用dllReference进行引用。避免在项目中使用到这些依赖时重复进行打包。
同时,由于我们的组件库处于一个不断维护的状态。这就需要我们维持好项目库和项目之间的打包关系,具体的流程如图所示:

在每次进行项目打包的时候,首先检测UI库是否有更新,若没有更新,则直接进行打包。反之继续检测dll的依赖是否有变化,若有,则打包dll,否则直接打包组件库内容。然后将输出结果同步到项目中,再进行最终打包。
当然,以上的这些流程都是自动进行的。
文档和示例
一个完善的文档对于一个组件库是及其重要的,每个组件有什么样的配置参数,拥有哪些事件回调,对应的Demo和展示效果。假设没有这些,除了封装组件的人,没有人知道它该如何使用。但是写文档的过程往往是痛苦的,在这里推荐几个文档生成库,可以极大的简化文档工作:
docsify 基于Vue的组件生成器,轻量好用
react-styleguidist 基于React的组件库文档生成器,自动根据注释生成文档,支持Demo展示。超好用
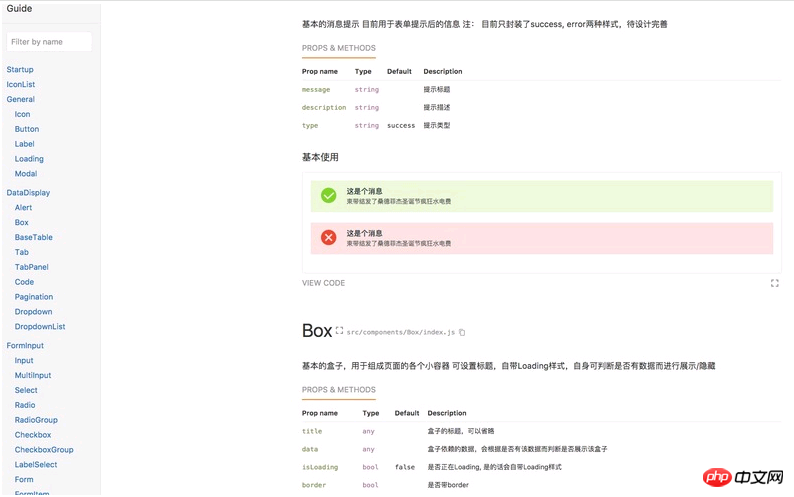
bisheng ant design自己写的文档生成器我们使用的styleguidist, 可以将md自动转化为文档,支持在md内直接调用你封装好的组件并进行展示,简单好用。最后封装的文档大概长这样:

总结
其实封装组件库这种工作有很多的东西值得琢磨和钻研,由于篇幅原因,在这里只对开发过程中比较纠结的选型和打包等进行讨论,后续再对具体组件的封装进行讨论。在书写的同时,不断参考下ant design这种优秀的组件库,能学到很多的东西。更深刻的理解封装组件的思想,是一个很好的过程。
相关推荐:
위 내용은 React를 활용한 컴포넌트 라이브러리 개발 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!