jQuery는 IE6의 페이드인 및 페이드아웃 프롬프트 기능 효과 예제를 구현합니다.
- 小云云원래의
- 2018-02-05 13:28:131591검색
이 글에서는 주로 IE6과 호환되는 페이드인 및 페이드아웃 효과 경고 프롬프트 기능을 구현하기 위해 jQuery를 소개합니다. 구체적인 예를 바탕으로 jQuery 팝업 경고 프롬프트 기능의 구체적인 구현 단계와 관련 작동 기술을 분석합니다. 필요하신 분들은 참고하시면 도움이 될 것 같습니다.
사실 알람 안내는 그냥 알림을 사용하는 게 가장 좋은 것 같아요. 요점을 바로 잡고 사용자가 현재 시스템의 의미를 직접 이해할 수 있도록 하십시오. 핵심은 Alert가 아무리 손상되어도 모든 브라우저와 호환되어야 한다는 것입니다. 그렇지 않으면 어리석은 브라우저가 될 것입니다. 그러나 요즘에는 알림이 보기 흉하다는 인식이 많아지고 "팝업창이 무섭다"는 추세가 있습니다. 따라서 알림을 좀 더 보기 좋게 만들어야 합니다. Javascript의 투명도 제어가 어렵다는 전제 하에 jQuery의 단순 페이드 효과를 선택하는 것이 좋습니다. 제가 jQuery를 선택한 이유는 IE6과의 호환성이 좋기 때문입니다.
1. 기본 목표
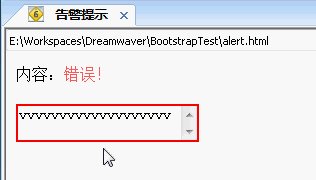
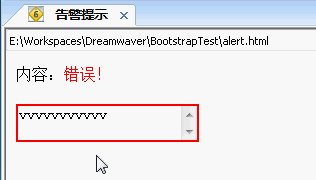
중국어, 영어 모두 입력창의 글자수가 10자 이상일 때. 알람이 뜹니다. 구체적인 효과는 IETest의 IE6 환경에서 테스트를 통과한 것입니다.

2. HTML 레이아웃
여기서는 p 레이아웃을 사용하고, 테이블 레이아웃은 사용하지 않습니다. 특정 플로트 레이아웃에 대해서는 "p+CSS 웹 페이지 제작 레이아웃 기술 학습"을 참조하세요. 여기서는 자세히 설명하지 않겠습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <title>告警提示</title> </head> <body> <p style="float:left;">内容:</p><p id="errMsg" style="color:#ff0000;display:none;float:left;">错误!</p> <p style="clear:both;"></p> <p> <textarea onchange="errTipsAlert(this)"></textarea><br /> </p> </body> </html>
이것은 모두가 알아차리기를 바랍니다. 알람 기능은 여러 줄을 통해 전달됩니다. 텍스트 상자의 onchange가 트리거되면 해당 기능으로 전달됩니다. 동시에 알람 텍스트가 설정되었지만 처음에는 숨겨져 있습니다.
동시에 처음에 jquery를 소개하는 것에 주의하세요.
3.jquery script
show()와 hide()를 사용하는 "JQ를 사용하여 가장 기본적인 페이드인 및 페이드아웃 효과 작성"과 달리 여기서 FadeTo0을 사용하여 페이드아웃하는 이유 표시하는 이유는 show() 및 hide()에 페이드 인 또는 페이드 아웃 효과가 없기 때문입니다. FadeIn과 FadeOut은 텍스트를 이동시켜 보기에 좋지 않습니다.
<script>
function errTipsAlert(obj){
//obj把自己传递过来了,如果多行文本框里面的内容多于10个字
if(obj.value.length>10){
//那么错误提示文本errMsg就一开始在1秒之内透明度从0变成1,之后又在1秒之内透明度从1变成0,再同理变回来,从而实现淡入淡出的闪烁提示。
$("#errMsg").fadeTo(1000,1).fadeTo(1000,0).fadeTo(1000,1);
//然后多行文本框的边框加粗,变红
$(obj).css("border","2px solid #ff0000");
}
else{
//否则错误提示文本errMsg就在1毫秒内透明变变成0,相当于hide()方法,但是hide()在某些情况下会发生移位。
$("#errMsg").fadeTo(1,0);
//恢复多行文本框的边框
$(obj).css("border","1px solid #cccccc");
}
}
</script>여러 줄의 텍스트 상자에 애니메이션을 설정하지 마세요. "jQuery 애니메이션 반복 및 구성 요소 크기 얻기 방법"과 같은 borderwidth 속성에 애니메이션을 적용할 수 있지만 이 애니메이션은 매우 멈췄습니다. 그러므로 이런 일은 하지 않는 것이 좋습니다.
관련 권장 사항:
위 내용은 jQuery는 IE6의 페이드인 및 페이드아웃 프롬프트 기능 효과 예제를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

