Angular 클라이언트가 Rest 서비스를 요청할 때 도메인 간 문제를 해결하는 방법
- 小云云원래의
- 2018-02-05 15:30:181856검색
이 글은 주로 Rest 서비스를 요청하는 Angular 클라이언트의 크로스 도메인 문제에 대한 솔루션을 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
1. 문제 설명: Origin을 통해 http://localhost:8081 서비스를 요청하면 콘솔은 다음 오류를 보고하지만 응답은 200입니다. 클라이언트와 서버 IP는 동일하지만 포트가 다르기 때문에 도메인 간 문제가 발생합니다.
코드 복사 코드는 다음과 같습니다.
XMLHttpRequest cannot load No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin ' http://localhost:4200' is therefore not allowed access.
2. 해결 방법: @CrossOrigin 주석을 server/api/v1/staffs의 Restful 메서드에 추가합니다(예:
@CrossOrigin(origins = "*", maxAge = 3600)
@RequestMapping(value = "/api/v1/staffs", produces = { "application/json" }, method = RequestMethod.GET)
RestResponseList<?> queryStaffs(@RequestParam(value = "limit", required = false, defaultValue = "20") int limit,
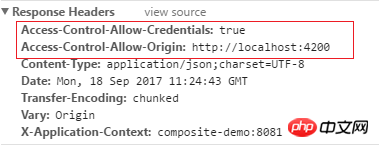
@RequestParam(value = "offset", required = false, defaultValue = "0") int offset);3). http:// /localhost:8081/api/v1/... 요청을 다시 보내면 요청이 성공했습니다. 그리고 응답 헤더에는 Access-Control-Allow-Credentials 및 Access-Control-Allow-Origin 매개 변수가 추가됩니다. @CrossOrigin 주석은 이 두 매개변수를 응답 헤더에 추가하여 도메인 간 문제를 해결합니다.

4. 또한 서버 POST 메서드에서 @CrossOrigin 주석을 사용하여 도메인 간 문제를 해결합니다.
@CrossOrigin(origins = "*", maxAge = 3600)
@RequestMapping(value = "/api/v1/staffs", produces = { "application/json" }, method = RequestMethod.POST)
RestResponse<?> createStaff(@RequestBody RestRequest<StaffReqInfo> request);오류는 다음과 같습니다:

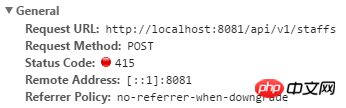
5. 응답 코드 415를 확인하세요. 오류 이유:
"status": 415,
"error": "Unsupported Media Type",
" 예외": "org .springframework.web.HttpMediaTypeNotSupportedException",
"message": "콘텐츠 유형 'text/plain;charset=UTF-8'이 지원되지 않음"
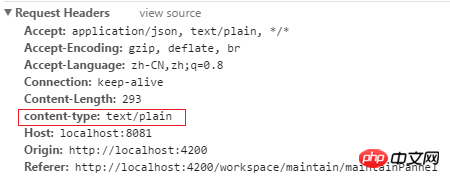
6. 요청 헤더 정보, 콘텐츠를 추가로 확인하세요. 유형은 텍스트/일반입니다. Content-Type:application/json;charset=UTF-8 유형의 응답 헤더와 일치하지 않으므로 오류가 보고됩니다.

7. Angular에 헤더를 추가하는 등 요청 헤더 콘텐츠 유형을 application/json으로 지정합니다. Post 요청을 보내면 요청이 성공합니다.
let headers = new Headers({ 'Content-Type': 'application/json' });
let options = new RequestOptions({ headers });
return this.http.post(this.staffCreateURL, body, options).map((response: Response) => {
//return this.http.get(this.userLoginURL).map((response:Response)=> {
let responseInfo = response.json();
console.log("====请求staffCreateURL成功并返回数据start===");
console.log(responseInfo);
console.log("====请求staffCreateURL成功并返回数据end===");
let staffName = responseInfo.responseInfo.staffName;
console.log(staffName);
return responseInfo;
})다른: setHeader("Access-Control-Allow-Origin", "*") 메소드를 통해 HttpServletResponse 객체에 응답 헤더 매개변수를 추가하여 도메인 간 문제를 해결할 수도 있습니다. 이는 @CrossOrigin입니다. 주석 방법. 편의를 위해 주석을 사용하는 것이 좋습니다.
관련 권장사항:
위 내용은 Angular 클라이언트가 Rest 서비스를 요청할 때 도메인 간 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

