사용자 세부 정보를 얻기 위한 WeChat 애플릿 인증의 예
- 小云云원래의
- 2018-05-15 11:09:1117607검색
이 글은 주로 사용자 정보 openid를 얻기 위한 WeChat 애플릿 인증에 대한 자세한 예시를 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.
애플릿은 사용자의 아바타, 닉네임, openid 등을 가져옵니다.

첫 번째 방법은 wx.getUserInfo를 사용하여 WeChat 아바타와 닉네임을 직접 가져오는 것입니다
wx.getUserInfo({
success: function (res) {
that.setData({
nickName: res.userInfo.nickName,
avatarUrl: res.userInfo.avatarUrl,
})
},
})두 번째 방법
작은 프로그램을 사용하고 있습니다. wx.login API 프로그램을 사용하여 로그인할 경우 wx.getUserInfo를 직접 사용하여 WeChat 사용자의 openid 등 자세한 정보를 얻을 수 없습니다.
공식 알림, 획득한 코드를 보내 WeChat의 백엔드 API를 요청하고 사용자 암호 해독 및 기타 작업을 수행해야 획득할 수 있습니다.
문서에 따르면 받기 요청만 하면 됩니다. 다음 주소로:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code appid和secret在微信小程序后台可以看到,js_code为使用wx.login登录时获取到的code参数数据,grant_type这个不用改动。
js 파일
var openId = (wx.getStorageSync('openId'))
if (openId) {
wx.getUserInfo({
success: function (res) {
that.setData({
nickName: res.userInfo.nickName,
avatarUrl: res.userInfo.avatarUrl,
})
},
fail: function () {
// fail
console.log("获取失败!")
},
complete: function () {
// complete
console.log("获取用户信息完成!")
}
})
} else {
wx.login({
success: function (res) {
console.log(res.code)
if (res.code) {
wx.getUserInfo({
withCredentials: true,
success: function (res_user) {
wx.request({
//后台接口地址
url: 'https://....com/wx/login',
data: {
code: res.code,
encryptedData: res_user.encryptedData,
iv: res_user.iv
},
method: 'GET',
header: {
'content-type': 'application/json'
},
success: function (res) {
// this.globalData.userInfo = JSON.parse(res.data);
that.setData({
nickName: res.data.nickName,
avatarUrl: res.data.avatarUrl,
})
wx.setStorageSync('openId', res.data.openId);
}
})
}, fail: function () {
wx.showModal({
title: '警告通知',
content: '您点击了拒绝授权,将无法正常显示个人信息,点击确定重新获取授权。',
success: function (res) {
if (res.confirm) {
wx.openSetting({
success: (res) => {
if (res.authSetting["scope.userInfo"]) {////如果用户重新同意了授权登录
wx.login({
success: function (res_login) {
if (res_login.code) {
wx.getUserInfo({
withCredentials: true,
success: function (res_user) {
wx.request({
url: 'https://....com/wx/login',
data: {
code: res_login.code,
encryptedData: res_user.encryptedData,
iv: res_user.iv
},
method: 'GET',
header: {
'content-type': 'application/json'
},
success: function (res) {
that.setData({
nickName: res.data.nickName,
avatarUrl: res.data.avatarUrl,
})
wx.setStorageSync('openId', res.data.openId);
}
})
}
})
}
}
});
}
}, fail: function (res) {
}
})
}
}
})
}, complete: function (res) {
}
})
}
}
})
}
},
globalData: {
userInfo: null
}배경은 PHP이고 프레임워크는 laravel5.4 버전
공식 문서:
https://mp.weixin.qq.com/debug/wxadoc/ dev/api/signature.html
WeChat 공식은 여러 프로그래밍 언어로 샘플 코드를 제공합니다(다운로드하려면 클릭). 인터페이스 이름은 각 언어 유형에 대해 일관됩니다. 호출 방법은 예제를 참조할 수 있습니다.
다운로드 후 PHP 파일에 소개하세요:
<?php
namespace App\Http\Controllers\Admin;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use App\Models\User;
use App\Models\Wechatuser;
include_once app_path('/Http/Controllers/Admin/PHP/wxBizDataCrypt.php');
// 获取微信用户信息
public function getWxLogin(Request $request)
{
// require_once ROOTPATH . "./PHP/wxBizDataCrypt.php";
$code = $request->get('code');
$encryptedData = $request->get('encryptedData');
$iv = $request->get('iv');
$appid = "***" ;
$secret = "***";
$URL = "https://api.weixin.qq.com/sns/jscode2session?appid=$appid&secret=$secret&js_code=$code&grant_type=authorization_code";
$apiData=file_get_contents($URL);
// var_dump($code,'wwwwwwww',$apiData['errscode']);
// $ch = curl_init();
// curl_setopt($ch, CURLOPT_URL, $URL);
// curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
// curl_setopt($ch, CURLOPT_HEADER, 0);
// $output = curl_exec($ch);
// curl_close($ch)
if(!isset($apiData['errcode'])){
$sessionKey = json_decode($apiData)->session_key;
$userifo = new \WXBizDataCrypt($appid, $sessionKey);
$errCode = $userifo->decryptData($encryptedData, $iv, $data );
if ($errCode == 0) {
return ($data . "\n");
} else {
return false;
}
}
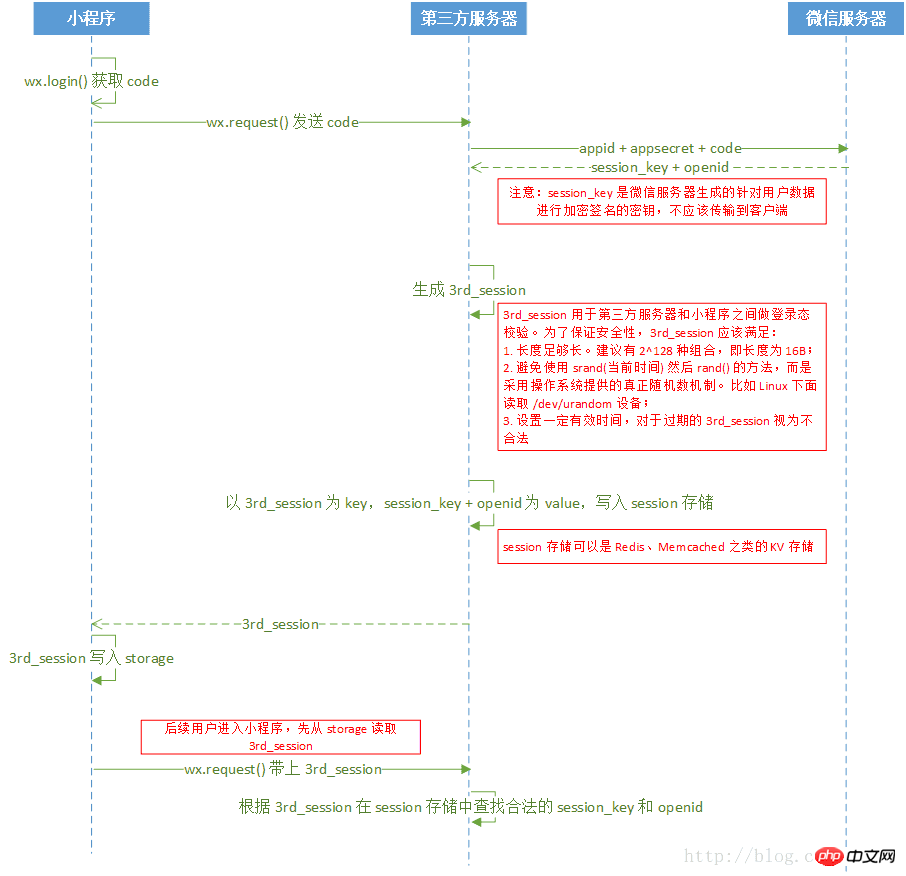
}공식 문서의 로그인 흐름도 전체 로그인 과정은 기본적으로 아래와 같습니다:

관련 권장 사항:
Thinkphp5 WeChat 애플릿 방법 사용자 정보 인터페이스를 얻으려면
사용자 정보를 얻기 위한 WeChat 애플릿의 인스턴스 메서드
사용자 정보를 얻기 위해 WeChat 애플릿을 구현하는 방법
위 내용은 사용자 세부 정보를 얻기 위한 WeChat 애플릿 인증의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

