데이터가 표시되지 않으면 페이지에 프롬프트 메시지가 표시되는 경우가 많습니다. 이 효과를 얻는 방법 이 기사에서는 페이지 로딩 애니메이션 효과의 Vue 구현을 주로 소개합니다. . Vue 페이지가 처음에 로드되는 것 같습니다. 페이지와 애니메이션 효과는 특정 참조 가치가 있습니다. 관심 있는 친구들이 참조할 수 있기를 바랍니다.
아래 코드를 보세요
<template>
<section class="page" v-if="option"
:style="{background: option.background,color: option.color||'#fff'}"
:class="{'page-before': option.index < currentPage,
'page-after': option.index > currentPage,
'page-current': option.index === currentPage}">
<p :class="{'all-center': option.isCenter}">
<slot></slot>
</p>
</section>
<section class="page" v-else>页面正在渲染中。。。</section>
</template>매우 간단하다고 생각하시나요?
다음은 페이지의 애니메이션 효과를 얻기 위한 실용적인 정보입니다
<template>
<nav class="controller">
<button v-if="option.arrowsType" class="prev-btn" :class="{moving:option.arrowsType === 'animate'}" @click="changePage(prevIndex)"></button>
<ul v-if="option.navbar">
<li v-for="index in pageNum" @click="changePage(index)" :class="{current:option.highlight && index === currentPage}" :key="'controller-'+index" :data-index="index" class="controller-item"></li>
</ul>
<button v-if="option.arrowsType" class="next-btn" :class="{moving:option.arrowsType === 'animate'}" @click="changePage(nextIndex)"></button>
</nav>
</template>
<script>
export default {
name: 'page-controller',
props: {
pageNum: Number,
currentPage: Number,
option: {
type: Object,
default: {
arrowsType: 'animate',
navbar: true,
highlight: true,
loop: true //是否开启滚动循环
}
}
},
methods: {
changePage (index) {
this.$emit('changePage', index);
}
},
computed: {
nextIndex () {
if (this.currentPage === this.pageNum) {
if(this.option.loop){
return 1
}else{
return this.pageNum
}
} else {
return this.currentPage + 1;
}
},
prevIndex () {
if (this.currentPage === 1) {
if(this.option.loop){
return this.pageNum
}else{
return 1
}
} else {
return this.currentPage - 1;
}
}
},
created () {
if (this.option.navbar === undefined) {
this.option.navbar = true;
}
},
mounted () {
let _this = this;
let timer = null;
let start = 0;
// 滚轮处理
function scrollHandler (direction) {
// 防止重复触发滚动事件
if (timer != null) {
return;
}
if (direction === 'down') {
_this.changePage(_this.nextIndex);
} else {
_this.changePage(_this.prevIndex);
}
timer = setTimeout(function() {
clearTimeout(timer);
timer = null;
}, 300);
}
// if (Object.hasOwnProperty.call(window,'onmousewheel')) {
if (Object.hasOwnProperty.call(window,'onmousewheel')) {
// 监听滚轮事件
window.addEventListener('mousewheel',function (event) { // IE/Opera/Chrome
let direction = event.wheelDelta > 0 ? 'up':'down';
scrollHandler(direction);
},false);
} else {
window.addEventListener('DOMMouseScroll',function (event) { // Firefox
let direction = event.detail > 0 ? 'up':'down';
scrollHandler(direction);
},false);
}
// 移动端触摸事件处理
window.addEventListener('touchstart', function (event) {
start = event.touches[0].clientY;
})
window.addEventListener('touchmove', function (event) {
event.preventDefault();
})
window.addEventListener('touchend', function (event) {
let spacing = event.changedTouches[0].clientY - start;
let direction;
if (spacing > 50) {
direction = 'up';
scrollHandler(direction);
} else if (spacing < -50) {
direction = 'down';
scrollHandler(direction);
}
})
}
}
</script>
<style scoped>
.controller {
position: fixed;
right: 20px;
top: 50%;
z-index: 99;
}
.controller ul {
transform: translate3d(0,-50%,0);
list-style: none;
margin: 0;
padding: 0;
}
.controller-item {
cursor: pointer;
width: 20px;
height: 20px;
border-radius: 50%;
margin-top: 10px;
background-color: rgba(255, 255, 255, 0.3);
transition: background-color 0.3s ease 0s;
}
.controller-item:hover {
background-color: rgba(255, 255, 255, 0.7);
}
.controller-item.current {
background-color: rgba(255, 255, 255, 1);
}
.prev-btn,.next-btn {
cursor: pointer;
display: block;
text-align: center;
width: 20px;
height: 20px;
position: fixed;
left: 50%;
margin-left: -10px;
border: 4px solid #fff;
background-color: transparent;
outline: none;
}
.prev-btn {
top: 80px;
transform: rotate(-45deg);
border-bottom-color: transparent;
border-left-color: transparent;
}
.next-btn {
bottom: 80px;
transform: rotate(45deg);
border-top-color: transparent;
border-left-color: transparent;
}
.prev-btn.moving {
animation: prev-up-down 0.7s linear 0s infinite;
}
.next-btn.moving {
animation: next-up-down 0.7s linear 0s infinite;
}
@keyframes next-up-down {
0% {
transform: translate3d(0,0,0) rotate(45deg);
}
25% {
transform: translate3d(0,6px,0) rotate(45deg);
}
50% {
transform: translate3d(0,0,0) rotate(45deg);
}
75% {
transform: translate3d(0,-6px,0) rotate(45deg);
}
100% {
transform: translate3d(0,0,0) rotate(45deg);
}
}
@keyframes prev-up-down {
0% {
transform: translate3d(0,0,0) rotate(-45deg);
}
25% {
transform: translate3d(0,-6px,0) rotate(-45deg);
}
50% {
transform: translate3d(0,0,0) rotate(-45deg);
}
75% {
transform: translate3d(0,6px,0) rotate(-45deg);
}
100% {
transform: translate3d(0,0,0) rotate(-45deg);
}
}
</style>관련 추천:
위 내용은 페이지 로딩 애니메이션 코드 튜토리얼의 Vue 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Python 文本终端 GUI 框架,太酷了Apr 12, 2023 pm 12:52 PM
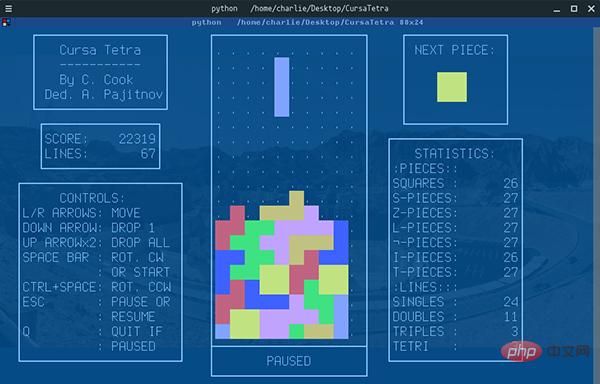
Python 文本终端 GUI 框架,太酷了Apr 12, 2023 pm 12:52 PMCurses首先出场的是 Curses[1]。CurseCurses 是一个能提供基于文本终端窗口功能的动态库,它可以: 使用整个屏幕 创建和管理一个窗口 使用 8 种不同的彩色 为程序提供鼠标支持 使用键盘上的功能键Curses 可以在任何遵循 ANSI/POSIX 标准的 Unix/Linux 系统上运行。Windows 上也可以运行,不过需要额外安装 windows-curses 库:pip install windows-curses 上面图片,就是一哥们用 Curses 写的 俄罗斯
 五个方便好用的Python自动化脚本Apr 11, 2023 pm 07:31 PM
五个方便好用的Python自动化脚本Apr 11, 2023 pm 07:31 PM相比大家都听过自动化生产线、自动化办公等词汇,在没有人工干预的情况下,机器可以自己完成各项任务,这大大提升了工作效率。编程世界里有各种各样的自动化脚本,来完成不同的任务。尤其Python非常适合编写自动化脚本,因为它语法简洁易懂,而且有丰富的第三方工具库。这次我们使用Python来实现几个自动化场景,或许可以用到你的工作中。1、自动化阅读网页新闻这个脚本能够实现从网页中抓取文本,然后自动化语音朗读,当你想听新闻的时候,这是个不错的选择。代码分为两大部分,第一通过爬虫抓取网页文本呢,第二通过阅读工
 用Python写了个小工具,再复杂的文件夹,分分钟帮你整理!Apr 11, 2023 pm 08:19 PM
用Python写了个小工具,再复杂的文件夹,分分钟帮你整理!Apr 11, 2023 pm 08:19 PM糟透了我承认我不是一个爱整理桌面的人,因为我觉得乱糟糟的桌面,反而容易找到文件。哈哈,可是最近桌面实在是太乱了,自己都看不下去了,几乎占满了整个屏幕。虽然一键整理桌面的软件很多,但是对于其他路径下的文件,我同样需要整理,于是我想到使用Python,完成这个需求。效果展示我一共为将文件分为9个大类,分别是图片、视频、音频、文档、压缩文件、常用格式、程序脚本、可执行程序和字体文件。# 不同文件组成的嵌套字典 file_dict = { '图片': ['jpg','png','gif','webp
 用 WebAssembly 在浏览器中运行 PythonApr 11, 2023 pm 09:43 PM
用 WebAssembly 在浏览器中运行 PythonApr 11, 2023 pm 09:43 PM长期以来,Python 社区一直在讨论如何使 Python 成为网页浏览器中流行的编程语言。然而网络浏览器实际上只支持一种编程语言:JavaScript。随着网络技术的发展,我们已经把越来越多的程序应用在网络上,如游戏、数据科学可视化以及音频和视频编辑软件。这意味着我们已经把繁重的计算带到了网络上——这并不是JavaScript的设计初衷。所有这些挑战提出了对新编程语言的需求,这种语言可以提供快速、可移植、紧凑和安全的代码执行。因此,主要的浏览器供应商致力于实现这个想法,并在2017年向世界推出
 从头开始构建,DeepMind新论文用伪代码详解TransformerApr 09, 2023 pm 08:31 PM
从头开始构建,DeepMind新论文用伪代码详解TransformerApr 09, 2023 pm 08:31 PM2017 年 Transformer 横空出世,由谷歌在论文《Attention is all you need》中引入。这篇论文抛弃了以往深度学习任务里面使用到的 CNN 和 RNN。这一开创性的研究颠覆了以往序列建模和 RNN 划等号的思路,如今被广泛用于 NLP。大热的 GPT、BERT 等都是基于 Transformer 构建的。Transformer 自推出以来,研究者已经提出了许多变体。但大家对 Transformer 的描述似乎都是以口头形式、图形解释等方式介绍该架构。关于 Tra
 一文读懂层次聚类(Python代码)Apr 11, 2023 pm 09:13 PM
一文读懂层次聚类(Python代码)Apr 11, 2023 pm 09:13 PM首先要说,聚类属于机器学习的无监督学习,而且也分很多种方法,比如大家熟知的有K-means。层次聚类也是聚类中的一种,也很常用。下面我先简单回顾一下K-means的基本原理,然后慢慢引出层次聚类的定义和分层步骤,这样更有助于大家理解。层次聚类和K-means有什么不同?K-means 工作原理可以简要概述为: 决定簇数(k) 从数据中随机选取 k 个点作为质心 将所有点分配到最近的聚类质心 计算新形成的簇的质心 重复步骤 3 和 4这是一个迭代过程,直到新形成的簇的质心不变,或者达到最大迭代次数
 用 Python 实现导弹自动追踪,超燃!Apr 12, 2023 am 08:04 AM
用 Python 实现导弹自动追踪,超燃!Apr 12, 2023 am 08:04 AM大家好,我是J哥。这个没有点数学基础是很难算出来的。但是我们有了计算机就不一样了,依靠计算机极快速的运算速度,我们利用微分的思想,加上一点简单的三角学知识,就可以实现它。好,话不多说,我们来看看它的算法原理,看图:由于待会要用pygame演示,它的坐标系是y轴向下,所以这里我们也用y向下的坐标系。算法总的思想就是根据上图,把时间t分割成足够小的片段(比如1/1000,这个时间片越小越精确),每一个片段分别构造如上三角形,计算出导弹下一个时间片走的方向(即∠a)和走的路程(即vt=|AC|),这时
 集成GPT-4的Cursor让编写代码和聊天一样简单,用自然语言编写代码的新时代已来Apr 04, 2023 pm 12:15 PM
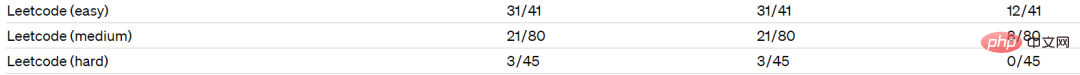
集成GPT-4的Cursor让编写代码和聊天一样简单,用自然语言编写代码的新时代已来Apr 04, 2023 pm 12:15 PM集成GPT-4的Github Copilot X还在小范围内测中,而集成GPT-4的Cursor已公开发行。Cursor是一个集成GPT-4的IDE,可以用自然语言编写代码,让编写代码和聊天一样简单。 GPT-4和GPT-3.5在处理和编写代码的能力上差别还是很大的。官网的一份测试报告。前两个是GPT-4,一个采用文本输入,一个采用图像输入;第三个是GPT3.5,可以看出GPT-4的代码能力相较于GPT-3.5有较大能力的提升。集成GPT-4的Github Copilot X还在小范围内测中,而


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

드림위버 CS6
시각적 웹 개발 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

뜨거운 주제
 1371
1371 52
52 39
39 19
19


