ThinkPHP 프레임워크는 양식 유효성 검사 기능 코드를 구현합니다.
- 小云云원래의
- 2018-02-06 10:01:321574검색
자동 검증은 ThinkPHP 모델 계층에서 제공하는 데이터 검증 방법으로, create를 사용하여 데이터 개체를 생성할 때 자동으로 데이터 검증을 수행할 수 있습니다. 정적 검증과 동적 검증으로 구분됩니다. 이 글은 ThinkPHP 프레임워크 양식 검증 작업 방법을 주로 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
1. 정적 검증
(1) Home/Controller/ 경로 아래에 새로운 Index 컨트롤러를 생성합니다. IndexController

IndexController.class.php 페이지
참고: 모델 클래스는 정적 정의 메서드에서 정의해야 하기 때문에 모델은 D 함수로만 인스턴스화할 수 있습니다.
create 메서드는 POST를 자동으로 확인하는 것입니다. form
<?php
namespace Home\Controller;
use Think\Controller;
class IndexController extends Controller {
public function yanzheng(){
$u= D("users");//造一个子类对象
if(empty($_POST)){
$this->show();
}else{
if($u->create()){//验证
echo"验证通过";
}else{
echo $u->getError();//获取错误信息
}
}
}
}로 제출된 데이터 (2) view/Index 폴더 아래에 yanzheng.html 페이지를 만듭니다
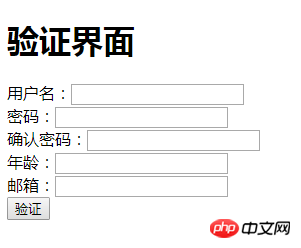
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="__ROOT__/Public/js/jquery-3.2.0.min.js"></script> </head> <body> <h1>验证界面</h1> <form action="__ACTION__" method="post"> <p>用户名:<input type="text" name="uid" /></p> <p>密码:<input type="password" name="pwd1"/></p> <p>确认密码:<input type="password" name="pwd2"/></p> <p>年龄:<input type="text" name="age"/></p> <p>邮箱:<input type="text" name="Email"/></p> <p><input type="submit" value="验证" /></p> </form> </body> </html>
렌더링:

(3) 모델 레이어에 정적 검증 검증 작성: (경로는 다음과 같습니다. 표시됨)

UsersModel .class.php
<?php
namespace Home\Model;
use Think\Model;
class UsersModel extends Model{
//添加验证条件
protected $_validate = array(
array("uid","require","用户名不能为空!"), //默认情况下用正则进行验证
array("pwd1","require","密码不能为空!"),
array("pwd2","require","密码不能为空!"),
array("pwd2","pwd1","两次输入的密码不一致",0,"confirm"), // 验证确认密码是否和密码一致
array("age","18,50","年龄不在范围内",0,"between"),
array("Email","email","邮箱格式不正确"),
);
}렌더링을 차례로 확인합니다.
모두 비어 있으면 확인을 클릭합니다.

입력하지 않으면 사용자 이름을 입력하도록 이동합니다. 그렇지 않으면 점프합니다
비밀번호를 두 번 입력하세요. 나이가 범위 내에 없으면 메시지가 표시됩니다. 이메일 형식이 올바르지 않으면 메시지가 표시됩니다.


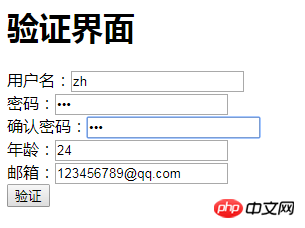
 올바른 형식의 내용을 입력한 후
올바른 형식의 내용을 입력한 후
2. 동적 확인
(1) IndexController.class.php 페이지
<?php
namespace Home\Controller;
use Think\Controller;
class IndexController extends Controller {
public function yz(){
$u= M("users");//造一个父类对象
if(empty($_POST)){
$this->show();
}else{
$rules = array(
array("uid","require","用户名不能为空!"),
);
if($u->validate($rules)->create()){//验证
$this->ajaxReturn("ok","eval");
}else{
$this->ajaxReturn("no","eval");
}
}
}
}
(2) yz.html 페이지:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="__ROOT__/Public/js/jquery-3.2.0.min.js"></script>
</head>
<body>
<h1>验证界面</h1>
<form action="__ACTION__" method="post">
<p><input type="text" name="uid" id="uid" /><span id="ts"></span></p>
<p><input type="submit" value="验证" /></p>
</form>
</body>
<script type="text/javascript">
$("#uid").blur(function(){
var uid = $(this).val();
$.ajax({
url:"__ACTION__",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data.trim()=="ok")
{
$("#ts").html("验证通过");
}
else
{
$("#ts").html("用户名不能为空");
}
}
});
})
</script>
</html>
효과 살펴보기:
 텍스트 상자가 포커스를 잃으면:
텍스트 상자가 포커스를 잃으면:
 텍스트 상자에 내용이 있으면 다시 포커스를 잃습니다.
텍스트 상자에 내용이 있으면 다시 포커스를 잃습니다.
 관련 권장 사항:
관련 권장 사항:
위 내용은 ThinkPHP 프레임워크는 양식 유효성 검사 기능 코드를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

