이 기사에서는 주로 모바일 사용자 정의 소프트 키보드를 구현하기 위해 angleJS 지시문을 사용하는 예를 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
최근 회사의 프로젝트 요구 사항에 따라 iPad 프로젝트의 일부 위치에서 숫자를 입력해야 하는 경우 모바일 장치와 함께 제공되는 키보드 대신 맞춤형 소프트 키보드를 사용해야 합니다. 처음 받았을 때 약간 혼란스러웠습니다. 한 번도 해본 적이 없어서 부탁을 하게 됐어요. 나중에 생각을 정리해보니 이게 딱 그런 거더라고요. 구현 후 효과를 살펴보겠습니다.

달성된 효과는 페이지를 클릭하여 소프트 키보드를 팝업할 때 소프트 키보드가 팝업되어 페이지 중앙에 떠 있는 것입니다. 소프트 키보드에서 사용할 수 있는 모달 상자와 동일한 효과 임의의 숫자를 입력하고 포함된 기능에는 소수점, 백스페이스, 지우기, 확인 등이 포함됩니다. 키보드에서 숫자를 클릭하면 위의 그림과 같이 실시간으로 해당 숫자가 해당 페이지의 폼에 추가됩니다.
제품 관리자가 말한 이유는 아이패드 화면이 원래 작기 때문입니다. 소프트 키보드가 튀어나오면 화면의 절반을 차지하게 되어 제품의 아름다움에 영향을 미칠 수밖에 없습니다. 그것을 고치십시오.
AngularJS 지시어의 사용자 정의 지침을 사용하여 사용자 정의된 소프트 키보드가 구현됩니다. 여기서는 AngleJS 지시어에 대해 설명하지 않습니다. 확실하지 않은 경우에는 Angle 공식 웹사이트를 방문하세요. 사용되는 것은 속성(제한:'A')을 사용자 정의한 후 소프트 키보드를 사용해야 할 때 에 사용자 정의 속성을 추가하기만 하면 됩니다. 매우 사용하기 쉽습니다. 사용자 정의된 지시문은 다음과 같습니다.
angular.module('ng-calculator', []).directive('calculator', ['$compile',function($compile) {
return {
restrict : 'A',
replace : true,
transclude : true,
template:'<input/>',
link : function(scope, element, attrs) {
var keylist=[1,2,3,4,5,6,7,8,9,0,'.'];
var calculator = '<p class="ngcalculator_area"><p class="bg"></p>'
+'<p class="calculator">'
+'<p class="title close">'+attrs.title+'</p><p class="inputarea">'
+'<input type="text" id="text" ng-tap="getInput()" class="'+attrs.class+'" ng-model="' +attrs.ngModel+'">'
+'</p><p class="con">'
+'<p class="left">';
$.each(keylist,function(k,v){
calculator += '<p class="keyboard num" value="'+v+'">'+v+'</p>';
});
calculator += '</p>'
+'<p class="right">'
+'<p class="keyboard blueIcon backstep"></p>'
+'<p class="keyboard blueIcon cleanup">清空</p>'
+'<p class="keyboard ensure ensure">确<br>定</p>'
+'</p>'
+'</p>'
+'</p>'
+'</p>';
calculator = $compile(calculator)(scope);
element.bind('focus',function(){
document.body.appendChild(calculator[0]);
document.activeElement.blur();
});
$(calculator[0]).find("input").focus(function(){
document.activeElement.blur();
});
//关闭模态框
$(calculator[0]).find(".close").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
$(calculator[0]).find(".bg").click(function(){
calculator[0].remove();
});
//退格
$(calculator[0]).find(".backstep").click(function(){
if(typeof $(calculator[0]).find("input").val()=="undefined"){
$(calculator[0]).find("input").val("");
}
$(calculator[0]).find("input").val($(calculator[0]).find("input").val().substring(0,$(calculator[0]).find("input").val().length-1)).trigger('change');
});
//清空
$(calculator[0]).find(".cleanup").click(function(){
$(calculator[0]).find("input").val("").trigger('change');
});
//点击数字
$(calculator[0]).find(".num").click(function(){
var val = $(calculator[0]).find("input").val();
var filter = attrs.filter;
if(typeof filter!="undefined"){
val = scope[filter](val,$(this).attr("value"));
}else{
val = val+''+$(this).attr("value");
}
$(calculator[0]).find("input").val(val).trigger('change');
});
//确认
$(calculator[0]).find(".ensure").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
//点击效果
$(calculator[0]).find(".keyboard").click(function(){
$(this).addClass("keydown");
var that = this;
setTimeout(function(){
$(that).removeClass("keydown");
},100)
});
var position = {
startX:0,
startY:0
};
calculator[0].getElementsByClassName("title")[0].addEventListener('touchstart', function(e) {
e.preventDefault();
var transform = $(calculator[0]).find(".calculator").css("transform").match(/translate\((.*),(.*)\)/);
if(transform==null){
position.startX = e.targetTouches[0].clientX;
position.startY = e.targetTouches[0].clientY;
}else{
position.startX = e.targetTouches[0].clientX-parseInt(transform[1]);
position.startY = e.targetTouches[0].clientY-parseInt(transform[2]);
}
}, false);
calculator[0].getElementsByClassName("title")[0].addEventListener('touchmove', function(e) {
e.preventDefault();
var moveX = e.targetTouches[0].clientX-position.startX;
var moveY = e.targetTouches[0].clientY-position.startY;
$(calculator[0]).find(".calculator").css("transform","translate("+moveX+"px,"+moveY+"px)");
}, false);
}
};
}]);dom의 호출은 다음과 같습니다.
<input type="text" placeholder="按价格搜索" ng-model="spaAndHairSeaInPrice" title="按价格搜索" calculator>
계산기 속성만 정의된 것을 볼 수 있습니다. 소프트 키보드를 사용하려면 돔에 계산기를 추가하기만 하면 됩니다.
나의 소프트 키보드의 하이라이트:
1. 계산기를 호출하면 폼에 포커스가 잡히는데, 모바일 기기에 포커스가 오면 소프트 키보드가 뜨지 않느냐고 묻는 분들도 계실 겁니다. ? 실제로는 그렇지 않습니다.

즉, 포커스를 받은 동료가 포커스를 잃어 기기와 함께 제공되는 키보드를 완벽하게 피할 수 있습니다.
2. 숫자 키보드의 데이터와 페이지의 양식 데이터 간의 실시간 연결은 ng-model을 통해 이루어집니다. 포커스를 얻으면 지시어에서 ng-model의 값을 얻습니다. 이런 식으로 데이터를 연결하고 소프트 키보드를 더욱 완벽하게 만들 수 있습니다.
3. 클릭 시 소프트 키보드를 더욱 현실감 있게 만들기 위해 버튼 요소를 사용자 정의 지시어로 처리하고, 현재 클릭한 요소에 클래스를 추가하고 그림자 효과가 있는 버튼은 아래로 내려갑니다. .몇 픽셀만 움직여도 클릭이 되는 것 같았어요. 제품이나 UI에서는 이런 요구 사항이 없었거든요. 하하.

4. 프로젝트에서 이 맞춤형 소프트 키보드를 사용할 때 키보드의 OK 버튼을 누른 후 일부 데이터 처리를 해야 하므로 나중에 지시어의 OK Annie에 콜백을 추가했습니다. 확인을 클릭한 후 호출할 수 있으며, 실행해야 할 이벤트는 지정된 개수에 도달한 후 자동으로 실행됩니다. DOM에 callback="functionItem()"을 추가하기만 하면 됩니다.

물론, 영문자라면 이 방법도 가능합니다. 초기 배열에 영문자를 쓰고 배열만 하면 됩니다.
관련 권장 사항:
js가 입력 상자를 차단하는 소프트 키보드 문제를 해결하는 방법
위 내용은 지시문은 모바일 사용자 정의 소프트 키보드 코드 공유를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 如何在Netflix中快速设置自定义头像Feb 19, 2024 pm 06:33 PM
如何在Netflix中快速设置自定义头像Feb 19, 2024 pm 06:33 PMNetflix上的头像是你流媒体身份的可视化代表。用户可以超越默认的头像来展示自己的个性。继续阅读这篇文章,了解如何在Netflix应用程序中设置自定义个人资料图片。如何在Netflix中快速设置自定义头像在Netflix中,没有内置功能来设置个人资料图片。不过,您可以通过在浏览器上安装Netflix扩展来实现此目的。首先,在浏览器上安装Netflix扩展的自定义个人资料图片。你可以在Chrome商店买到它。安装扩展后,在浏览器上打开Netflix并登录您的帐户。导航至右上角的个人资料,然后单击
 Win11如何自定义背景图片Jun 30, 2023 pm 08:45 PM
Win11如何自定义背景图片Jun 30, 2023 pm 08:45 PMWin11如何自定义背景图片?在最新发布的win11系统中,里面有许多的自定义功能,但是很多小伙伴不知道应该如何使用这些功能。就有小伙伴觉得背景图片比较单调,想要自定义背景图,但是不知道如何操作自定义背景图,如果你不知道如何定义背景图片,小编下面整理了Win11自定义背景图片步骤,感兴趣的话一起往下看看把!Win11自定义背景图片步骤1、点击桌面win按钮,在弹出的菜单中点击设置,如图所示。2、进入设置菜单,点击个性化,如图所示。3、进入个性化,点击背景,如图所示。4、进入背景设置,点击浏览图片
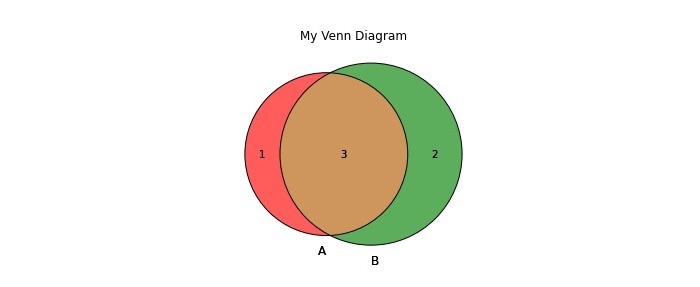
 如何在Python中创建和自定义Venn图?Sep 14, 2023 pm 02:37 PM
如何在Python中创建和自定义Venn图?Sep 14, 2023 pm 02:37 PM维恩图是用来表示集合之间关系的图。要创建维恩图,我们将使用matplotlib。Matplotlib是一个在Python中常用的数据可视化库,用于创建交互式的图表和图形。它也用于制作交互式的图像和图表。Matplotlib提供了许多函数来自定义图表和图形。在本教程中,我们将举例说明三个示例来自定义Venn图。Example的中文翻译为:示例这是一个创建两个维恩图交集的简单示例;首先,我们导入了必要的库并导入了venns。然后我们将数据集创建为Python集,之后,我们使用“venn2()”函数创
 如何在CakePHP中创建自定义分页?Jun 04, 2023 am 08:32 AM
如何在CakePHP中创建自定义分页?Jun 04, 2023 am 08:32 AMCakePHP是一个强大的PHP框架,为开发人员提供了很多有用的工具和功能。其中之一是分页,它可以帮助我们将大量数据分成几页,从而简化浏览和操作。默认情况下,CakePHP提供了一些基本的分页方法,但有时你可能需要创建一些自定义的分页方法。这篇文章将向您展示如何在CakePHP中创建自定义分页。步骤1:创建自定义分页类首先,我们需要创建一个自定义分页类。这个
 如何在装有 iOS 17 的 iPhone 上的 Apple Music 中启用和自定义交叉淡入淡出Jun 28, 2023 pm 12:14 PM
如何在装有 iOS 17 的 iPhone 上的 Apple Music 中启用和自定义交叉淡入淡出Jun 28, 2023 pm 12:14 PM适用于iPhone的iOS17更新为AppleMusic带来了一些重大变化。这包括在播放列表中与其他用户协作,在使用CarPlay时从不同设备启动音乐播放等。这些新功能之一是能够在AppleMusic中使用交叉淡入淡出。这将允许您在曲目之间无缝过渡,这在收听多个曲目时是一个很棒的功能。交叉淡入淡出有助于改善整体聆听体验,确保您在音轨更改时不会受到惊吓或退出体验。因此,如果您想充分利用这项新功能,以下是在iPhone上使用它的方法。如何為AppleMusic啟用和自定Crossfade您需要最新的
 如何在CodeIgniter中实现自定义中间件Jul 29, 2023 am 10:53 AM
如何在CodeIgniter中实现自定义中间件Jul 29, 2023 am 10:53 AM如何在CodeIgniter中实现自定义中间件引言:在现代的Web开发中,中间件在应用程序中起着至关重要的作用。它们可以用来执行在请求到达控制器之前或之后执行一些共享的处理逻辑。CodeIgniter作为一个流行的PHP框架,也支持中间件的使用。本文将介绍如何在CodeIgniter中实现自定义中间件,并提供一个简单的代码示例。中间件概述:中间件是一种在请求
 Eclipse中自定义快捷键设置的方法Jan 28, 2024 am 10:01 AM
Eclipse中自定义快捷键设置的方法Jan 28, 2024 am 10:01 AM如何在Eclipse中自定义快捷键设置?作为一名开发人员,在使用Eclipse进行编码时,熟练掌握快捷键是提高效率的关键之一。Eclipse作为一款强大的集成开发环境,不仅提供了许多默认的快捷键,还允许用户根据自己的偏好进行个性化的定制。本文将介绍如何在Eclipse中自定义快捷键设置,并给出具体的代码示例。打开Eclipse首先,打开Eclipse,并进入
 Vue3中的render函数:自定义渲染函数Jun 18, 2023 pm 06:43 PM
Vue3中的render函数:自定义渲染函数Jun 18, 2023 pm 06:43 PMVue是一款流行的JavaScript框架,它提供了许多方便的功能和API以帮助开发者构建交互式的前端应用程序。随着Vue3的发布,render函数成为了一个重要的更新。本文将介绍Vue3中render函数的概念、用途和如何使用它自定义渲染函数。什么是render函数在Vue中,template是最常用的渲染方式,但是在Vue3中,可以使用另外一种方式:r


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경






